
Step 1:Create index.html file and implement as below code in it.
<style>
body {
background: #c7254e;
}
a.highlight:hover {
color: #ff0000;
}
.div1 {
background-color: green;
color: white;
padding: 10px;
text-align: center;
}
.div1:hover {
background-color: blue;
}
.p1 {
display: none;
background-color: yellow;
padding: 20px;
}
.div2:hover .p1 {
display: block;
}
</style>
Step 2:Implement CSS code as below to set pseudo classes.
<p><a class="highlight" href="https://blog.bajarangisoft.com/blogs">CSS Syntax</a></p>
<p><a href="https://blog.bajarangisoft.com/blogs">CSS Tutorial</a></p>
<p>Mouse over the div element below to change its background color:</p>
<div class="div1">Mouse Over Me</div>
<div class="div2">Hover over me to show the p element
<p class="p1">Tada! Here I am P element!</p>
</div>
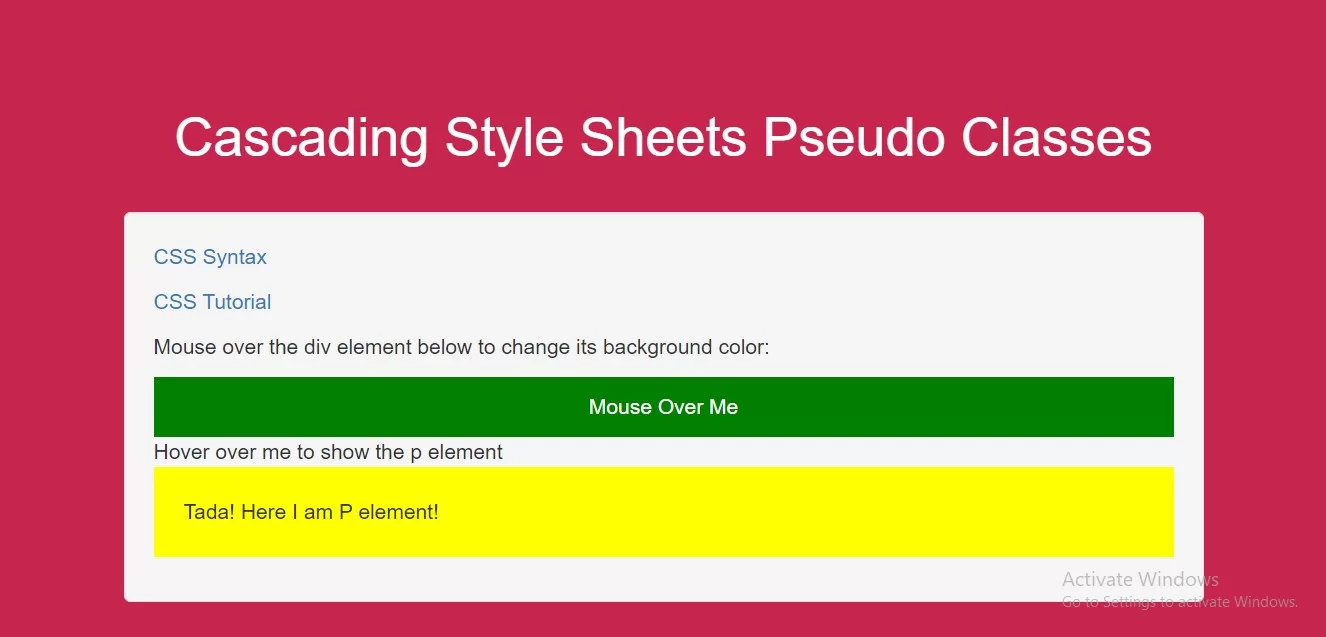
Complete Code For Cascading Style Sheets Pseudo Classes .
<!DOCTYPE html>
<html>
<head>
<title>What Is Cascading Style Sheets Pseudo Classes With Examples</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
a.highlight:hover {
color: #ff0000;
}
.div1 {
background-color: green;
color: white;
padding: 10px;
text-align: center;
}
.div1:hover {
background-color: blue;
}
.p1 {
display: none;
background-color: yellow;
padding: 20px;
}
.div2:hover .p1 {
display: block;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Cascading Style Sheets Pseudo Classes </h1>
</div>
<br>
<div class="well">
<p><a class="highlight" href="https://blog.bajarangisoft.com/blogs">CSS Syntax</a></p>
<p><a href="https://blog.bajarangisoft.com/blogs">CSS Tutorial</a></p>
<p>Mouse over the div element below to change its background color:</p>
<div class="div1">Mouse Over Me</div>
<div class="div2">Hover over me to show the p element
<p class="p1">Tada! Here I am P element!</p>
</div>
</div>
<br>
</div>
</body>
</html>