
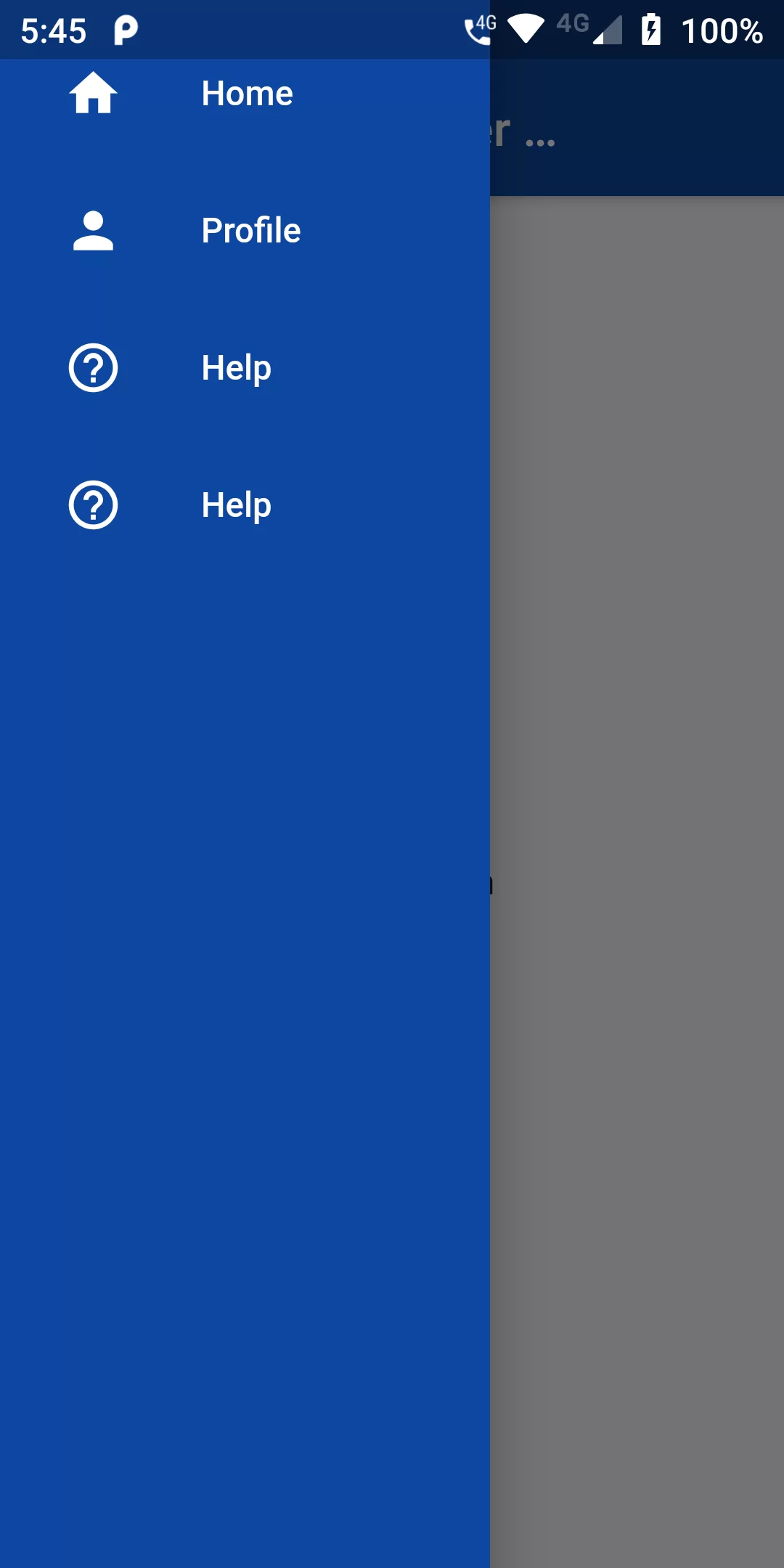
Change Drawer Background Color
Complete Code For Change Drawer Background Color In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[900],
title: Text("Change Drawer Background Color"),
),
drawer: Container(
width: 200,
child: Drawer(
child: Container(
color: Colors.blue[900],
child: ListView(
padding: EdgeInsets.all(10.0),
children: [
ListTile(
leading: Icon(Icons.home, color: Colors.white,),
title: Text('Home',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.person, color: Colors.white,),
title: Text('Profile',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.help_outline, color: Colors.white,),
title: Text('Help',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.help_outline, color: Colors.white,),
title: Text('Help',style: TextStyle(color: Colors.white),),
),
],
),
),
),
),
body: Center(
child: Text("Home Screen"),
),
);
}
}