
The selector uses text-align property to set the text alignment in the placeholder.
This example describes only placeholder alignment, it does not align placeholder value.
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>Change Placeholder alignment</title>
<style>
input[type="email"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: center;
}
input[type="text"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: right;
}
input[type="tel"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: left;
}
input[type="email"]:-ms-input-placeholder {
/* Internet Explorer 10-11 */
text-align: center;
}
input[type="email"]::-ms-input-placeholder {
/* Microsoft Edge */
text-align: center;
}
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Placeholder Text Alignment</h3>
<p>Center Aligned<br><input type="email"
placeholder="Email"></p><br>
<p>Right Aligned<br><input type="text"
placeholder="Name"></p><br>
<p>Left Aligned<br><input type="tel"
placeholder="Phone Number"></p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Change Placeholder alignment</title>
<style>
input[type="email"]{
text-align: center;
}
input[type="text"] {
text-align: right;
}
input[type="tel"] {
text-align: left;
}
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
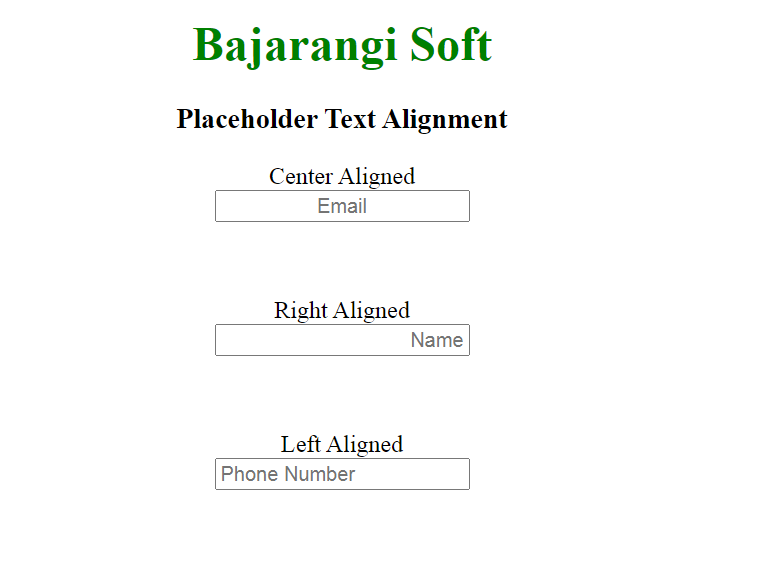
<h1>Bajarangi Soft</h1>
<h3>Placeholder Text Alignment</h3>
<p>Center Aligned<br><input type="email" placeholder="Email"></p><br>
<p>Right Aligned<br><input type="text" placeholder="Name"></p><br>
<p>Left Aligned<br><input type="tel" placeholder="Phone Number"></p>
</body>
</html>