
Implement Code For Display In Flex Flow.
<style>
body {
background-color: #c68c53;
}
.flex-container1 {
display: flex;
flex-flow: row wrap;
background-color: #996633;
}
.flex-container1 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
Complete Code For Using Flex Flow Property With HTML Div Elements.
<!DOCTYPE html>
<html>
<head>
<title>How To Use Flex Flow Property With HTML Div Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #c68c53;
}
.flex-container1 {
display: flex;
flex-flow: row wrap;
background-color: #996633;
}
.flex-container1 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
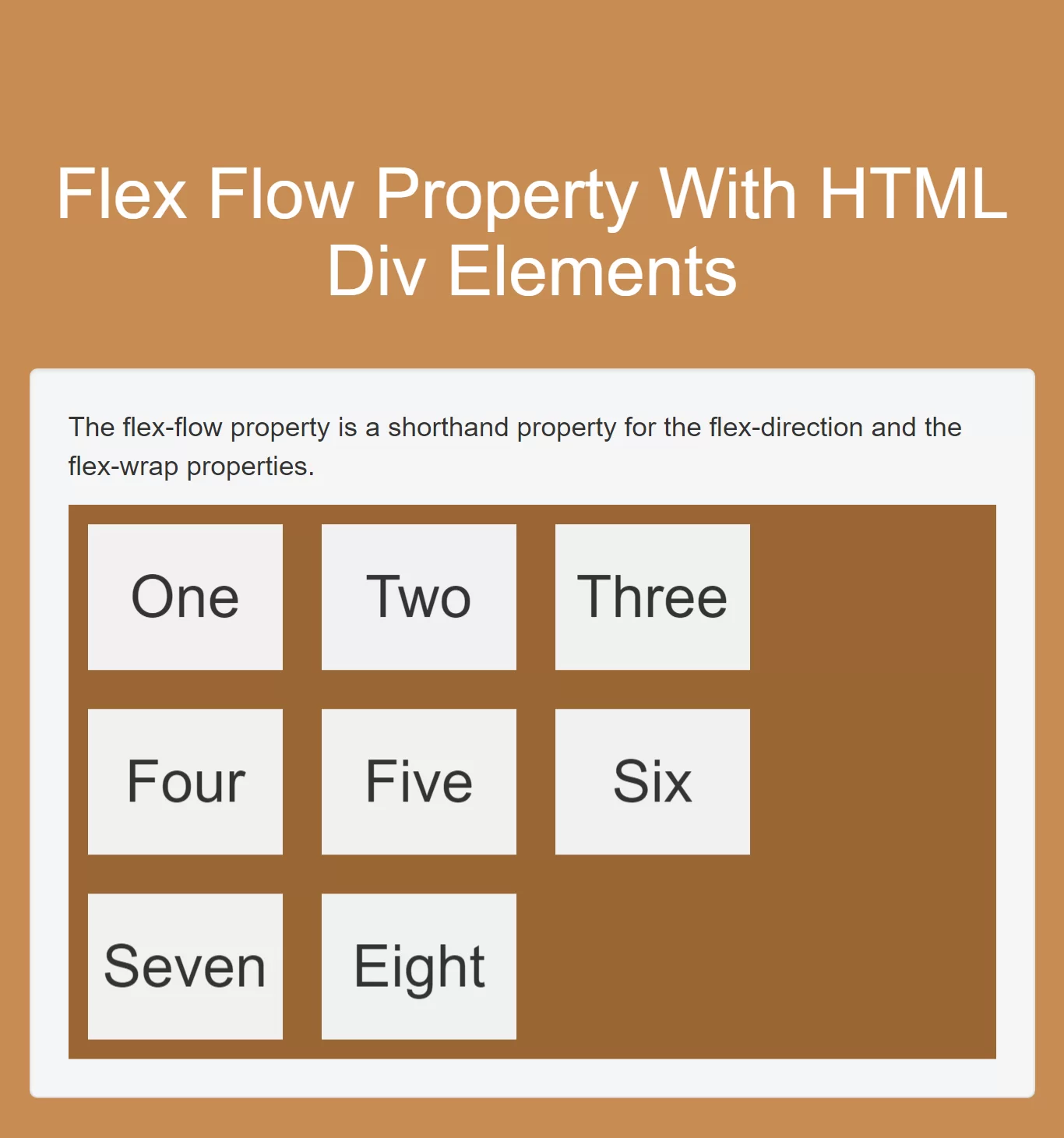
<h1 id="color" style="color: white;">Flex Flow Property With HTML Div Elements</h1>
</div>
<br>
<div class="well">
<p>The flex-flow property is a shorthand property for the flex-direction and the flex-wrap properties.</p>
<div class="flex-container1">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
<div>Seven</div>
<div>Eight</div>
</div>
</div>
</div>
</body>
</html>