
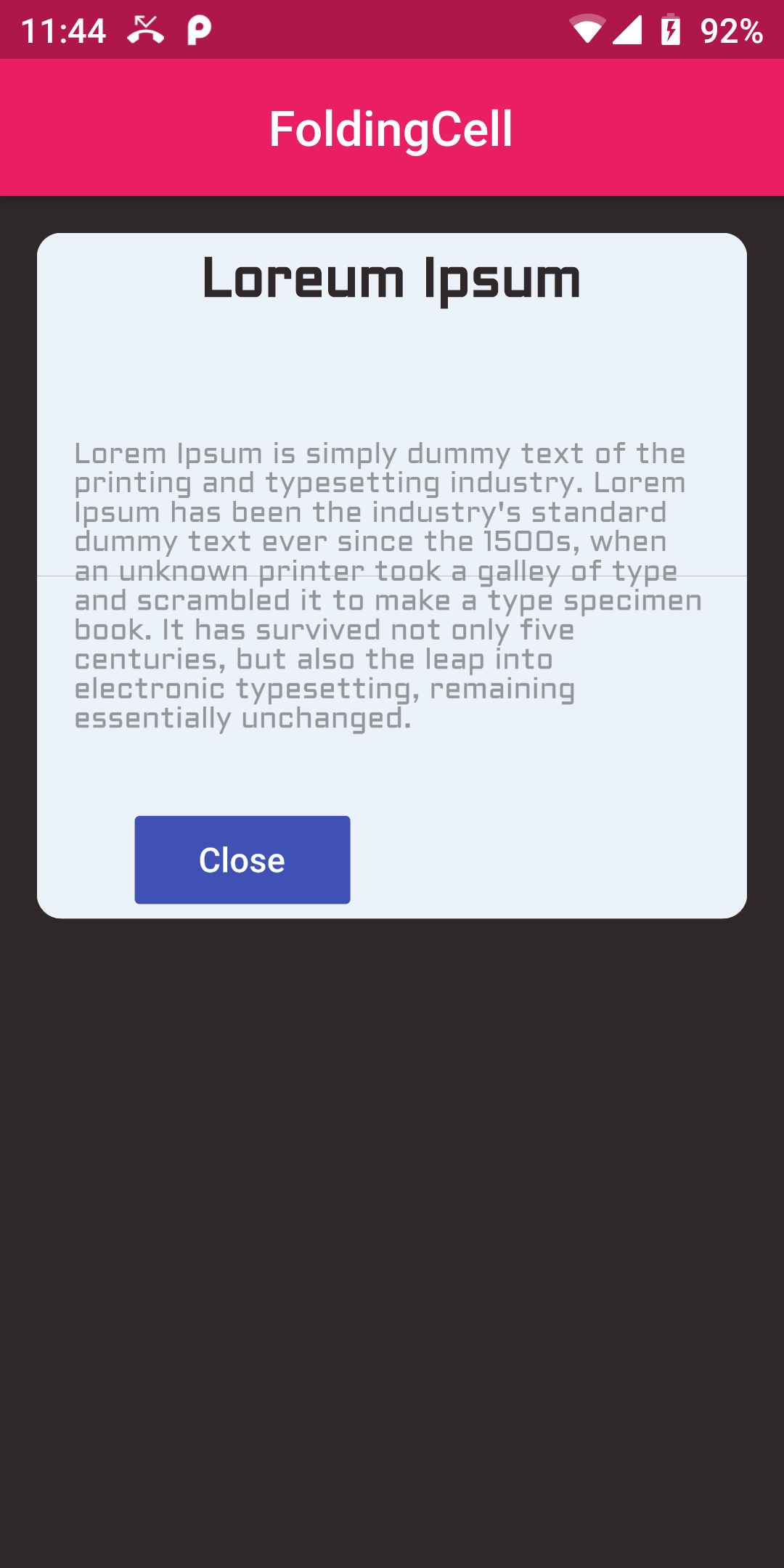
Simple Folding Cell Card
Step 1:
We cannot directly remove the time stamp from Simple Folding Cell Card but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
folding_cell: "^1.0.0"
google_fonts: ^1.1.0
flutter pub get
import 'package:folding_cell/folding_cell.dart'; import 'package:google_fonts/google_fonts.dart';
class FOldingCellCard extends StatelessWidget {
final _foldingCellKey = GlobalKey<SimpleFoldingCellState>();
@override
Widget build(BuildContext context) {
return Container(
color: Color(0xFF2e282a),
alignment: Alignment.topCenter,
child: SimpleFoldingCell.create(
key: _foldingCellKey,
frontWidget: _buildFrontWidget(),
innerWidget: _buildInnerWidget(),
cellSize: Size(MediaQuery.of(context).size.width, 140),
padding: EdgeInsets.all(15),
animationDuration: Duration(milliseconds: 300),
borderRadius: 10,
onOpen: () => print('cell opened'),
onClose: () => print('cell closed'),
),
);
}
Widget _buildFrontWidget() {
return Container(
color: Colors.pink,
alignment: Alignment.center,
child: Stack(
children: <Widget>[
Align(
alignment: Alignment.center,
child: Text(
"CARD TITLE",
style: GoogleFonts.aldrich(
color: Colors.white,
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
),
SizedBox(height: 20,),
Positioned(
left: 40,
bottom: 0,
child: FlatButton(
onPressed: () => _foldingCellKey?.currentState?.toggleFold(),
child: Text("OPEN",),
textColor: Colors.white,
color: Colors.indigo,
splashColor: Colors.white.withOpacity(0.5),
),
),
SizedBox(height: 20,),
],
),
);
}
Widget _buildInnerWidget() {
return Container(
color: Color(0xFFecf2f9),
padding: EdgeInsets.only(top: 10),
child: Stack(
children: [
Align(
alignment: Alignment.topCenter,
child: Text(
"Loreum Ipsum",
style: GoogleFonts.aldrich(
color: Color(0xFF2e282a),
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
),
SizedBox(height: 20,),
Align(
alignment: Alignment.center,
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Text(
"Lorem Ipsum is simply dummy"
" text of the printing and typesetting industry."
