
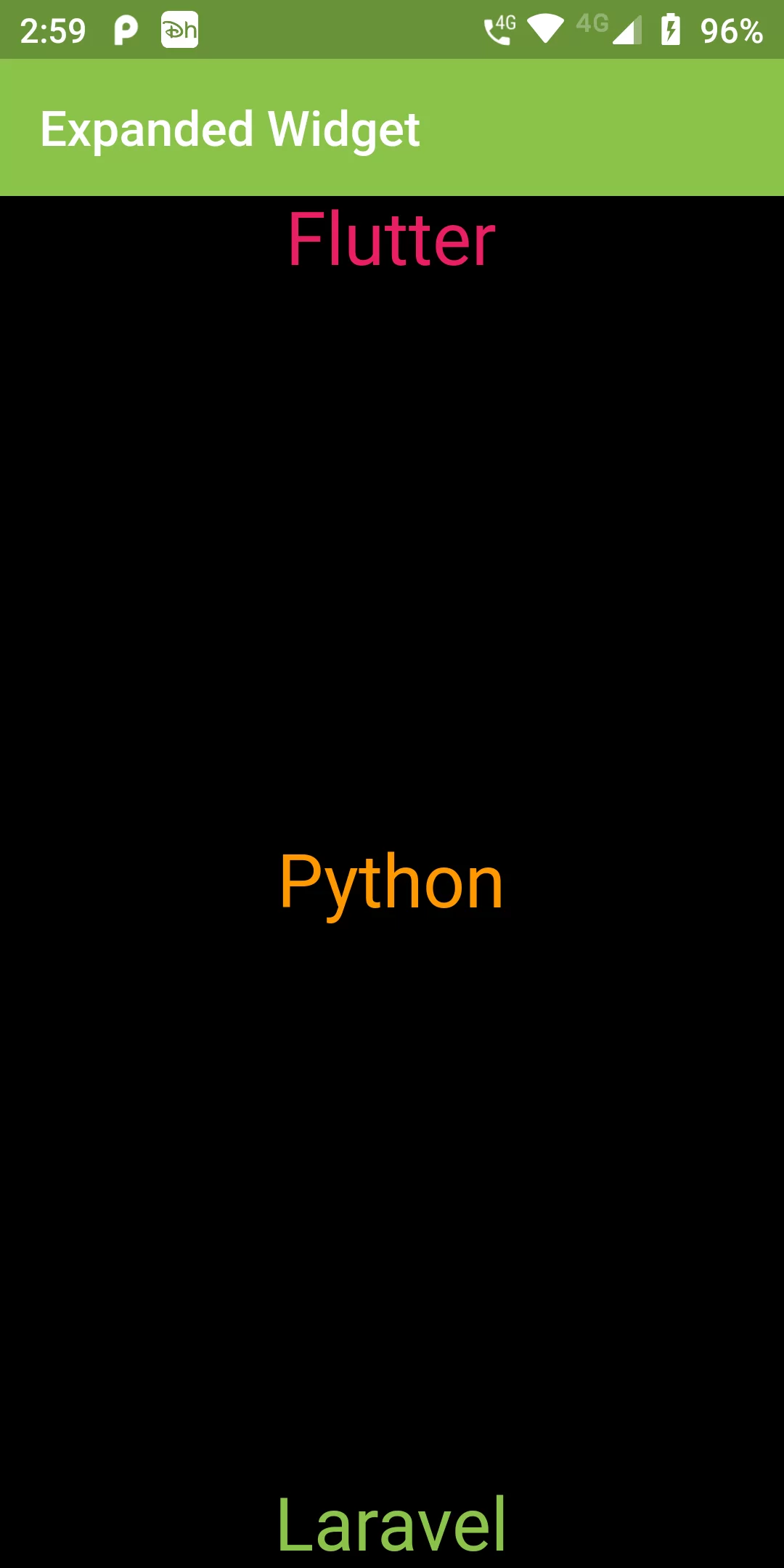
Expanded Widget
Complete Code For Expanded Widget In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage()
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Colors.lightGreen,
title: Text("Expanded Widget")),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text("Flutter", style: TextStyle(fontSize: 30, color: Colors.pink)),
Expanded(
child: Center(
child: Text("Python", style: TextStyle(fontSize: 30,color: Colors.orange)))),
Text("Laravel", style: TextStyle(fontSize: 30, color: Colors.lightGreen)),
],
),
),
);
}
}