
This attribute fires when a user presses a key on the Keyboard. This event attribute can not be used for all keys (e.g. ALT, CTRL, SHIFT, ESC) in all browsers.
Syntax:
<element onkeypress="script">
Attribute: The onkeydown attribute works for all keys in all browsers. The script will be run when onkeypress attribute call.
Note: The order of events that is related to the onkeypress events:
<!DOCTYPE html>
<html>
<head>
<title>onkeypress attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
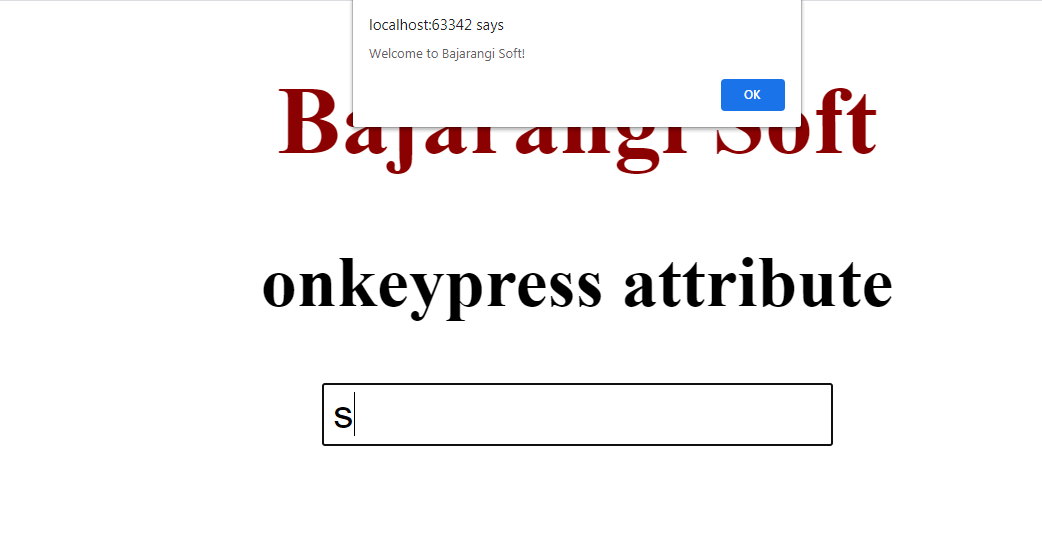
<h1>Bajarangi Soft</h1>
<h2>onkeypress attribute</h2>
<input type="text" onkeypress="bajarangisoft()">
<script>
function bajarangisoft() {
alert("Welcome to Bajarangi Soft!");
}
</script>
</body>
</html>