
It has different values depending on where it is used:
In a method, this refers to the owner object.
Alone, this refers to the global object.
In a function, this refers to the global object.
In a function, in strict mode, this is undefined.
In an event, this refers to the element that received the event.
Methods like call(), and apply() can refer this to any object.
this in a Method
In an object method, this refers to the "owner" of the method.
In the example on the top of this page, this refers to the person object.
The person object is the owner of the fullName method.
Example(1)
<script>
// Create an object:
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
// Display data from the object:
document.getElementById("demo").innerHTML = person.fullName();
</script>
this keyword Alone
When used alone, the owner is the Global object, so this refers to the Global object.
In a browser window the Global object is [object Window]:
Example(2)
<script>
var x = this;
document.getElementById("demo").innerHTML = x;
</script>
In strict mode, when used alone, this also refers to the Global object [object Window]:
Example(3)
<p id="demo"></p>
<script>
"use strict";
var x = this;
document.getElementById("demo").innerHTML = x;
</script>
this in a Function (Default)
In a JavaScript function, the owner of the function is the default binding for this.
So, in a function, this refers to the Global object [object Window].
Example(4)
<script>
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;
}
</script>
this in a Function (Strict)
JavaScript strict mode does not allow default binding.
So, when used in a function, in strict mode, this is undefined.
Example(5)
<script>
"use strict";
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;
}
</script>
this in Event Handlers
In HTML event handlers, this refers to the HTML element that received the event:
Example(6)
<button class="btn btn-success" onclick="this.style.display='none'">Click to Remove Me!</button>
Object Method Binding
In these examples, this is the person object (The person object is the "owner" of the function):
Example(7)
<script>
// Create an object:
var person = {
firstName : "John",
lastName : "Doe",
id : 5566,
myFunction : function() {
return this;
}
};
// Display data from the object:
document.getElementById("demo").innerHTML = person.myFunction();
</script>
Explicit Function Binding
The call() and apply() methods are predefined JavaScript methods.
They can both be used to call an object method with another object as argument.
You can read more about call() and apply() visit our site Bajarangisoft .
In the example below, when calling person1.fullName with person2 as argument, this will refer to person2, even if it is a method of person1:
Example(8)
<script>
var person1 = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
var person2 = {
firstName:"John",
lastName: "Doe",
}
var x = person1.fullName.call(person2);
document.getElementById("demo").innerHTML = x;
</script>
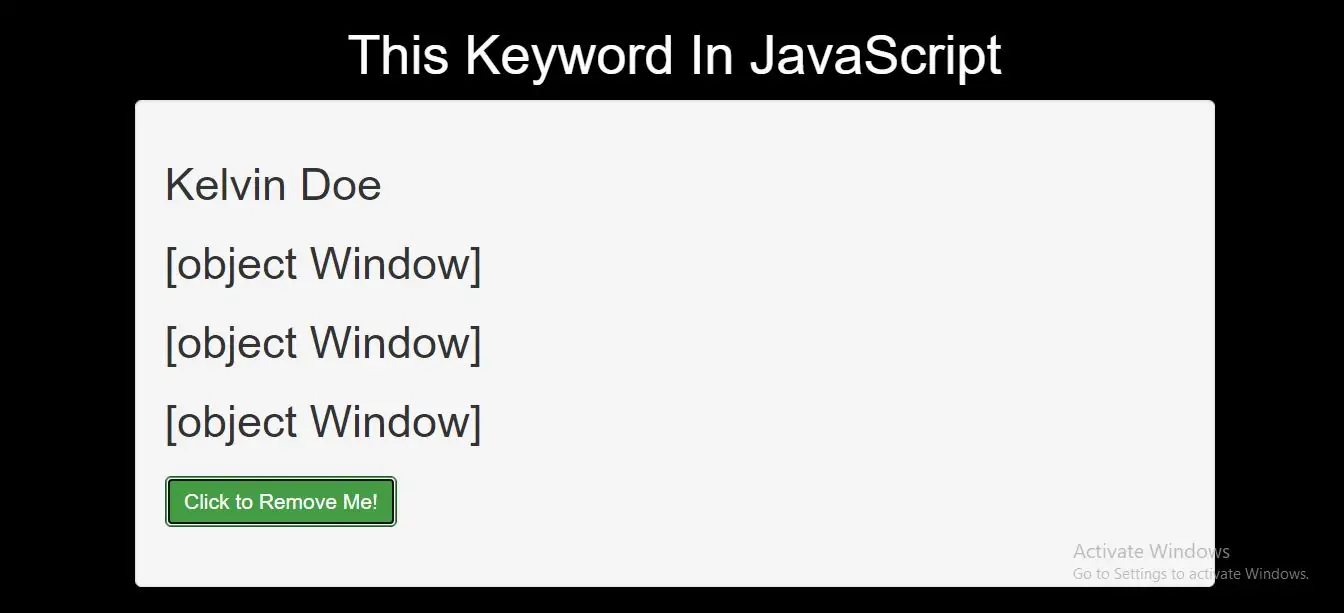
Complete Code For Using This Keyword In JavaScript
<!DOCTYPE html>
<html>
<head>
<title>This Keyword In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
body{
background: black;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: White">This Keyword In JavaScript</h1>
</div>
<div class="well">
<h2 id="demo1"></h2>
<h2 id="demo2"></h2>
<h2 id="demo3"></h2>
<h2 id="demo4"></h2>
<!-- example 6-->
<button class="btn btn-success" onclick="this.style.display='none'">Click to Remove Me!</button>
<script>
//example
// Create an object:
var person = {
firstName: "Kelvin",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
myFunction : function() {
return this;
}
};
// Display data from the object:
document.getElementById("demo1").innerHTML = person.fullName();
//example 2
var x = this;
document.getElementById("demo2").innerHTML = x;
//example 3
"use strict";
var x2 = this;
document.getElementById("demo3").innerHTML = x2;
//example 4
document.getElementById("demo4").innerHTML = myFunction();
function myFunction() {
return this;
}
//example 5
"use strict";
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;
}
//example 7
// Display data from the object:
document.getElementById("demo").innerHTML = person.myFunction();
//example 8
var person1 = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
var person2 = {
firstName:"John",
lastName: "Doe",
}
var x2 = person1.fullName.call(person2);
document.getElementById("demo").innerHTML = x2;
</script>
</div>
</div>
</body>
</html>