
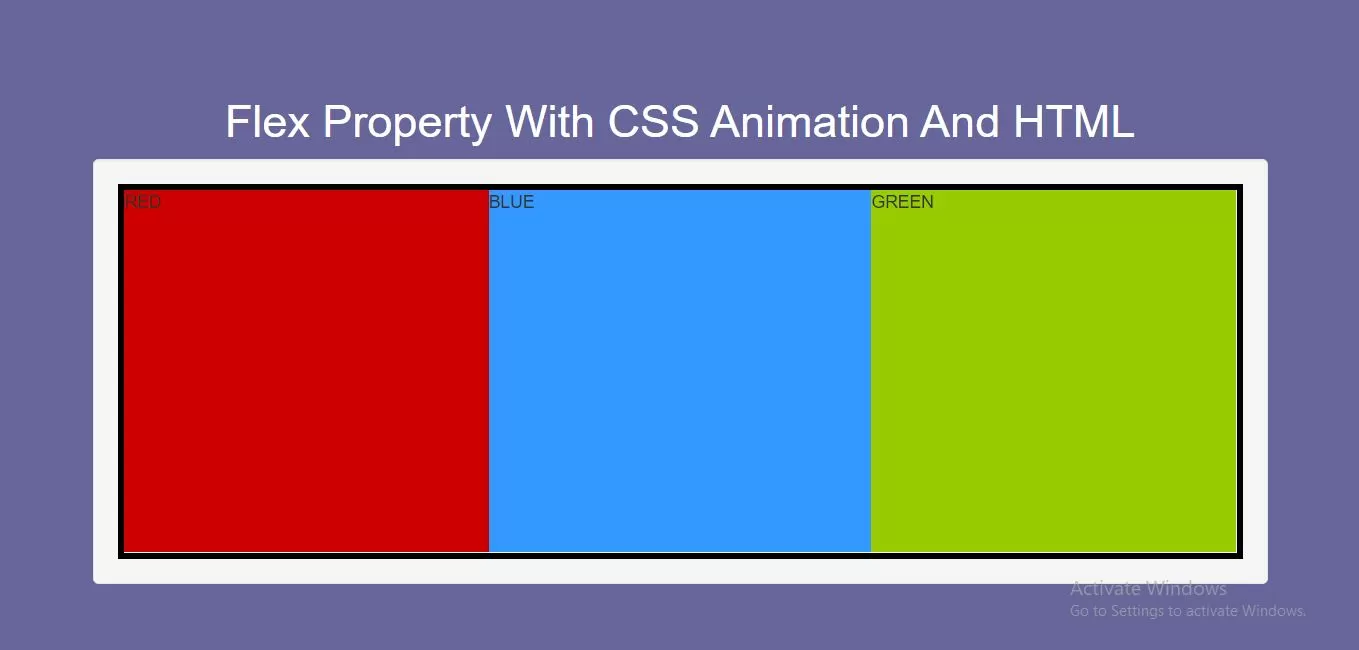
Complete Code For Using Flex Property With CSS Animation And HTML.
<!DOCTYPE html>
<html>
<head>
<title>How To Use Flex Property With CSS Animation And HTML</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #666699;
}
#main {
width: 100%;
height: 300px;
border: 5px solid black;
display: flex;
}
#main div {
-ms-flex: 1; /* IE 10 */
flex: 1;
}
#myBlueDiv {
animation: mymove 5s infinite;
}
@keyframes mymove {
50% {flex: 3;}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Flex Property With CSS Animation And HTML</h1>
</div>
<div class="well">
<div id="main">
<div style="background-color:#cc0000;">RED</div>
<div style="background-color:#3399ff;" id="myBlueDiv">BLUE</div>
<div style="background-color:#99cc00;">GREEN</div>
</div>
</div>
</div>
</body>
</html>