
Url Launcher
Step 1
We cannot directly remove the time stamp from Url Launcher but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
url_launcher: 5.5.0
flutter pub get
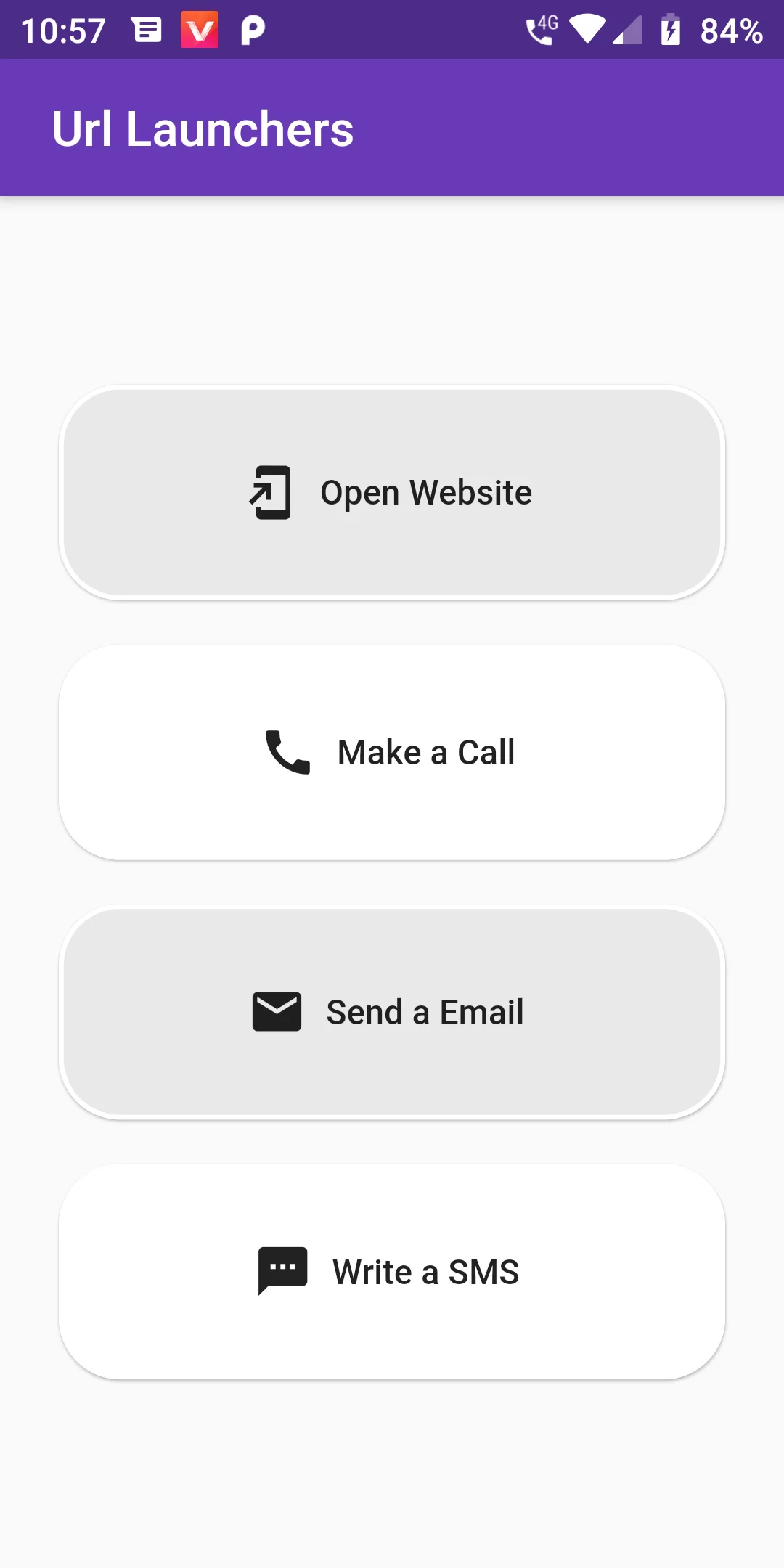
import 'package:flutter/material.dart'; import 'package:url_launcher/url_launcher.dart'; void main() {runApp( new MyApp(), ); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Demo', home: new Home(), ); } } class Home extends StatelessWidget { Home({Key key}) : super(key: key); @override Widget build(BuildContext context) => new Scaffold( appBar: new AppBar( backgroundColor: Colors.deepPurple, title: new Text(" Url Launchers"), ), body: new Center( child: Padding( padding: const EdgeInsets.all(20.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Card( color: Colors.white70, shape: RoundedRectangleBorder( side: new BorderSide(color: Colors.white, width: 2.0), borderRadius: BorderRadius.circular(25.0), ), child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Padding( padding: const EdgeInsets.all(20.0), child: FlatButton.icon( icon: Icon(Icons.add_to_home_screen), label: Text( "Open Website"), onPressed: () => launch("http://google.com"), ) ), ], ), ), SizedBox(height: 10.0), Card( shape: RoundedRectangleBorder( side: new BorderSide(color: Colors.white, width: 2.0), borderRadius: BorderRadius.circular(25.0), ), child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Padding( padding: const EdgeInsets.all(20.0), child: FlatButton.icon( icon: Icon(Icons.call), label:Text( "Make a Call",), onPressed: () => launch("tel://123"), ), ), ], ), ), SizedBox(height: 10.0), Card( color: Colors.white70, shape: RoundedRectangleBorder( side: new BorderSide(color: Colors.white, width: 2.0), borderRadius: BorderRadius.circular(25.0), ), child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Padding( padding: const EdgeInsets.all(20.0), child: FlatButton.icon( icon: Icon(Icons.email), label:Text( "Send a Email"), onPressed: () => launch( "mailto:https://bajarangisoft.com/blog/"), ), ), ], ), ), SizedBox(height: 10.0), Card( shape: RoundedRectangleBorder( side: new BorderSide(color: Colors.white, width: 2.0), borderRadius: BorderRadius.circular(25.0), ), child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Padding( padding: const EdgeInsets.all(20.0), child: FlatButton.icon( icon: Icon(Icons.sms), label:Text( "Write a SMS"), onPressed: () => launch("sms:123456789"), ), ), ], ), ), ], ), ), ), ); }