
Step 1: Create Index.php file and implement below html code :
<button class="btn btn-success show">Show all image</button>
<button class="btn btn-success even">Show only even image</button>
<div id="gallery" class="image_gallery" style="display: flex">
<div class="responsive" id="img">
<div class="gallery" id="move">
<a target="_blank" href="../images/img1.jpg">
<img class="img-thumbnail" src="../images/img1.jpg" alt="Cinque Terre">
</a>
<div class="desc">image0</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/img6.jpg">
<img class="img-thumbnail" src="../images/img6.jpg" alt="Cinque Terre">
</a>
<div class="desc">image1</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/download.jpg">
<img class="img-thumbnail" src="../images/download.jpg" alt="Forest">
</a>
<div class="desc">image2</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/img3.jpg">
<img class="img-thumbnail" src="../images/img4.jpg" alt="Northern Lights">
</a>
<div class="desc">image3</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/img4.jpg">
<img class="img-thumbnail" src="../images/img5.jpg" alt="Mountains" id="moveimage">
</a>
<div class="desc">image4</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
setInterval('refreshPage()', 5000);
// show all image
$(".show").click(function () {
$("#gallery").show();
location.reload(true);
// to reload when all events happens
});
// even images
$(".even").click(function () {
$(".responsive:odd").fadeOut(1000);
$(".responsive:even").fadeIn(3000);
});
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Show Even Index Numbers Images Using JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
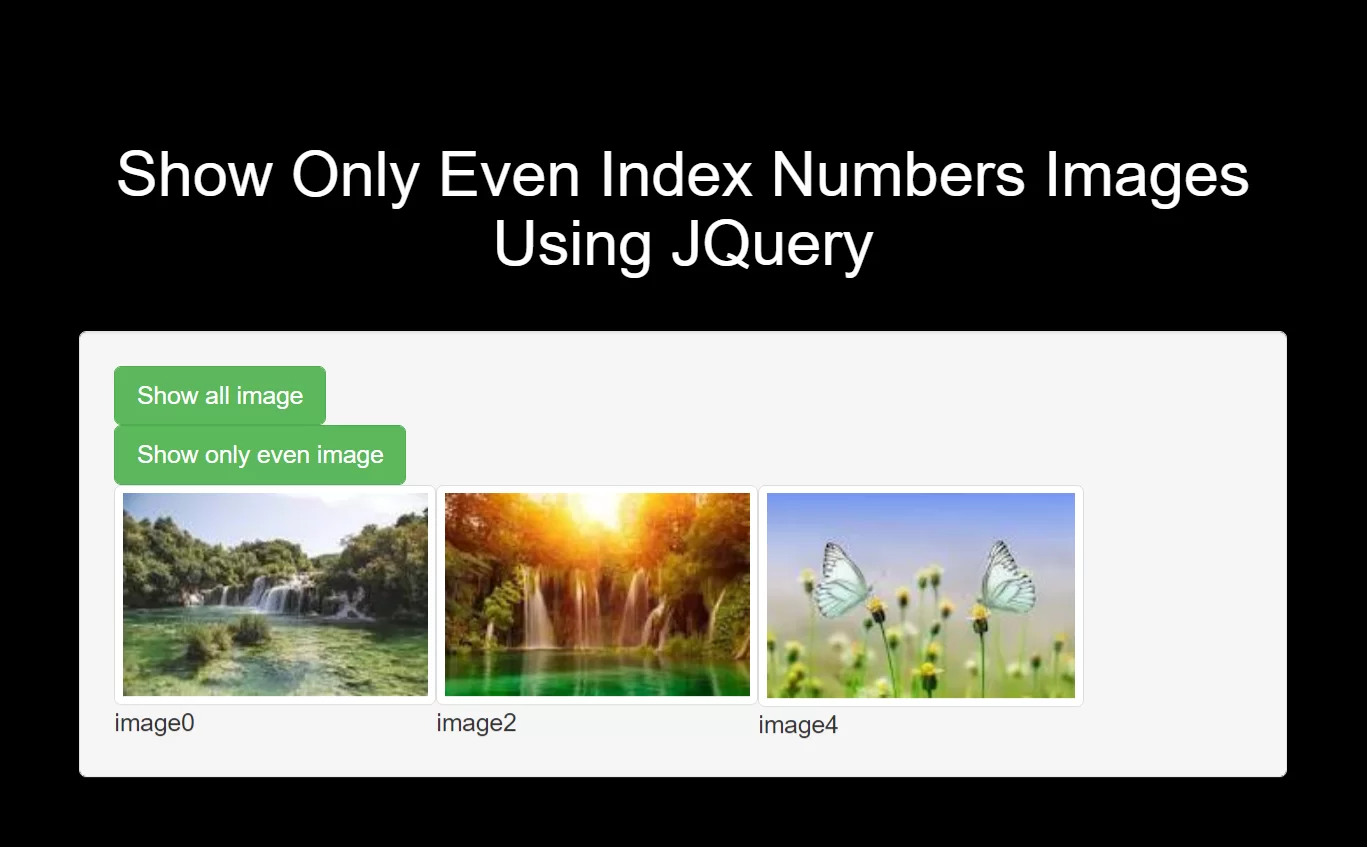
<h1 id="color" style="color: White;">Show Only Even Index Numbers Images Using JQuery</h1>
</div>
<br>
<div class="col-md-12">
<div class="well">
<button class="btn btn-success show">Show all image</button>
<button class="btn btn-success even">Show only even image</button>
<div id="gallery" class="image_gallery" style="display: flex">
<div class="responsive" id="img">
<div class="gallery" id="move">
<a target="_blank" href="../images/img1.jpg">
<img class="img-thumbnail" src="../images/img1.jpg" alt="Cinque Terre">
</a>
<div class="desc">image0</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/img6.jpg">
<img class="img-thumbnail" src="../images/img6.jpg" alt="Cinque Terre">
</a>
<div class="desc">image1</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/download.jpg">
<img class="img-thumbnail" src="../images/download.jpg" alt="Forest">
</a>
<div class="desc">image2</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/img3.jpg">
<img class="img-thumbnail" src="../images/img4.jpg" alt="Northern Lights">
</a>
<div class="desc">image3</div>
</div>
</div>
<div class="responsive" id="img">
<div class="galleries">
<a target="_blank" href="../images/img4.jpg">
<img class="img-thumbnail" src="../images/img5.jpg" alt="Mountains" id="moveimage">
</a>
<div class="desc">image4</div>
</div>
</div>
</div>
</div>
</div>
<br>
</div>
</body>
<script>
$(document).ready(function () {
setInterval('refreshPage()', 5000);
// show all image
$(".show").click(function () {
$("#gallery").show();
location.reload(true);
// to reload when all events happens
});
// even images
$(".even").click(function () {
$(".responsive:odd").fadeOut(1000);
$(".responsive:even").fadeIn(3000);
});
});
</script>
</html>