
There are four different combinators in CSS:
Step 1:Create index.html file and implement as below code in it.
<h1>Div 1</h1>
<div class="div1">
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
<h1>Div 2</h1>
<div class="div2">
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
Step 2:Implement CSS code as below to set combinators.
<style>
body {
background: #c7254e;
}
.div1 p {
background-color: lightpink;
}
.div2 > p {
background-color: lightgoldenrodyellow;
}
.div3 + p {
background-color: lightpink;
}
.div-four ~ p {
background-color: lightpink;
}
</style>
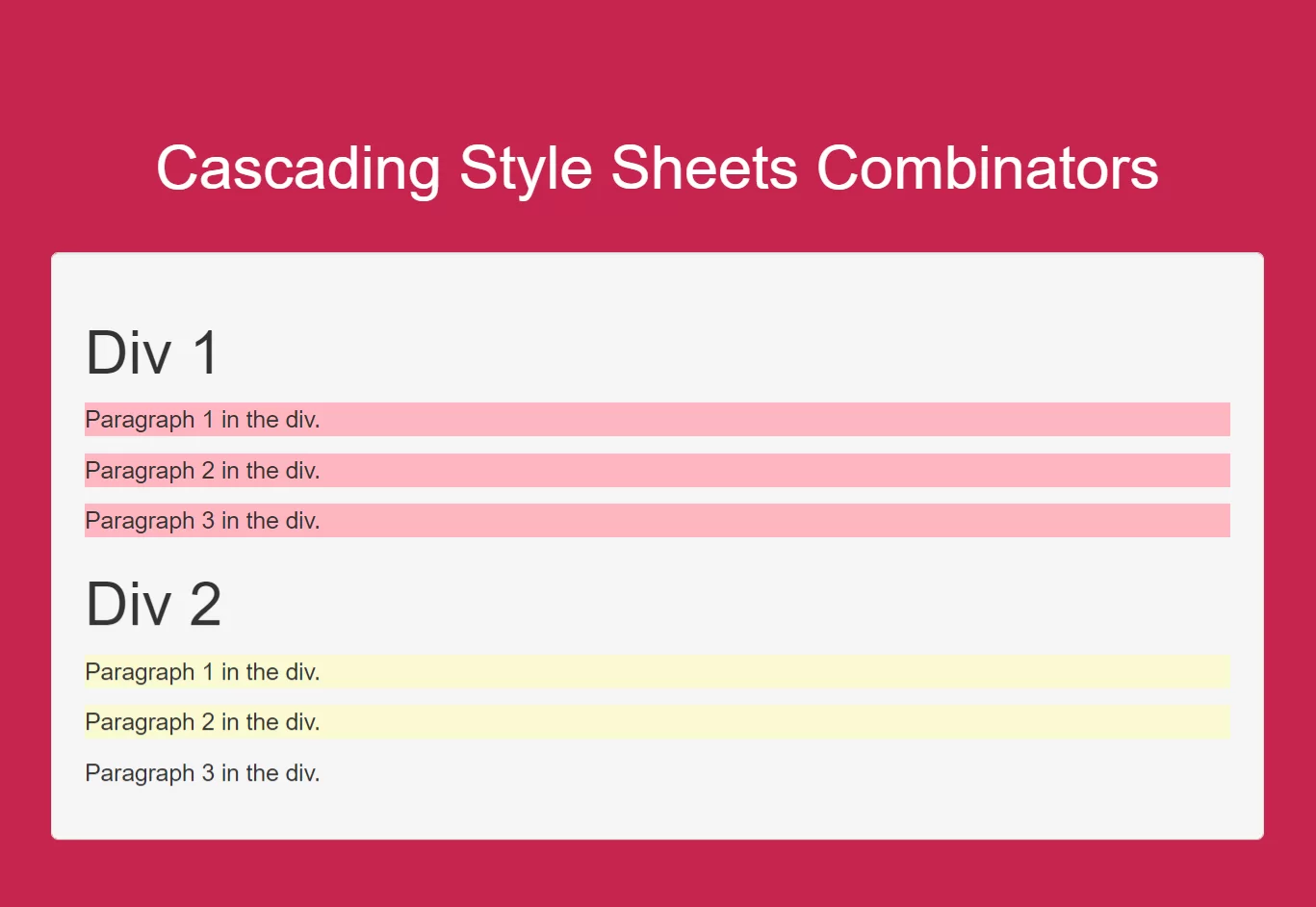
Complete Code For Using Of Cascading Style Sheets Combinators.
<!DOCTYPE html>
<html>
<head>
<title>What Is The Use Of Cascading Style Sheets Combinators</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
.div1 p {
background-color: lightpink;
}
.div2 > p {
background-color: lightgoldenrodyellow;
}
.div3 + p {
background-color: lightpink;
}
.div-four ~ p {
background-color: lightpink;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Cascading Style Sheets Combinators</h1>
</div>
<br>
<div class="well">
<h1>Div 1</h1>
<div class="div1">
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
<h1>Div 2</h1>
<div class="div2">
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
</div>
<br>
</div>
</body>
</html>