
Circular Reveal Animation
Step 1:
We cannot directly remove the time stamp from Circular Reveal Animation but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
circular_reveal_animation: ^1.1.5
flutter pub get
import 'package:circular_reveal_animation/circular_reveal_animation.dart'; import 'package:flutter/material.dart';
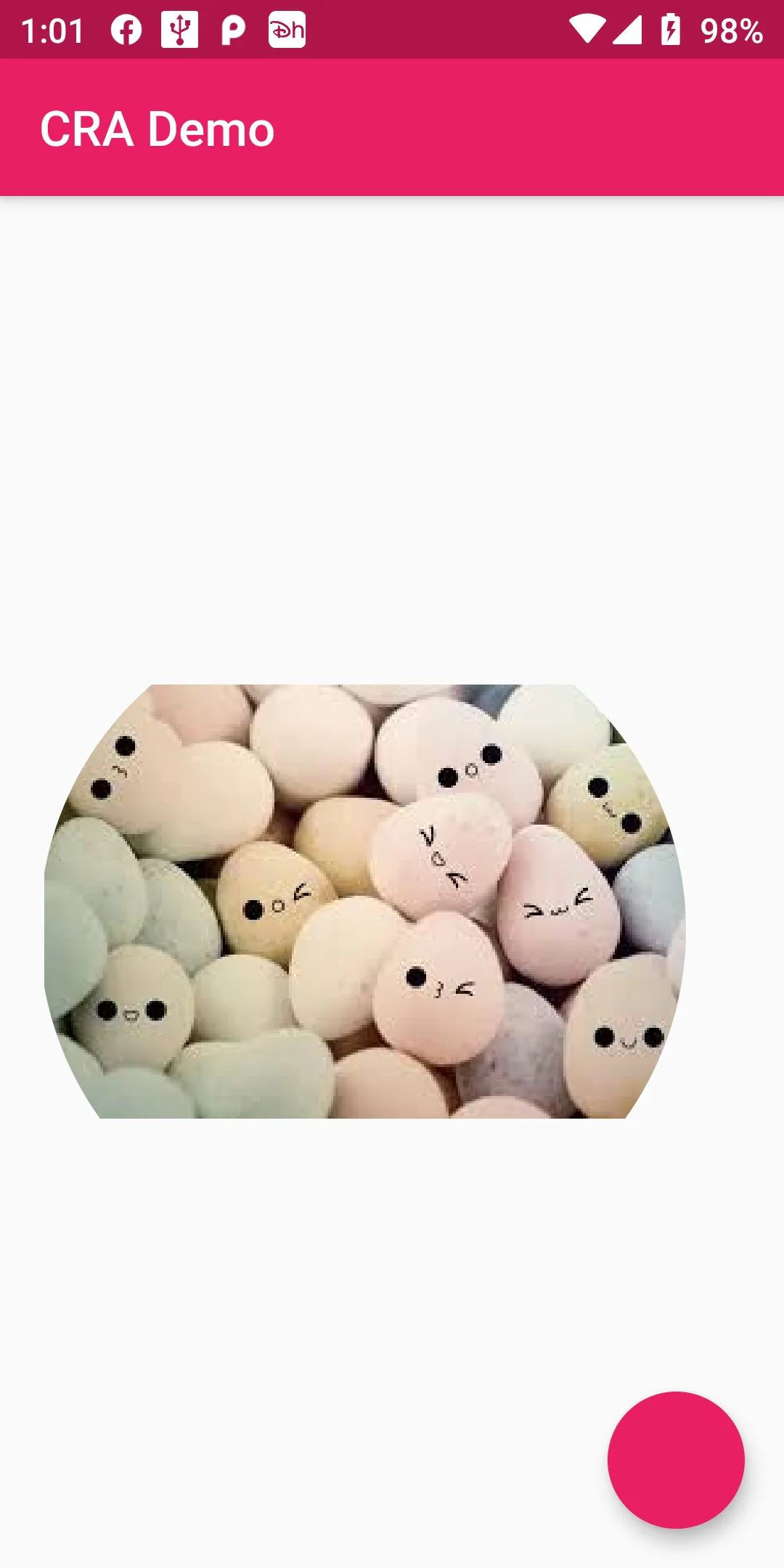
import 'package:circular_reveal_animation/circular_reveal_animation.dart'; import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'CRA Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin { AnimationController animationController; Animation<double> animation; @override void initState() { super.initState(); animationController = AnimationController( vsync: this, duration: Duration(milliseconds: 1000), ); animation = CurvedAnimation( parent: animationController, curve: Curves.easeIn, ); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.pink, title: Text("CRA Demo"), ), body: Padding( padding: const EdgeInsets.all(16.0), child: Center( child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ // MaterialButton( // child: Text("show reveal dialog"), // onPressed: () => showRevealDialog(context), // color: Colors.amber, // ), SizedBox(height: 16), CircularRevealAnimation( child: Image.asset('assets/download.jpg'), animation: animation, // centerAlignment: Alignment.centerRight, centerOffset: Offset(130, 100), // minRadius: 12, // maxRadius: 200, ), ], ), ), ), floatingActionButton: FloatingActionButton(onPressed: () { if (animationController.status == AnimationStatus.forward || animationController.status == AnimationStatus.completed) { animationController.reverse(); } else { animationController.forward(); } }, backgroundColor: Colors.pink, ), ); } }