
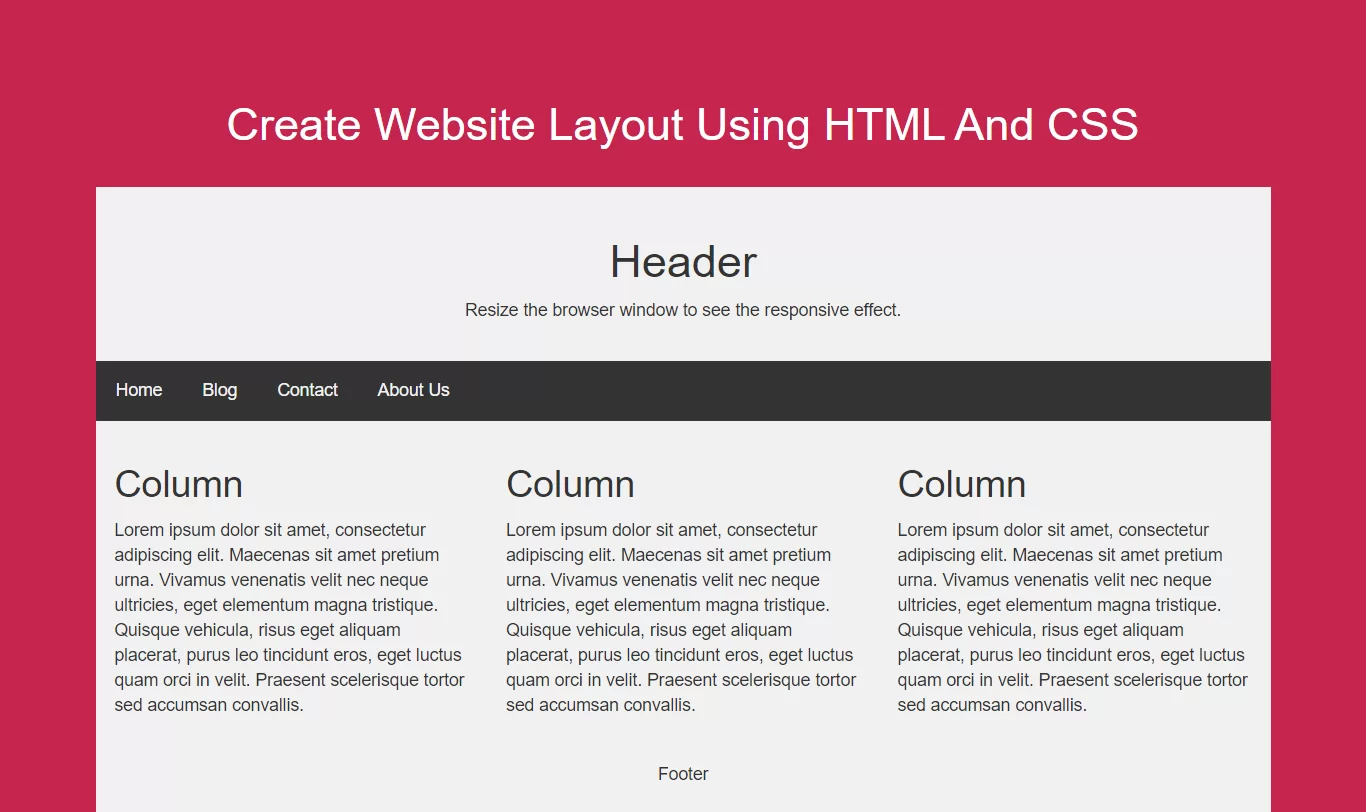
Complete Code For Creating Website Layout Using HTML And CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Website Layout Using HTML And CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* Style the header */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
/* Style the top navigation bar */
.topnav {
overflow: hidden;
background-color: #333;
}
/* Style the topnav links */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change color on hover */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* Create three equal columns that floats next to each other */
.column {
float: left;
width: 33.33%;
padding: 15px;
}
.row{
background: #f1f1f1;
}
.bg_color{
padding: 0px 15px 0px 15px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - makes the three columns stack on top of each other instead of next to each other */
@media screen and (max-width:600px) {
.column {
width: 100%;
}
}
/* Style the footer */
.footer {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Website Layout Using HTML And CSS</h1>
</div>
<br>
<div class="header">
<h1>Header</h1>
<p>Resize the browser window to see the responsive effect.</p>
</div>
<div class="topnav">
<a href="#">Home</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
<a href="#">About Us</a>
</div>
<div class="bg_color">
<div class="row">
<div class="column">
<h2>Column</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus
venenatis velit nec neque ultricies, eget elementum magna tristique. Quisque vehicula, risus eget
aliquam placerat, purus leo tincidunt eros, eget luctus quam orci in velit. Praesent scelerisque
tortor sed accumsan convallis.</p>
</div>
<div class="column">
<h2>Column</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus
venenatis velit nec neque ultricies, eget elementum magna tristique. Quisque vehicula, risus eget
aliquam placerat, purus leo tincidunt eros, eget luctus quam orci in velit. Praesent scelerisque
tortor sed accumsan convallis.</p>
</div>
<div class="column">
<h2>Column</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus
venenatis velit nec neque ultricies, eget elementum magna tristique. Quisque vehicula, risus eget
aliquam placerat, purus leo tincidunt eros, eget luctus quam orci in velit. Praesent scelerisque
tortor sed accumsan convallis.</p>
</div>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div
</div>
</body>
</html>