
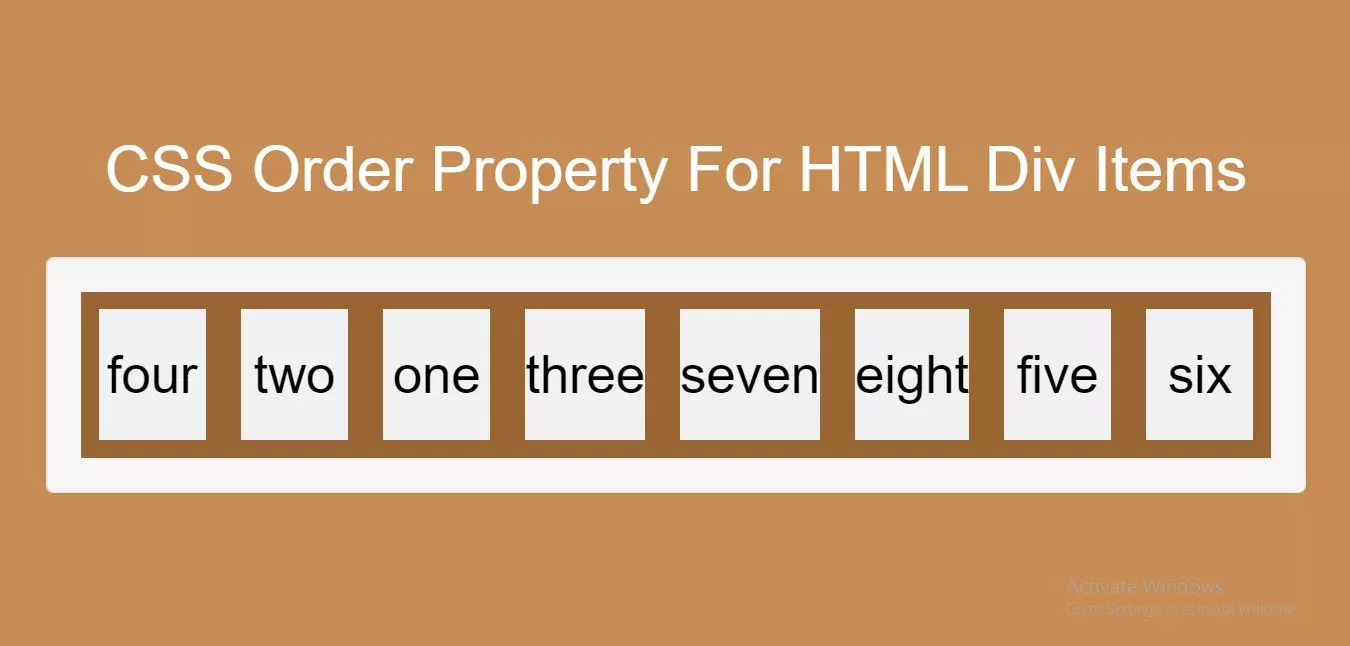
Complete Code For Using CSS Order Property For HTML Div Items.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use CSS Order Property For HTML Div Items</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #c68c53;
}
.flex-container {
display: flex;
align-items: stretch;
background-color: #996633;
}
.flex-container> div {
background-color: #f1f1f1;
color: black;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS Order Property For HTML Div Items</h1>
</div>
<br>
<div class="well">
<div class="flex-container">
<div style="order: 3">one</div>
<div style="order: 2">two</div>
<div style="order: 4">three</div>
<div style="order: 1">four</div>
</div>
</div>
</div>
</body>
</html>