
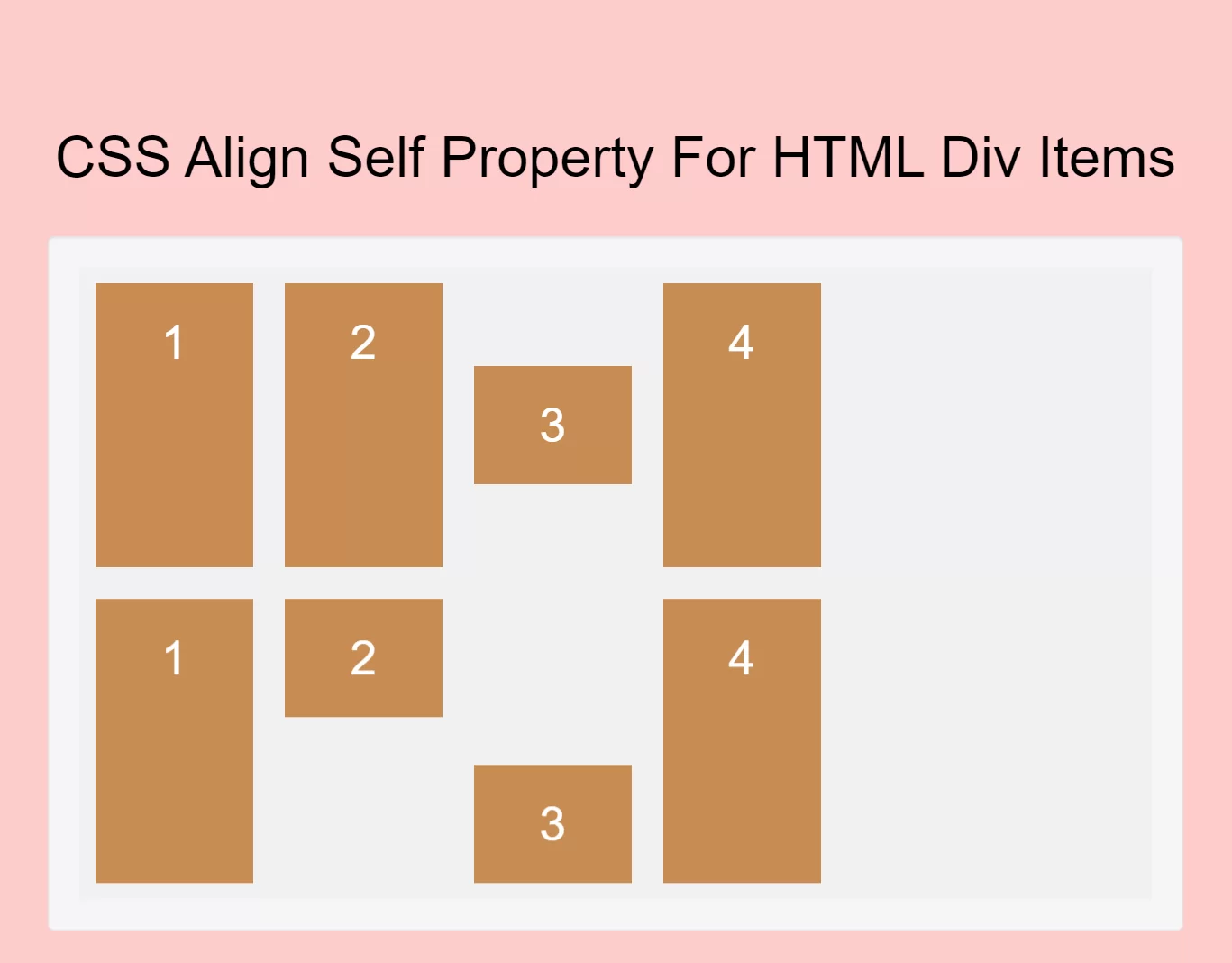
Implement CSS code to align the third flex item in the middle of the container ,align the second flex item at the top of the container, and the third flex item at the bottom of the container.
<div class="flex-container1">
<div>1</div>
<div>2</div>
<div style="align-self: center">3</div>
<div>4</div>
</div>
<div class="flex-container2">
<div>1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: flex-end">3</div>
<div>4</div>
</div>
Complete Code for Using CSS Align Self Property For HTML Div Items.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Align Self Property For HTML Div Items</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #ffcccc;
}
.flex-container1 {
display: flex;
height: 200px;
background-color: #f1f1f1;
}
.flex-container1 > div {
background-color: #c68c53;
color: white;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
.flex-container2 {
display: flex;
height: 200px;
background-color: #f1f1f1;
}
.flex-container2 > div {
background-color: #c68c53;
color: white;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;"> CSS Align Self Property For HTML Div Items</h1>
</div>
<br>
<div class="well">
<div class="flex-container1">
<div>1</div>
<div>2</div>
<div style="align-self: center">3</div>
<div>4</div>
</div>
<div class="flex-container2">
<div>1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: flex-end">3</div>
<div>4</div>
</div>
</div>
</div>
</body>
</html>