
Step 1:Create css file like style.css
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>animaion button hover one</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style type="text/css">
button.bs-btn {
position: relative;
display: inline-block;
min-width: 170px;
max-width: 170px;
padding: 14px 0px;
background: #37474f;
vertical-align: middle;
-webkit-backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
border-radius: 40px;
border: none;
font-weight: 600;
font-size: 14px;
cursor: pointer;
color: #fff;
z-index: 1;
margin: 3px 0px;
}
button.bs-btn:focus {
outline: none;
}
button.bs-btn > span {
vertical-align: middle;
}
button.bs-btn.btn-hover {
overflow: hidden;
-webkit-transition: background-color 0.3s ease-in, color 0.3s ease-in;
transition: background-color 0.3s ease-in, color 0.3s ease-in;
}
button.bs-btn.btn-hover::after {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 1em 2em;
color: #37474f;
-webkit-transform-origin: -25% 50%;
transform-origin: -25% 50%;
-webkit-transform: rotate3d(0, 0, 1, 45deg);
transform: rotate3d(0, 0, 1, 45deg);
-webkit-transition: -webkit-transform 0.3s ease-in;
transition: transform 0.3s ease-in;
}
button.bs-btn.btn-hover:hover::after,
button.bs-btn.btn-hover:hover {
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
button.bs-btn.btn-hover:hover {
background-color: #7986cb;
color: #7986cb;
}
button.bs-btn.btn-hover:hover::after {
-webkit-transform: rotate3d(0, 0, 1, 0deg);
transform: rotate3d(0, 0, 1, 0deg);
}
@media (max-width: 768px) {
button.bs-btn {
min-width: 150px;
max-width: 150px;
}
}
</style>
</head>
<body>
<!-- container -->
<div class="container">
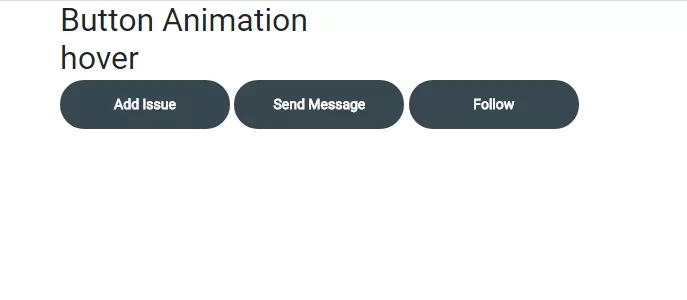
<h2>Button Animation</h2>
<h2>hover</h2>
<div class="button">
<button class="bs-btn btn-hover" data-text="Add Issue">Add Issue</button>
<button class="bs-btn btn-hover" data-text="Send Message">Send Message</button>
<button class="bs-btn btn-hover" data-text="Follow">Follow</button>
</div>
</div>
<!-- container end-->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>