
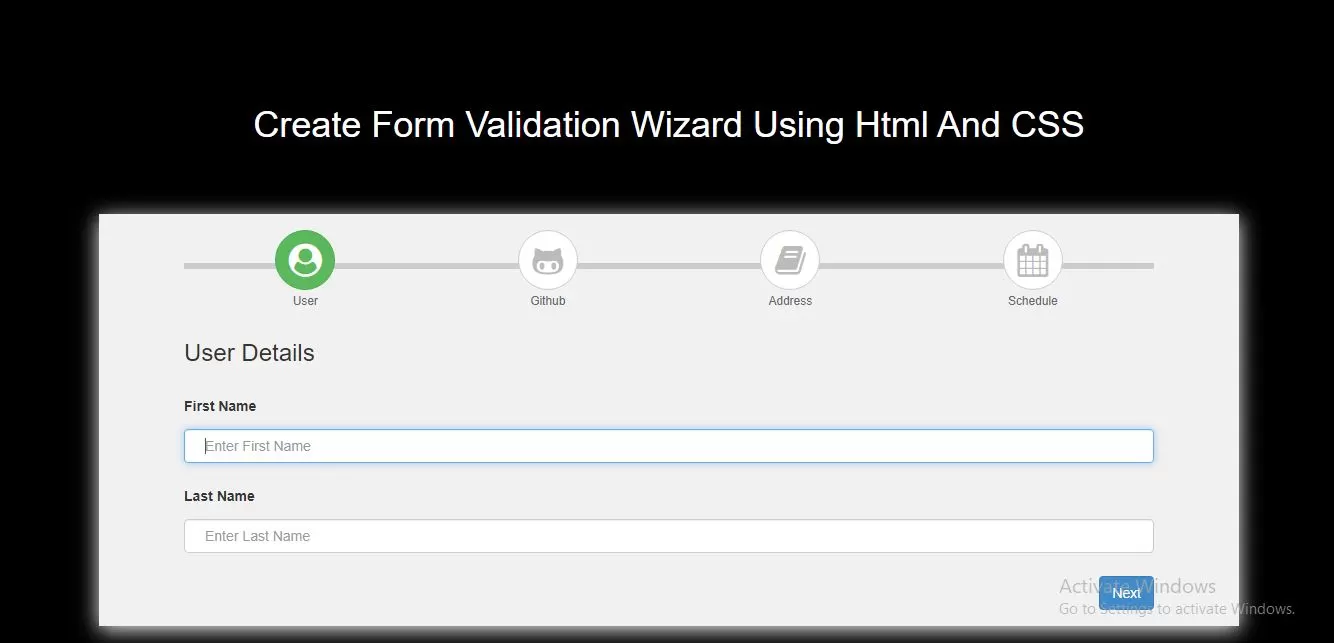
Complete Code For Creat Form Validation Wizard Using Html And CSS.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<head>
<title>How To Create Form Validation Wizard Using Html And CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<style>
body {
margin-top:30px;
background: black;
}
.stepwizard-step p {
margin-top: 0px;
color:#666;
}
.stepwizard-row {
display: table-row;
}
.stepwizard {
display: table;
width: 100%;
max-width: 1000px;
position: relative;
}
.stepwizard-step button[disabled] {
opacity: 1 !important;
filter: alpha(opacity=100) !important;
}
.stepwizard .btn.disabled, .stepwizard .btn[disabled], .stepwizard fieldset[disabled] .btn {
opacity:1 !important;
color:#bbb;
}
.stepwizard-row:before {
top: 33px;
bottom: 0;
position: absolute;
content: " ";
width: 100%;
height: 6px;
background-color: #ccc;
z-index: 0;
}
.stepwizard-step {
display: table-cell;
text-align: center;
position: relative;
}
.btn-circle {
width: 60px;
height: 60px;
text-align: center;
padding: 6px 0;
font-size: 33px;
line-height: 1.428571429;
border-radius: 30px;
}
.card {
box-shadow: 0 4px 20px 0 #f1f1f1;
/*box-shadow: 5px 10px #f1f1f1;*/
padding: 16px;
background-color: #f1f1f1;
}
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Form Validation Wizard Using Html And CSS</h1>
</div>
<br><br><br>
<!------ Include the above in your HEAD tag ---------->
<div class="card">
<div class="container " style=" max-width: 1000px;">
<div class="stepwizard">
<div class="stepwizard-row high-light setup-panel">
<div class="stepwizard-step col-xs-3">
<a href="#step-1" type="button" class="btn btn-success btn-circle"><i class="fa fa-user-circle"></i></a>
<p><small>User</small></p>
</div>
<div class="stepwizard-step col-xs-3">
<a href="#step-2" type="button" class="btn btn-default btn-circle" disabled="disabled"><i class="fa fa-github-alt"></i></a>
<p><small>Github</small></p>
</div>
<div class="stepwizard-step col-xs-3">
<a href="#step-3" type="button" class="btn btn-default btn-circle" disabled="disabled"><i class="fa fa-book"></i></a>
<p><small>Address</small></p>
</div>
<div class="stepwizard-step col-xs-3">
<a href="#step-4" type="button" class="btn btn-default btn-circle" disabled="disabled"><i class="fa fa-calendar"></i></a>
<p><small>Schedule</small></p>
</div>
</div>
</div>
<form role="form">
<div class=" setup-content" id="step-1">
<h3>User Details</h3>
<br>
<div class="body">
<div class="form-group">
<label class="control-label">First Name</label>
<input maxlength="100" type="text" required="required" class="form-control" placeholder="Enter First Name" />
</div>
<div class="form-group">
<label class="control-label">Last Name</label>
<input maxlength="100" type="text" required="required" class="form-control" placeholder="Enter Last Name" />
</div>
<button class="btn btn-primary nextBtn pull-right" type="button">Next</button>
