
You Can Add Show Data As Table Code:
DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text('Name', style: TextStyle(fontWeight: FontWeight.bold),
),
),
DataColumn(
label: Text('Age', style: TextStyle(fontWeight: FontWeight.bold),
),
),
DataColumn(
label: Text('Role', style: TextStyle(fontWeight: FontWeight.bold),
),
),
],
rows: const <DataRow>[
DataRow(
cells: <DataCell>[
DataCell(Text('Jone')),
DataCell(Text('20')),
DataCell(Text('Student')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('JOny')),
DataCell(Text('35')),
DataCell(Text('Professor')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('William')),
DataCell(Text('40')),
DataCell(Text('Professor')),
],
),
],
);
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.indigo[400],
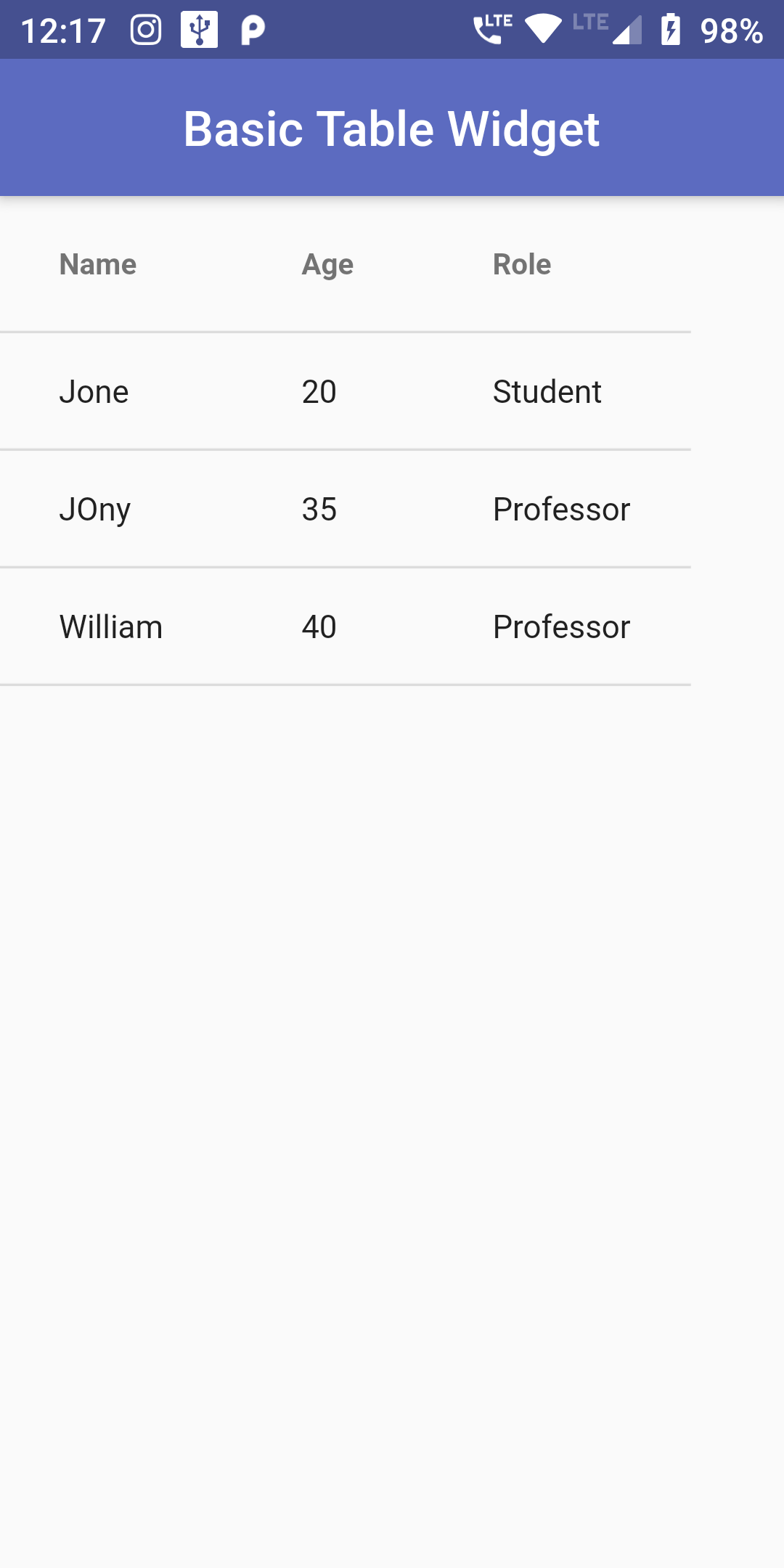
title: Text("Basic Table Widget"),
),
body: SafeArea(
child : Container(
child: MyStatelessWidget(),
)
)
),
);
}
}
/// This is the stateless widget that the main application instantiates.
class MyStatelessWidget extends StatelessWidget {
MyStatelessWidget({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text('Name', style: TextStyle(fontWeight: FontWeight.bold),
),
),
DataColumn(
label: Text('Age', style: TextStyle(fontWeight: FontWeight.bold),
),
),
DataColumn(
label: Text('Role', style: TextStyle(fontWeight: FontWeight.bold),
),
),
],
rows: const <DataRow>[
DataRow(
cells: <DataCell>[
DataCell(Text('Jone')),
DataCell(Text('20')),
DataCell(Text('Student')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('JOny')),
DataCell(Text('35')),
DataCell(Text('Professor')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('William')),
DataCell(Text('40')),
DataCell(Text('Professor')),
],
),
],
);
}
}