
Let's Learn,
1.Create index.php
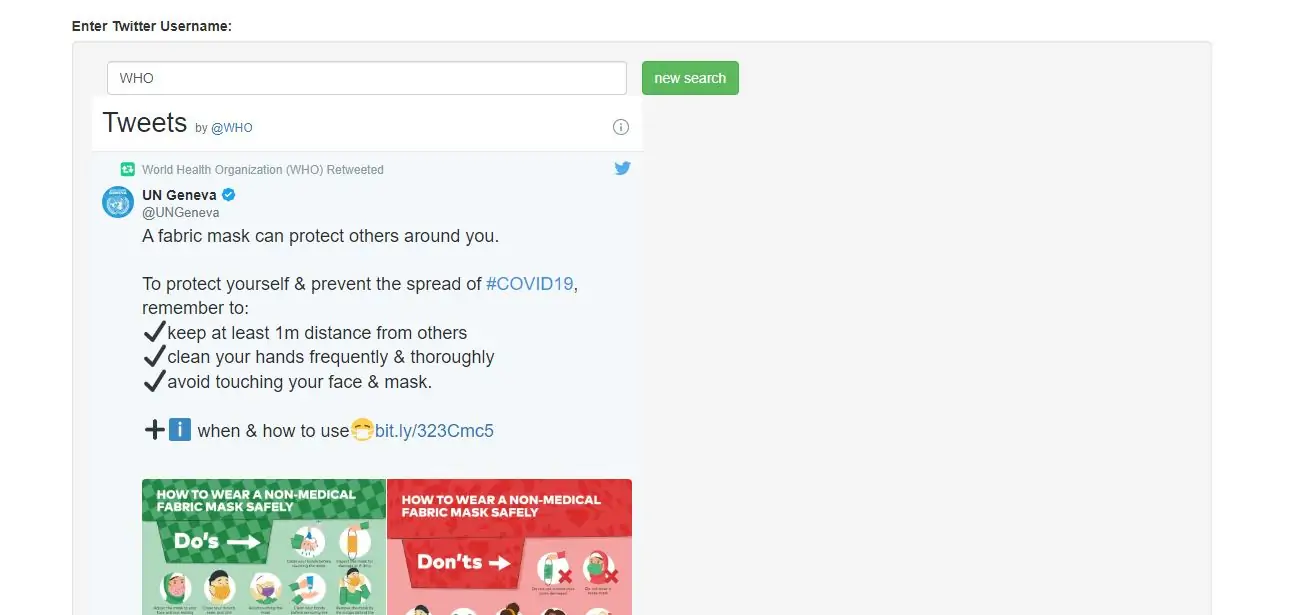
2.Implement html code in index.php to enter user name and on submit we need to get twitter feed widget.
<!DOCTYPE html>
<html>
<head>
<title>Twitter Feed in PHP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script></head>
<body>
<div class="container">
<br>
below
<label>
Enter Twitter Username:
</label>
<div class="well">
<div class="col-md-6">
<input type="text" class="form-control" id="search" value="WHO"/>
</div>
<button id="new-search" class="btn btn-success">new search</button>
<div id="widget" class="widget-div"></div>//displays custom twitter feed
<br>
</div>
</div>
</body>
</html>
3.Add script to connect twitter.
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){js=d.createElement(s);
js.id=id;
js.src=p+"://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
</script>
<script>
$("#new-search").on("click", function(e) {
$(this).prop("disabled", true);
$("#widget").hide();
$("#widget").empty();
// create a twitter timeline widget
// see https://dev.twitter.com/web/javascript/creating-widgets
twttr.widgets.createTimeline(
// To power an embedded timeline with Twitter content represented by a URL
// use a url data source. Supported content includes profiles, likes,
// lists, and collections. URL below doesn't work:
{
sourceType: 'url',
url: 'https://twitter.com/' + encodeURIComponent( $('#search').val())
},
$("#widget").get(0)
).then(function(element) {
// called when timeline has been successfully created
console.log("timeline creation complete");
// adjust width since twitter uses 520px as maximum
// see https://dev.twitter.com/web/embedded-timelines#dimensions
$(element).css("width", "50%");
$("#widget").fadeIn("slow", function() {
// when fadeIn is complete, finally re-enable the button
$("#new-search").prop("disabled", false);
});
}, function(status) {
console.log("timeline creation failed");
// re-enable the button as we are done
$("#new-search").prop("disabled", false);
});
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>Twitter Feed in PHP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script></head>
<body>
<div class="container">
<br>
below
<label>
Enter Twitter Username:
</label>
<div class="well">
<div class="col-md-6">
<input type="text" class="form-control" id="search" value="WHO" />
</div>
<button id="new-search" class="btn btn-success">new search</button>
<div id="widget" class="widget-div"></div>
<br>
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){js=d.createElement(s);
js.id=id;
js.src=p+"://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
</div>
</body>
<script>
$("#new-search").on("click", function(e) {
$(this).prop("disabled", true);
$("#widget").hide();
$("#widget").empty();
// create a twitter timeline widget
// see https://dev.twitter.com/web/javascript/creating-widgets
twttr.widgets.createTimeline(
// To power an embedded timeline with Twitter content represented by a URL
// use a url data source. Supported content includes profiles, likes,
// lists, and collections. URL below doesn't work:
{
sourceType: 'url',
url: 'https://twitter.com/' + encodeURIComponent( $('#search').val())
},
$("#widget").get(0)
).then(function(element) {
// called when timeline has been successfully created
console.log("timeline creation complete");
// adjust width since twitter uses 520px as maximum
// see https://dev.twitter.com/web/embedded-timelines#dimensions
$(element).css("width", "50%");
$("#widget").fadeIn("slow", function() {
// when fadeIn is complete, finally re-enable the button
$("#new-search").prop("disabled", false);
});
}, function(status) {
console.log("timeline creation failed");
// re-enable the button as we are done
$("#new-search").prop("disabled", false);
});
});
</script>
</html>