" Lorem Ipsum has been the industry's standard dummy"
" text ever since the 1500s, when an unknown printer "
"took a galley of type and scrambled it to make a type"
" specimen book. It has survived not only five centuries, "
"but also the leap into electronic typesetting, remaining "
"essentially unchanged.",
style: GoogleFonts.aldrich(
color: Colors.black38,
fontSize: 12.0,
),
),
),
),
SizedBox(height: 20,),
Positioned(
left: 40,
bottom: 0,
child: FlatButton(
onPressed: () => _foldingCellKey?.currentState?.toggleFold(),
child: Text(
"Close",
),
textColor: Colors.white,
color: Colors.indigo,
splashColor: Colors.white.withOpacity(0.5),
),
),
],
),
);
}
}
import 'package:flutter/material.dart';
import 'package:folding_cell/folding_cell.dart';
import 'package:google_fonts/google_fonts.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter FlushBar Example ',
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.pink,
title: Text('FoldingCell'),
),
body: FOldingCellCard(),
),
);
}
}
class FOldingCellCard extends StatelessWidget {
final _foldingCellKey = GlobalKey<SimpleFoldingCellState>();
@override
Widget build(BuildContext context) {
return Container(
color: Color(0xFF2e282a),
alignment: Alignment.topCenter,
child: SimpleFoldingCell.create(
key: _foldingCellKey,
frontWidget: _buildFrontWidget(),
innerWidget: _buildInnerWidget(),
cellSize: Size(MediaQuery.of(context).size.width, 140),
padding: EdgeInsets.all(15),
animationDuration: Duration(milliseconds: 300),
borderRadius: 10,
onOpen: () => print('cell opened'),
onClose: () => print('cell closed'),
),
);
}
Widget _buildFrontWidget() {
return Container(
color: Colors.pink,
alignment: Alignment.center,
child: Stack(
children: <Widget>[
Align(
alignment: Alignment.center,
child: Text(
"CARD TITLE",
style: GoogleFonts.aldrich(
color: Colors.white,
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
),
SizedBox(height: 20,),
Positioned(
left: 40,
bottom: 0,
child: FlatButton(
onPressed: () => _foldingCellKey?.currentState?.toggleFold(),
child: Text("OPEN",),
textColor: Colors.white,
color: Colors.indigo,
splashColor: Colors.white.withOpacity(0.5),
),
),
SizedBox(height: 20,),
],
),
);
}
Widget _buildInnerWidget() {
return Container(
color: Color(0xFFecf2f9),
padding: EdgeInsets.only(top: 10),
child: Stack(
children: [
Align(
alignment: Alignment.topCenter,
child: Text(
"Loreum Ipsum",
style: GoogleFonts.aldrich(
color: Color(0xFF2e282a),
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
),
SizedBox(height: 20,),
Align(
alignment: Alignment.center,
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Text(
"Lorem Ipsum is simply dummy"
" text of the printing and typesetting industry."
" Lorem Ipsum has been the industry's standard dummy"
" text ever since the 1500s, when an unknown printer "
"took a galley of type and scrambled it to make a type"
" specimen book. It has survived not only five centuries, "
"but also the leap into electronic typesetting, remaining "
"essentially unchanged.",
style: GoogleFonts.aldrich(
color: Colors.black38,
fontSize: 12.0,
),
),
),
),
SizedBox(height: 20,),
Positioned(
left: 40,
bottom: 0,
child: FlatButton(
onPressed: () => _foldingCellKey?.currentState?.toggleFold(),
child: Text(
"Close",
),
textColor: Colors.white,
color: Colors.indigo,
splashColor: Colors.white.withOpacity(0.5),
),
),
],
),
);
}
}