
Custom New Widget
Complete Code For Custom New Widget In Flutter
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget customTextWidget(var text, Color color, double fONTSize, FontStyle fONTStyle) {
return Text(text,
style: TextStyle(
color: color,
fontSize: fONTSize,
fontStyle: fONTStyle
));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Custom New Widget'),
),
body: Center(
child: Column(
mainAxisAlignment : MainAxisAlignment.center,
children: [
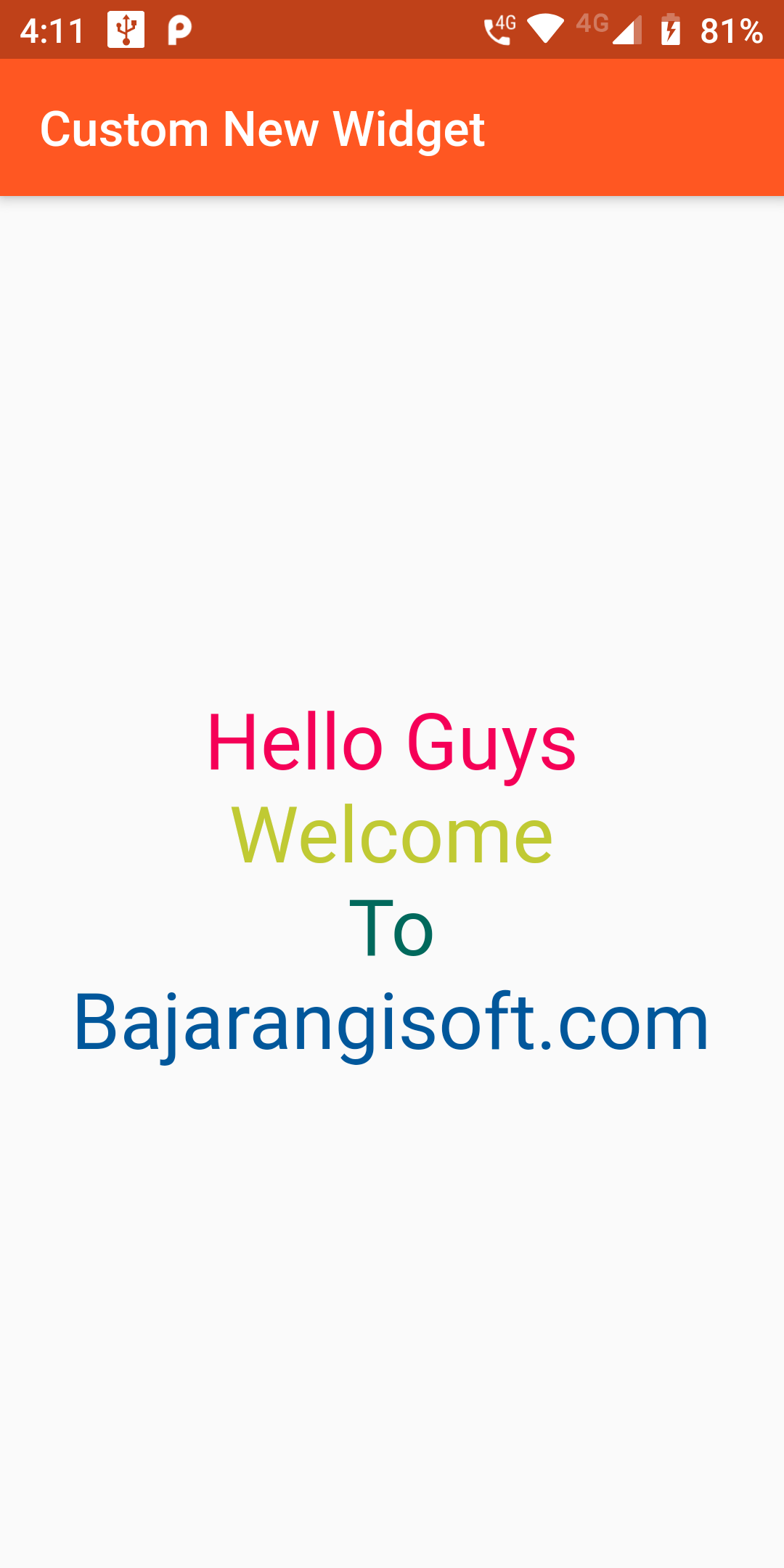
customTextWidget('Hello Guys', Color(0xFFF50057), 32, FontStyle.normal),
customTextWidget('Welcome', Color(0xFFC0CA33), 32, FontStyle.normal),
customTextWidget('To', Color(0xFF00695C), 32, FontStyle.normal),
customTextWidget('Bajarangisoft.com', Color(0xFF01579B), 32, FontStyle.normal),
])
),
)
);
}
}