
odd: The use of odd pseudo-class in any list item that will effect only the odd index number list.
Syntax:
li:nth-child( odd ) {
// CSS Property
}
<!DOCTYPE html>
<html>
<head>
<title>
CSS :nth-child(odd) Selector
</title>
<!-- Style to uses :nth-child(odd)
Selector -->
<style>
li:nth-child(odd) {
background: #ef5008;
font-size: 24px;
color:white;
}
</style>
</head>
<body>
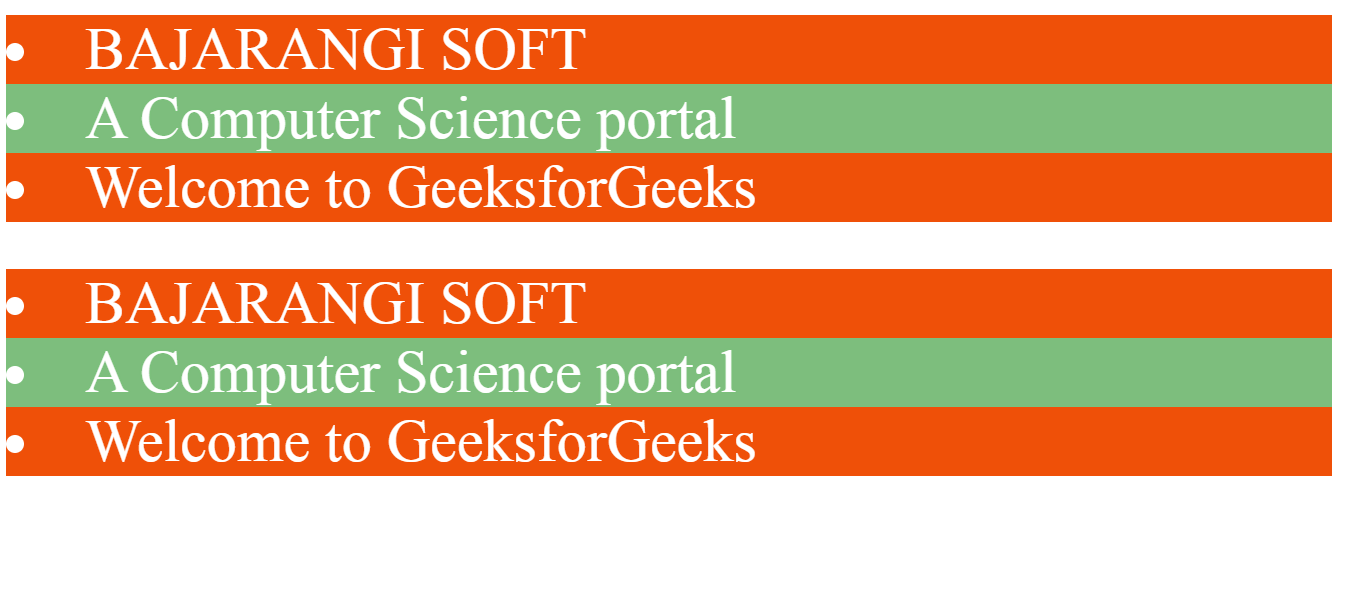
<li>BAJARANGI SOFT</li>
<li>A Computer Science portal</li>
<li>Welcome to GeeksforGeeks</li>
</body>
</html>
li:nth-child( even ) {
// CSS Property
}
<!DOCTYPE html>
<html>
<head>
<title>
CSS :nth-child(even) Selector
</title>
<!-- Style to uses :nth-child(odd)
Selector -->
<style>
li:nth-child(even) {
background: rgba(0, 128, 0, 0.51);
font-size: 24px;
color:white;
}
</style>
</head>
<body>
<li>BAJARANGI SOFT</li>
<li>A Computer Science portal</li>
<li>Welcome to GeeksforGeeks</li>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-child(odd) {
background: green;
font-size: 36px;
color:white;
}
li:nth-child(even) {
background: Blue;
font-size: 36px;
color:yellow;
}
</style>
</head>
<body>
<h1>BAJARANGI SOFT</h1>
<h2>:even and :odd pseudo-class</h2>
<li>Data Structure</li>
<li>Operating System</li>
<li>Compuyer Networks</li>
<li>C Programming</li>
</body>
</html>