
Implement CSS code for using Grid Row Property.
.item1 {
grid-row: 1 / span 2;
}
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Grid Row Property With HTML Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #ecc6d9;
}
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: #336600;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
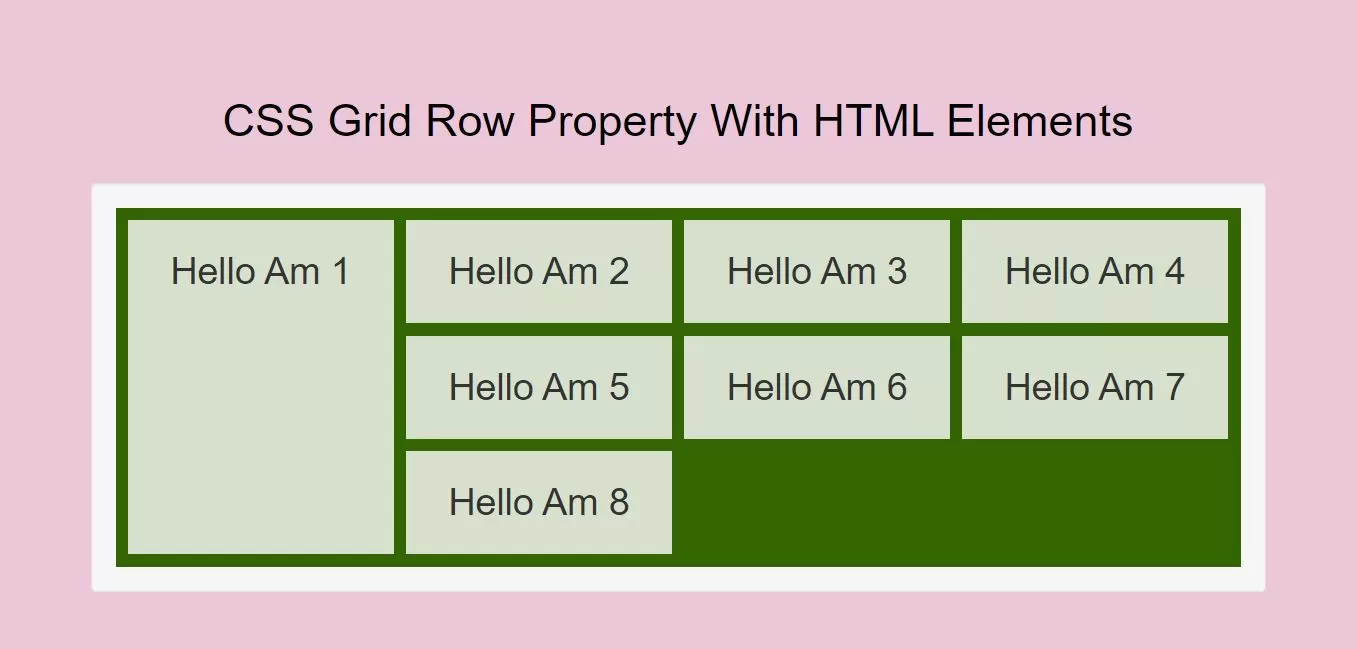
.item1 {
grid-row: 1 / span 3;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">CSS Grid Row Property With HTML Elements</h1>
</div>
<br>
<div class="well">
<div class="grid-container">
<div class="item1">Hello Am 1</div>
<div class="item2">Hello Am 2</div>
<div class="item3">Hello Am 3</div>
<div class="item4">Hello Am 4</div>
<div class="item5">Hello Am 5</div>
<div class="item6">Hello Am 6</div>
<div class="item7">Hello Am 7</div>
<div class="item8">Hello Am 8</div>
</div>
</div>
</div>
</body>
</html>