
Implement CSS code to do not let the third flex item shrink as much as the other flex items.
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
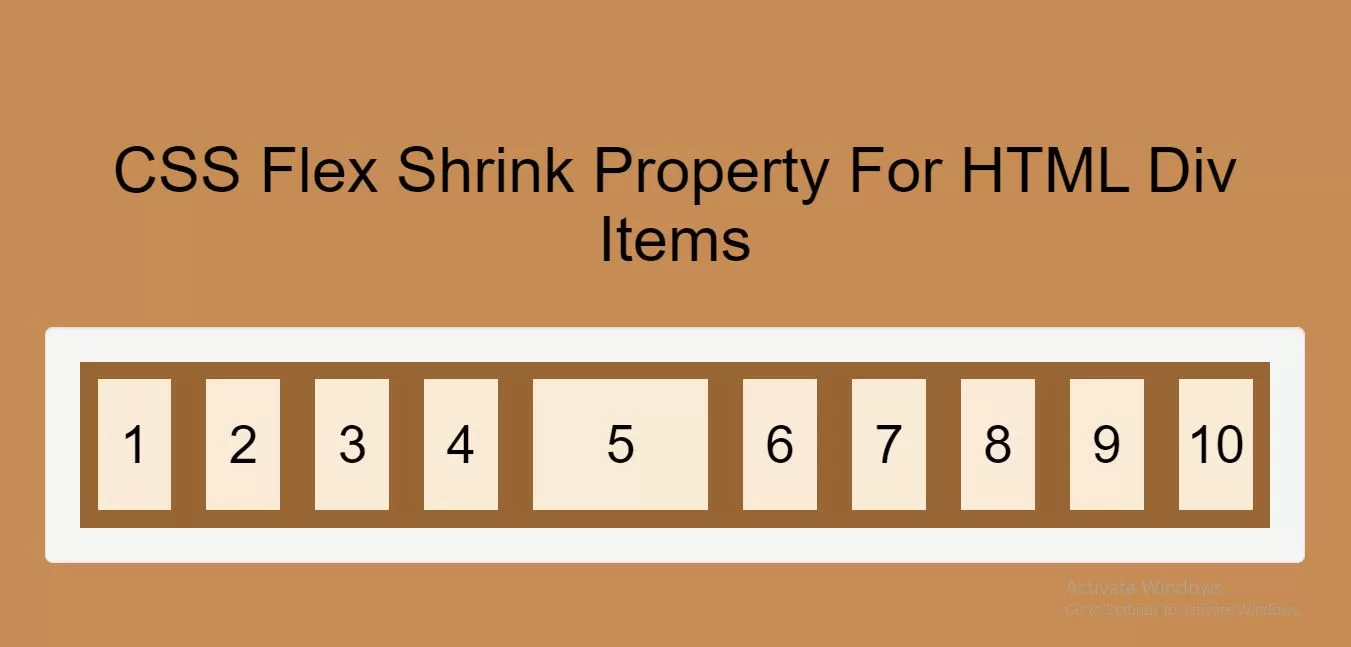
<div style="flex-shrink: 0">5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Flex Shrink Property For HTML Div Items</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #c68c53;
}
.flex-container {
display: flex;
align-items: stretch;
background-color: #996633;
}
.flex-container > div {
background-color: antiquewhite;
color: black;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">CSS Flex Shrink Property For HTML Div Items</h1>
</div>
<br>
<div class="well">
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div style="flex-shrink: 0">5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</div>
</div>
</body>
</html>