
Pin Entry Input Text Field
Step 1:
We cannot directly remove the time stamp from Pin Entry Input Text Field but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
pin_entry_text_field: ^0.1.4
flutter pub get
import 'package:pin_entry_text_field/pin_entry_text_field.dart';
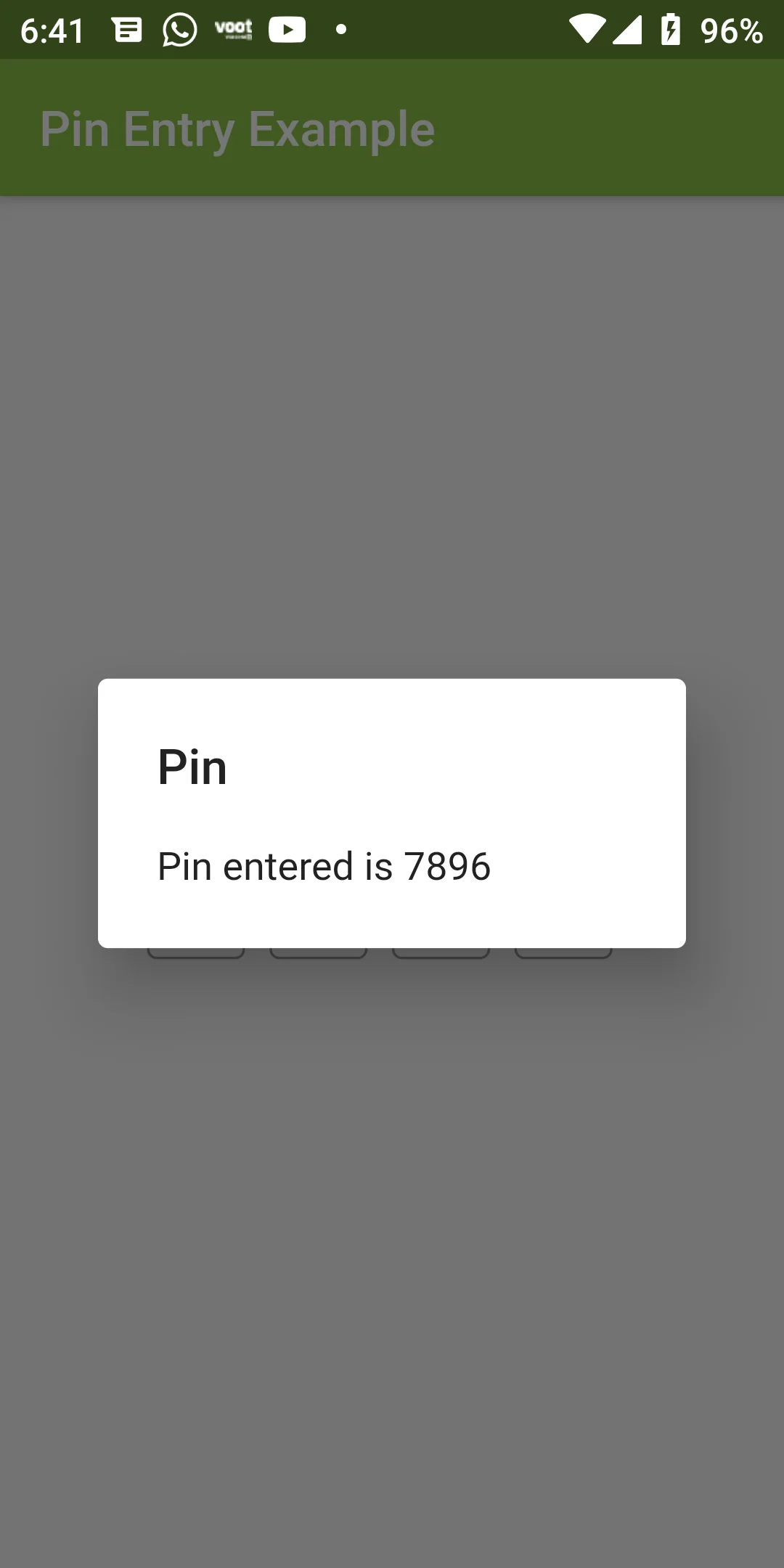
PinEntryTextField( showFieldAsBox: true, onSubmit: (String pin){ showDialog( context: context, builder: (context){ return AlertDialog( title: Text("Pin"), content: Text('Pin entered is $pin'), ); } ); //end showDialog() }, // end onSubmit ),
import 'package:flutter/material.dart'; import 'package:pin_entry_text_field/pin_entry_text_field.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( body: Center( child: PinEntry() ) ) ); } } class PinEntry extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.lightGreen, title: Text("Pin Entry Example"), ), body: Container( child: Padding( padding: const EdgeInsets.all(8.0), child: Center( child: PinEntryTextField( showFieldAsBox: true, onSubmit: (String pin){ showDialog( context: context, builder: (context){ return AlertDialog( title: Text("Pin"), content: Text('Pin entered is $pin'), ); } ); }, ), ), ), ), ); } }