
Using CSS set a 3D-positioned element some perspective.
<style>
body {
background: #c7254e;
}
#div1 {
position: relative;
height: 150px;
width: 150px;
margin-left: 60px;
border: 1px solid black;
perspective: 100px;
}
#div2, #div4 {
padding: 50px;
position: absolute;
border: 1px solid black;
background: rgba(100, 100, 100, 0.5);
transform-style: preserve-3d;
transform: rotateX(45deg);
}
#div3 {
position: relative;
height: 150px;
width: 150px;
margin-left: 60px;
border: 1px solid black;
perspective: none;
}
</style>
Complete Code For Using CSS Perspective Property For Div Elements.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Perspective Property For Div Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
#div1 {
position: relative;
height: 150px;
width: 150px;
margin-left: 60px;
border: 1px solid black;
perspective: 100px;
}
#div2, #div4 {
padding: 50px;
position: absolute;
border: 1px solid black;
background: rgba(100, 100, 100, 0.5);
transform-style: preserve-3d;
transform: rotateX(45deg);
}
#div3 {
position: relative;
height: 150px;
width: 150px;
margin-left: 60px;
border: 1px solid black;
perspective: none;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS Perspective Property For Div Elements</h1>
</div>
<br>
<div class="col-md-12">
<div class="well">
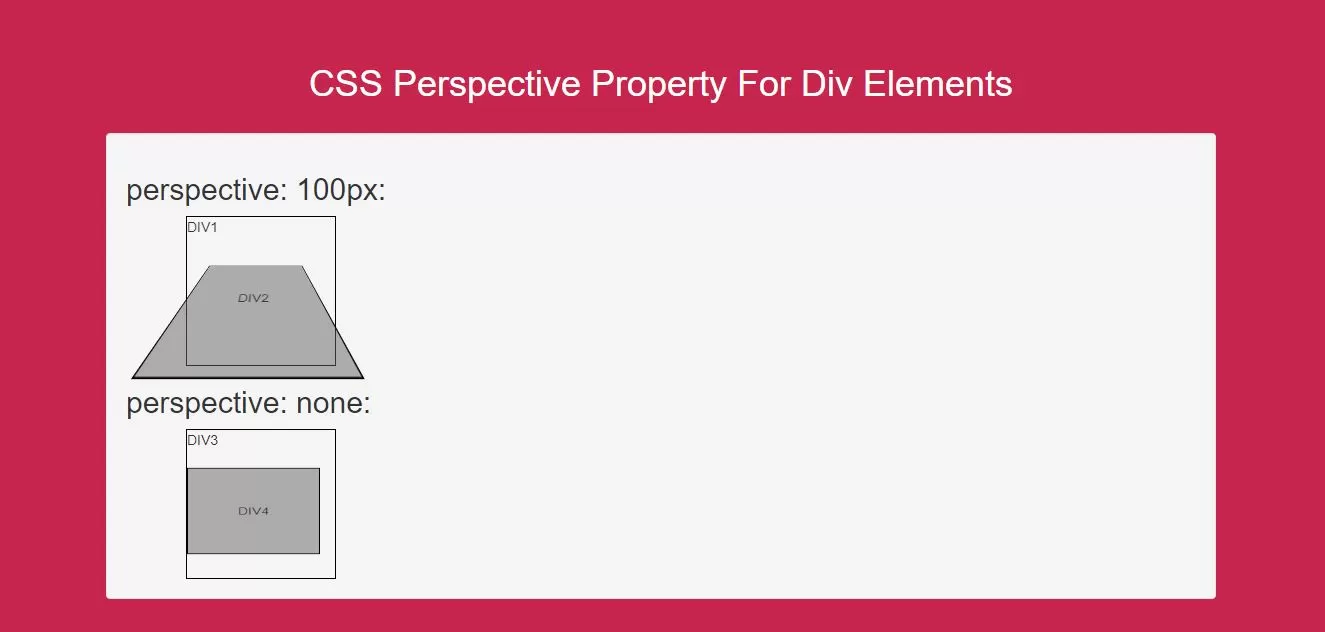
<h2>perspective: 100px:</h2>
<div id="div1">DIV1
<div id="div2">DIV2</div>
</div>
<h2>perspective: none:</h2>
<div id="div3">DIV3
<div id="div4">DIV4</div>
</div>
</div>
</div>
</div>
</body>
</html>