
Complete Code For Using Box Decoration Break Property In CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Use Box Decoration Break Property In CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<style>
body {
background-color: #ecc6d9;
}
span {
border: 5px solid red;
padding: 0em 1em;
border-radius: 16px;
font-size: 24px;
line-height: 2;
}
span.ex1 {
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break: clone;
}
span.ex2 {
-webkit-box-decoration-break: slice;
-o-box-decoration-break: slice;
box-decoration-break: slice;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Box Decoration Break Property In CSS</h1>
</div>
<br>
<div class="well">
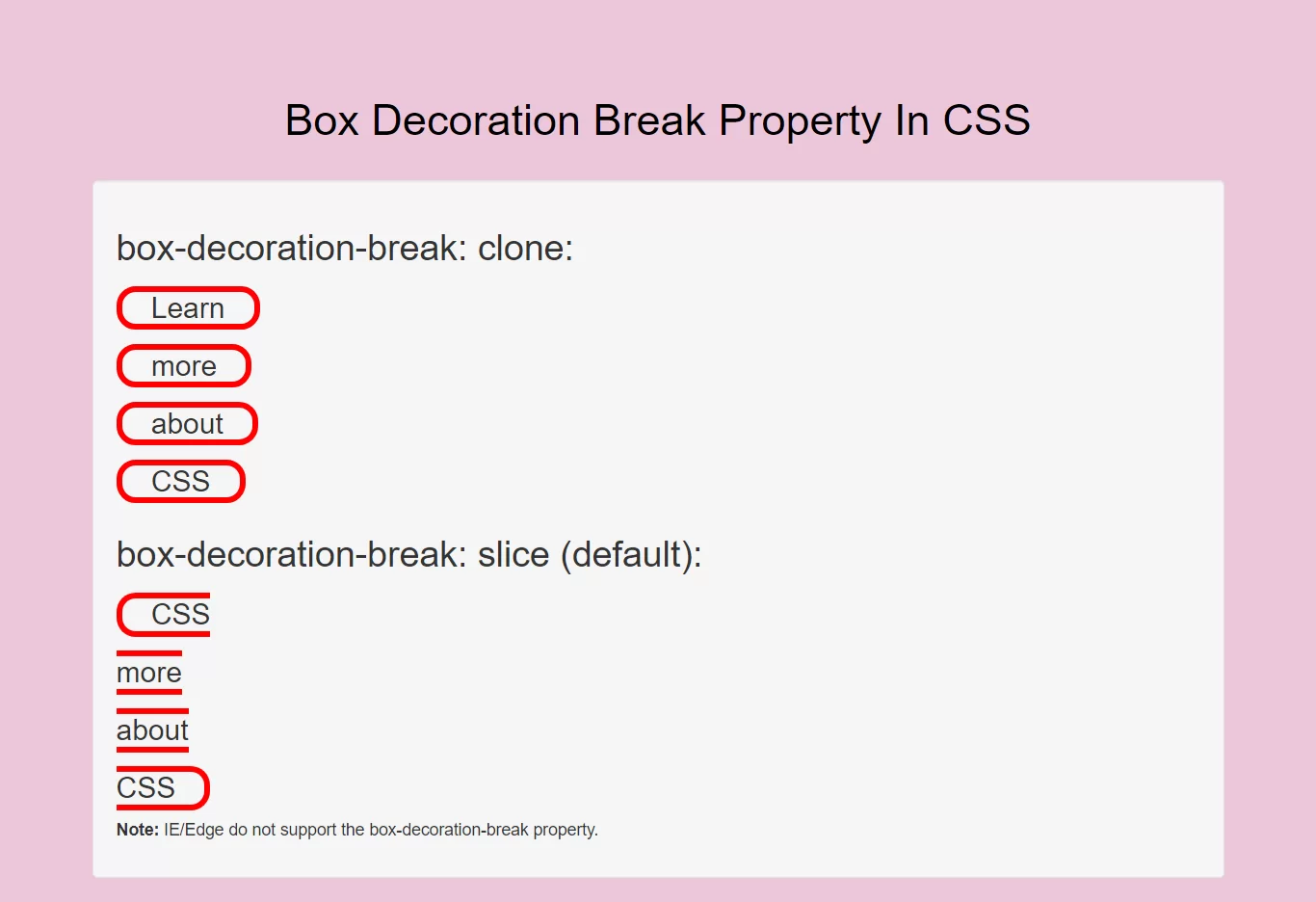
<h2>box-decoration-break: clone:</h2>
<span class="ex1">Learn<br>more<br>about<br>CSS</span>
<h2>box-decoration-break: slice (default):</h2>
<span class="ex2">CSS<br>more<br>about<br>CSS</span>
<p><strong>Note:</strong> IE/Edge do not support the box-decoration-break property.</p>
</div>
</div>
</body>
</html>