
Method 1:
In this method, we will combine the transform property. The transform property can be given multiple values that are applied one after another. It applies the rightmost value and then the ones on the left, which means that the value which is last in the list would be applied first. This is important as changing the order of the values would change the overall result of the property.
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 20px;
}
.box {
background: url(
"logo.jpg")
no-repeat;
background-size: cover;
height: 140px;
width: 400px;
border: 2px solid black;
/* The transformations are
applied from right to left */
transform: rotate(90deg)
translate(150px, -230px);
}
h1 {
color: #db9213;
}
</style>
</head>
<body>
<h1>
Bajarangi Soft
</h1>
<b>
How to apply multiple transforms in CSS?
</b>
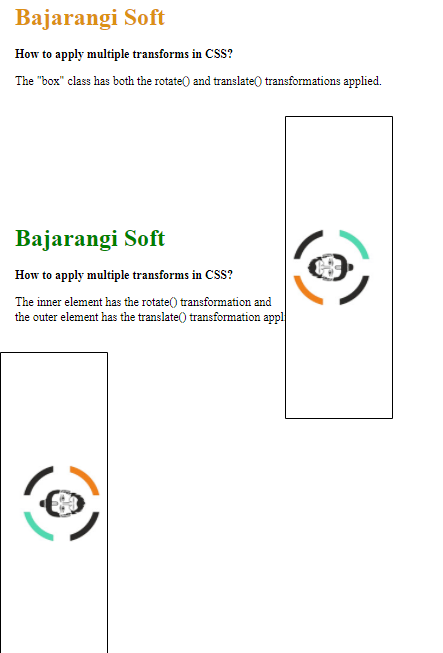
<p>
The "box" class has both the rotate() and
translate() transformations applied.
</p>
<div class="box"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
.outer-transform {
/* This transformation
will be applied first */
transform: translate(-150px, 150px);
}
.inner-transform {
background: url(
"logo.jpg")
no-repeat;
background-size: cover;
height: 140px;
width: 400px;
border: 2px solid black;
/* This transformation
would be applied next */
transform: rotate(-90deg);
}
</style>
</head>
<body>
<h1 style="color: green;">
Bajarangi Soft
</h1>
<b>
How to apply multiple transforms in CSS?
</b>
<p>
The inner element has the rotate() transformation and
<br> the outer element has the translate() transformation
applied.
</p>
<div class="outer-transform">
<div class="inner-transform"></div>
</div>
</body>
</html>