
The handling of this is also different in arrow functions compared to regular functions.In short, with arrow functions there are no binding of this.
In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.
With arrow functions the this keyword always represents the object that defined the arrow function.
Let us take a look at two examples to understand the difference.
Both examples call a method twice, first when the page loads, and once again when the user clicks a button.
The first example uses a regular function, and the second example uses an arrow function.
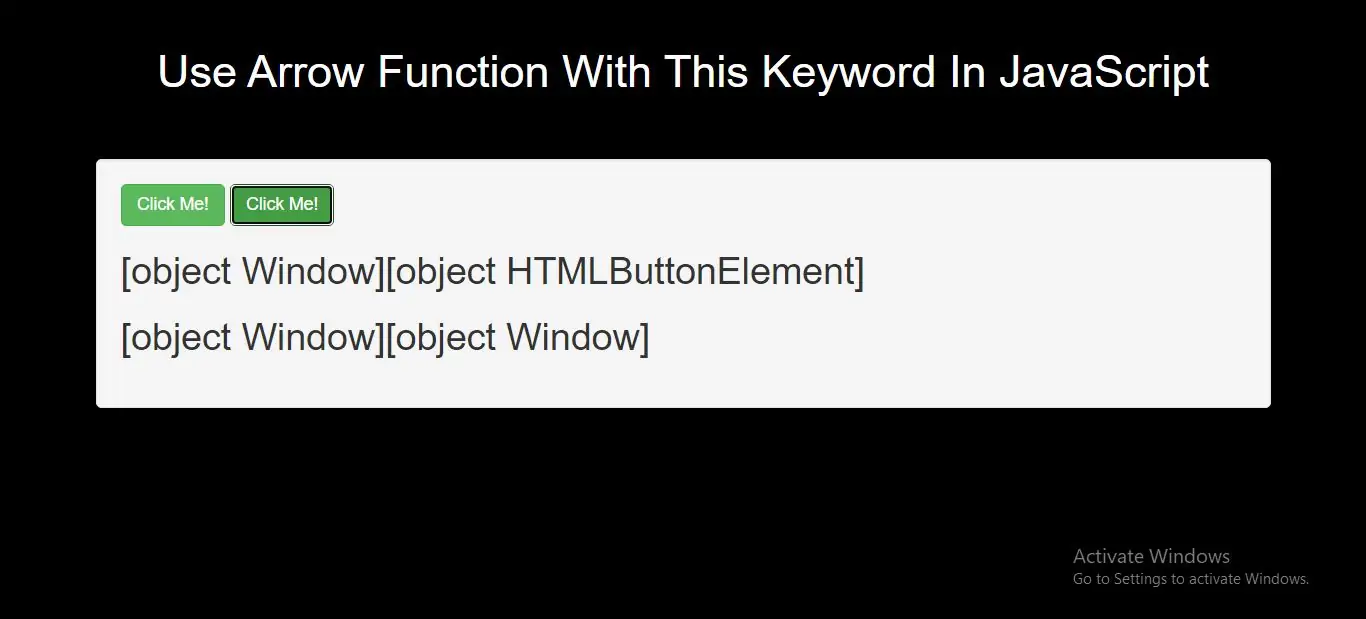
The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.
Example(1)
<button id="btn">Click Me!</button>
<p id="demo"></p>
<script>
var hello;
hello = function() {
document.getElementById("demo").innerHTML += this;
}
//The window object calls the function:
window.addEventListener("load", hello);
//A button object calls the function:
document.getElementById("btn").addEventListener("click", hello);
</script>
In above example when you click the button to execute the "hello" function again, and you will see that this time "this" represents the button object.
Example(2)
<button id="btn">Click Me!</button>
<p id="demo"></p>
<script>
var hello;
hello = () => {
document.getElementById("demo").innerHTML += this;
}
//The window object calls the function:
window.addEventListener("load", hello);
//A button object calls the function:
document.getElementById("btn").addEventListener("click", hello);
</script>
In above example when you click the button to execute the "hello" function again, and you will see that "this" still represents the window object.
Complete Code For Using Arrow Function With This Keyword In JavaScript
<!DOCTYPE html>
<html>
<head>
<title>How To Use Arrow Function With This Keyword In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
body{
background: black;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: White">Use Arrow Function With This Keyword In JavaScript</h1>
</div>
<br>
<br>
<div class="well">
<button class="btn btn-success" id="btn">Click Me!</button>
<button class="btn btn-success" id="btn2">Click Me!</button>
<h2 id="demo1"></h2>
<h2 id="demo2"></h2>
<h2 id="demo3"></h2>
<h2 id="demo4"></h2>
<script>
var hello;
hello = function() {
document.getElementById("demo1").innerHTML += this;
}
//The window object calls the function:
window.addEventListener("load", hello);
//A button object calls the function:
document.getElementById("btn").addEventListener("click", hello);
//example 2
var hello2;
hello2 = () => {
document.getElementById("demo2").innerHTML += this;
}
//The window object calls the function:
window.addEventListener("load", hello2);
//A button object calls the function:
document.getElementById("btn2").addEventListener("click", hello2);
</script>
</div>
</div>
</body>
</html>