
1.Display Property in Css
<!DOCTYPE html>
<html>
<head>
<style>
li {
display: inline;
}
.ss{
display:block;
}
</style>
</head>
<body>
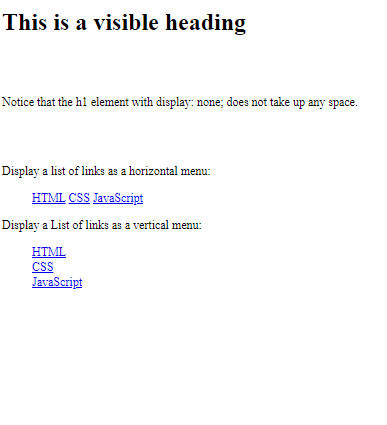
<p>Display a list of links as a horizontal menu:</p>
<ul>
<li><a href="/html/default.asp" target="_blank">HTML</a></li>
<li><a href="/css/default.asp" target="_blank">CSS</a></li>
<li><a href="/js/default.asp" target="_blank">JavaScript</a></li>
</ul>
<p>Display a List of links as a vertical menu:</p>
<ul class="ss">
<li class="ss"><a href="/html/default.asp" target="_blank">HTML</a></li>
<li class="ss"><a href="/css/default.asp" target="_blank">CSS</a></li>
<li class="ss"><a href="/js/default.asp" target="_blank">JavaScript</a></li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
h1.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>Notice that the h1 element with display: none; does not take up any space.</p>
</body>
</html>