
1.Css Resize in User interface
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
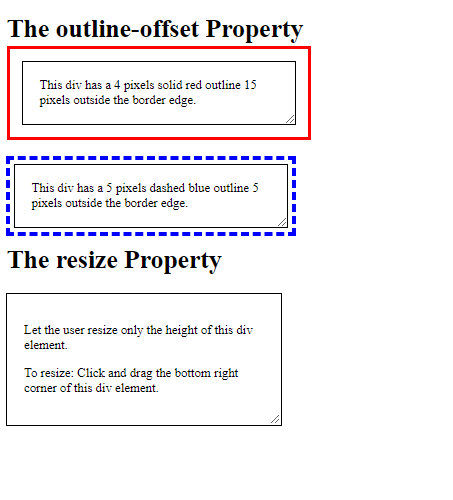
<h1>The resize Property</h1>
<div>
<p>Let the user resize only the height of this div element.</p>
<p>To resize: Click and drag the bottom right corner of this div element.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
margin: 20px;
border: 1px solid black;
outline: 4px solid red;
outline-offset: 15px;
}
div.ex2 {
margin: 10px;
border: 1px solid black;
outline: 5px dashed blue;
outline-offset: 5px;
}
</style>
</head>
<body>
<h1>The outline-offset Property</h1>
<div class="ex1">This div has a 4 pixels solid red outline 15 pixels outside the border edge.</div>
<br>
<div class="ex2">This div has a 5 pixels dashed blue outline 5 pixels outside the border edge.</div>
</body>
</html>