
Step 1: create index.html file and implement as below code in it.
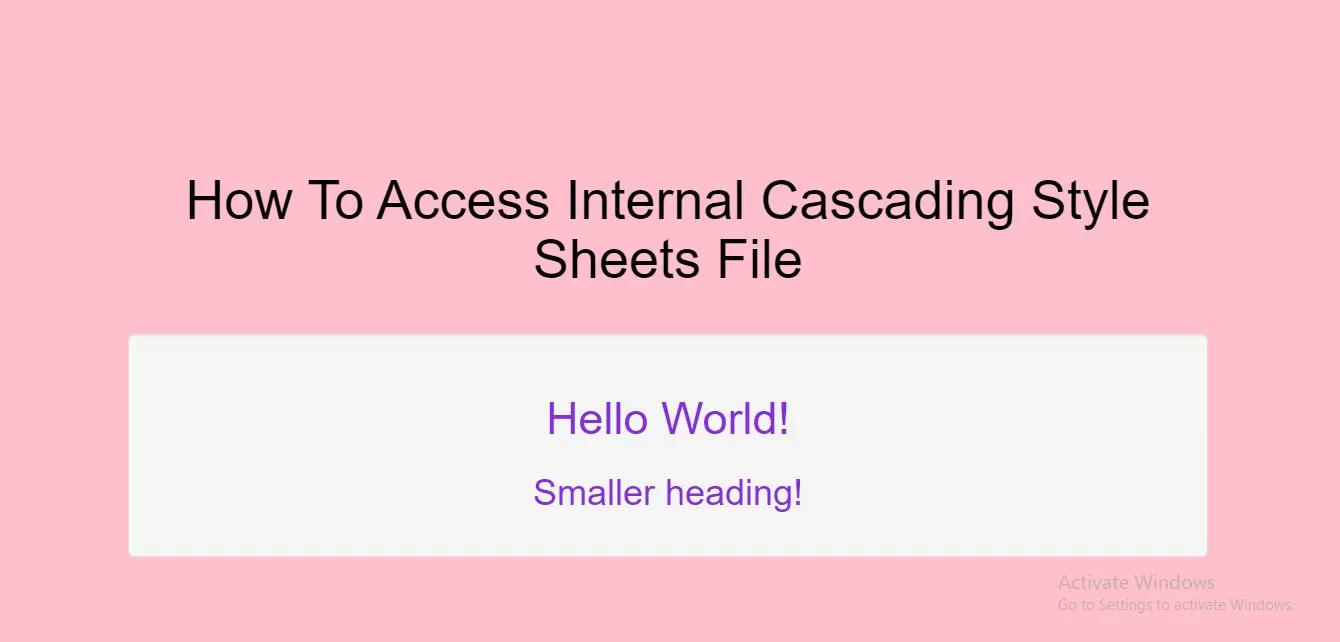
<h2>Hello World!</h2> <h3>Smaller heading!</h3>
<style>
body {
background: pink;
}
h2,h3 {
text-align: center;
color: blueviolet;
}
</style>
<!DOCTYPE html>
<html>
<head>
<title>How To Access Internal Cascading Style Sheets Code</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: pink;
}
h2, h3 {
text-align: center;
color: blueviolet;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: black;">How To Access Internal Cascading Style Sheets Code</h1>
</div>
<br>
<div class="well">
<h2>Hello World!</h2>
<h3>Smaller heading!</h3>
</div>
<br>
</div>
</body>
</html>