
Open Web Page Url In Webview
Step 1
We cannot directly remove the time stamp from Open Web Page Url In Webview but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
webview_flutter: 0.2.0
flutter_webview_plugin: 0.3.0+2
flutter pub get
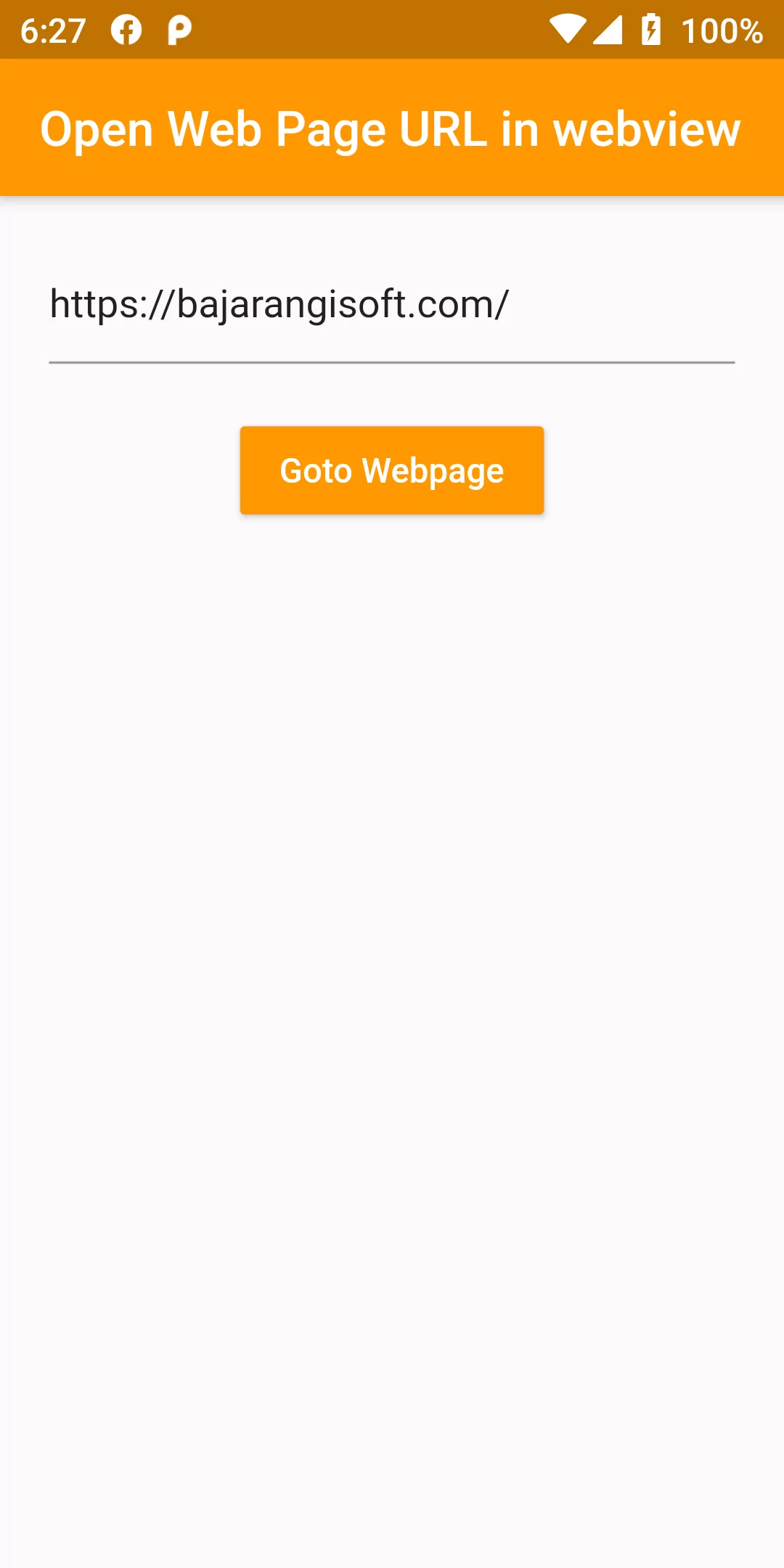
import 'package:flutter/material.dart'; import 'package:flutter_webview_plugin/flutter_webview_plugin.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Demo', home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { TextEditingController _textController = TextEditingController(text: 'https://'); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.orange, title: Text("Open Web Page URL in webview" )), body: Center( child: Column( children: <Widget>[ Padding( padding: const EdgeInsets.all(20.0), child: TextField( controller: _textController, ), ), RaisedButton( textColor: Colors.white, child: Text("Goto Webpage"), color: Colors.orange, onPressed: () { Navigator.of(context).push( MaterialPageRoute<Null>(builder: (BuildContext context) { return new WebViewWebPage(url: _textController.text); })); }, ), ], )), ); } } class WebViewWebPage extends StatelessWidget { final String url; WebViewWebPage({this.url}); @override Widget build(BuildContext context) { return WebviewScaffold( url: url, hidden: true, appBar: AppBar( backgroundColor: Colors.deepOrangeAccent, title: Text("Open Web Page Url In Webview")), ); } }