</div>
</div>
<div class="setup-content" id="step-2">
<h3>Github</h3>
<br>
<div class="body">
<div class="form-group">
<label class="control-label">Code Name</label>
<input maxlength="200" type="text" required="required" class="form-control" placeholder="Enter Code Name" />
</div>
<div class="form-group">
<label class="control-label">Code Details</label>
<textarea maxlength="200" type="text" required="required" class="form-control" placeholder="Enter Code Details" /></textarea>
</div>
<button class="btn btn-primary nextBtn pull-right" type="button">Next</button>
</div>
</div>
<div class="setup-content" id="step-3">
<h3 >Address</h3>
<br>
<div class="body">
<div class="form-group">
<label class="control-label">Company Name</label>
<input maxlength="200" type="text" required="required" class="form-control" placeholder="Enter Company Name" />
</div>
<div class="form-group">
<label class="control-label">Company Address</label>
<input maxlength="200" type="text" required="required" class="form-control" placeholder="Enter Company Address" />
</div>
<button class="btn btn-primary nextBtn pull-right" type="button">Next</button>
</div>
</div>
<div class="setup-content" id="step-4">
<h3>Schedule</h3>
<br>
<br>
<div class="body">
<div class="form-group">
<label class="control-label">Date</label>
<input maxlength="200" type="text" required="required" class="form-control" placeholder="Enter Company Name" />
</div>
<div class="form-group">
<label class="control-label">Event Details</label>
<input maxlength="200" type="text" required="required" class="form-control" placeholder="Enter Company Address" />
</div>
<button class="btn btn-success pull-right" type="submit">Finish!</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function () {
var navListItems = $('div.setup-panel div a'),
allWells = $('.setup-content'),
allNextBtn = $('.nextBtn');
allWells.hide();
navListItems.click(function (e) {
e.preventDefault();
var $target = $($(this).attr('href')),
$item = $(this);
if (!$item.hasClass('disabled')) {
navListItems.removeClass('btn-success').addClass('btn-default');
$item.addClass('btn-success');
allWells.hide();
$target.show();
$target.find('input:eq(0)').focus();
}
});
allNextBtn.click(function () {
var curStep = $(this).closest(".setup-content"),
curStepBtn = curStep.attr("id"),
nextStepWizard = $('div.setup-panel div a[href="#' + curStepBtn + '"]').parent().next().children("a"),
curInputs = curStep.find("input[type='text'],input[type='url']"),
isValid = true;
$(".form-group").removeClass("has-error");
for (var i = 0; i < curInputs.length; i++) {
if (!curInputs[i].validity.valid) {
isValid = false;
$(curInputs[i]).closest(".form-group").addClass("has-error");
}
}
if (isValid) nextStepWizard.removeAttr('disabled').trigger('click');
});
$('div.setup-panel div a.btn-success').trigger('click');
});
</script>