
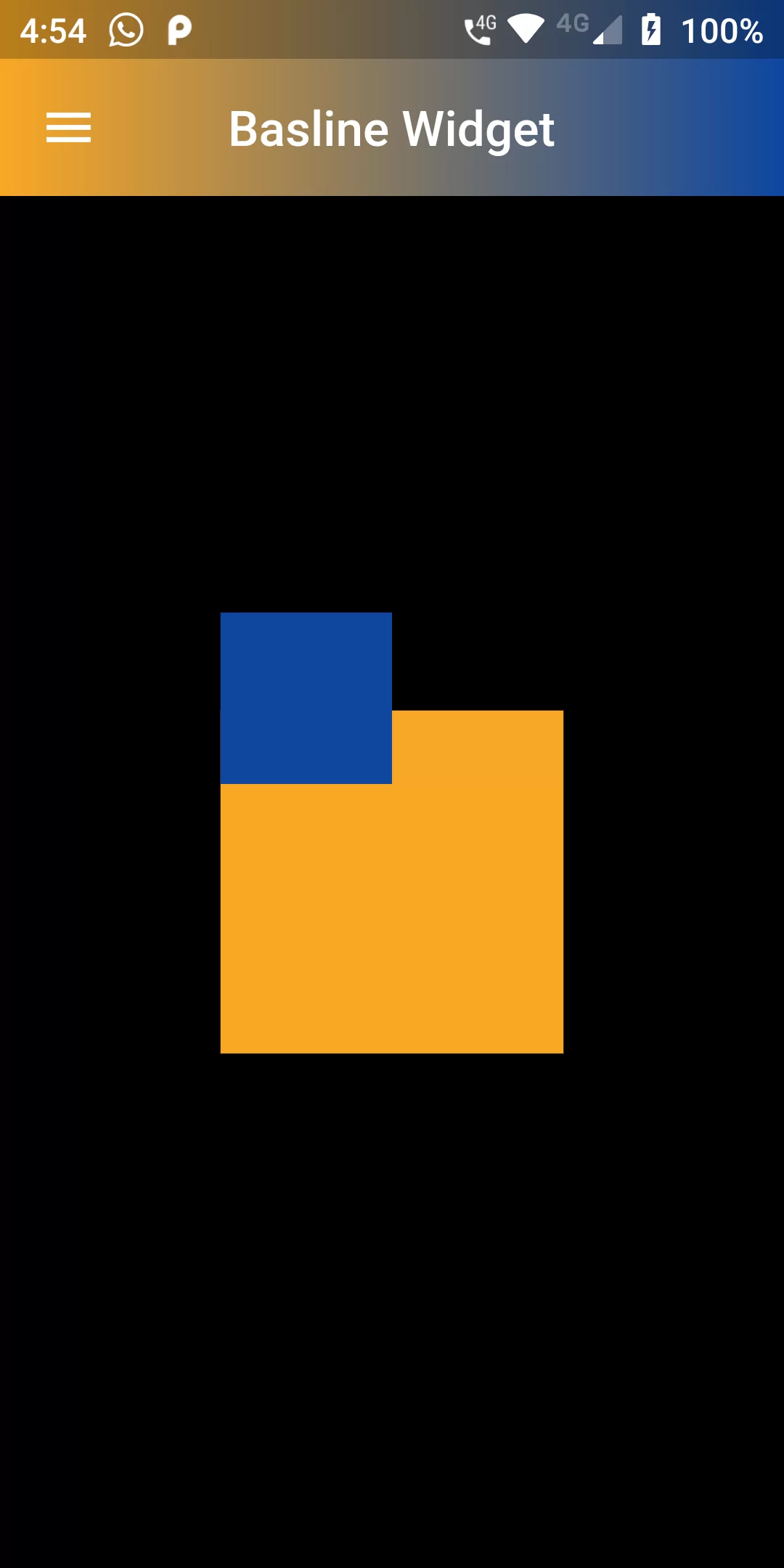
Basline Widget
Step 1: We cannot directly remove the time stamp from Basline Widget but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
gradient_app_bar: ^0.1.3
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:gradient_app_bar/gradient_app_bar.dart';
import 'package:flutter/material.dart';
import 'package:gradient_app_bar/gradient_app_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'URL Launcher'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: GradientAppBar(
title: Text('Basline Widget'),
leading: Icon(Icons.menu),
centerTitle: true,
gradient: LinearGradient(colors: [Colors.yellow[800], Colors.blue[900]]),
),
body: Center(
child: Container(
color: Colors.yellow[800],
height: 140.0,
width: 140.0,
child: Baseline(
child: Container(
color: Colors.blue[900],
height: 70.0,
width: 70.0,
),
baseline: 30.0,
baselineType: TextBaseline.alphabetic,
),
),
),
);
}
}