
let's learn.
1.Create database as school_management in phpmyadmin.
2.Create table as class in school_management database.
CREATE TABLE `class` (
`id` int(11) NOT NULL,
`name` varchar(100) NOT NULL,
`roll_no` varchar(50) NOT NULL,
`age` varchar(100) NOT NULL,
`dob` varchar(50) NOT NULL,
`class` varchar(50) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
3.Create php file as database.php
<?php
$servername = "localhost";
$username = "root";
$password = "";
$db="school_management";
$conn = mysqli_connect($servername, $username, $password,$db);
?>
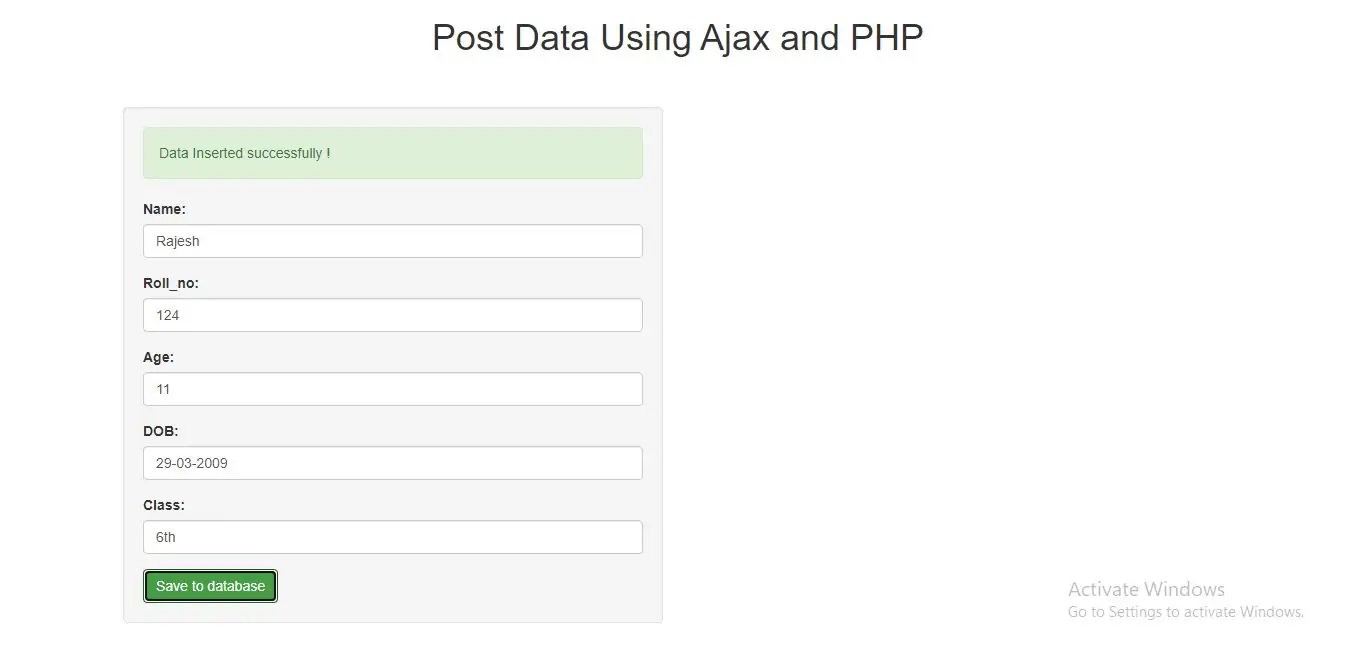
4.Create php file as index.php to create web page to post data.
<!DOCTYPE html>
<html>
<head>
<title>Post data using Ajax and PHP</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
</head>
<body>
<div class="container">
<div class="text-center">
<h1>Post Data Using Ajax and PHP</h1>
</div>
<br>
<h2></h2>
<div class="col-md-6">
<div class="well">
<div class="alert alert-success alert-dismissible" id="success" style="display:none;">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
</div>
<form id="fupForm" name="form1" method="post">
<div class="form-group">
<label >Name:</label>
<input type="text" class="form-control" id="name" placeholder="Name" name="name">
</div>
<div class="form-group">
<label >Roll_no:</label>
<input type="text" class="form-control" id="roll_no" placeholder="Roll Number" name="roll_no">
</div>
<div class="form-group">
<label >Age:</label>
<input type="text" class="form-control" id="age" placeholder="Age" name="age">
</div>
<div class="form-group">
<label>DOB:</label>
<input type="text" class="form-control" id="dob" placeholder="DOB" name="dob" autocomplete="off">
</div>
<div class="form-group">
<label >Class:</label>
<input type="text" class="form-control" id="class" placeholder="Class" name="class">
</div>
<input type="button" name="save" class="btn btn-success" value="Save to database" id="save">
</form>
</div>
</div>
<br>
</div>
<script>
$(document).ready(function() {
$.datepicker.setDefaults({
dateFormat: 'dd-mm-yy'
});
$(function(){
$("#dob").datepicker();
});
$('#save').on('click', function() {
var name = $('#name').val();
var roll_no = $('#roll_no').val();
var age = $('#age').val();
var Class = $('#class').val();
if(name!="" && roll_no!="" && age!="" && Class!=""){
$.ajax({
url: "save.php",
type: "POST",
data: {
name: name,
roll_no: roll_no,
age: age,
Class: Class
},
success: function(dataResult){
$("#success").show();
$('#success').html('Data Inserted successfully !');
console.log(dataResult);
}
});
}
else{
alert('All fields are required!');
}
});
});
</script>
</body>
</html>
5.Create php file as save.php to insert data to database.
<?php
include 'database.php';
$name = $_POST['name'];
$roll_no = $_POST['roll_no'];
$age = $_POST['age'];
$Class = $_POST['Class'];
$sql = "INSERT INTO `crud`( `name`, `roll_no`, `age`, `Class`)
VALUES ('$name','$roll_no','$age','$Class')";
if (mysqli_query($conn, $sql)) {
echo 'success';
} else {
echo 'failed to insert data';
}
mysqli_close($conn);
?>