
Example of a basic modal: For changing the position of the close button, we need to create a modal element. The below code will create a very basic modal.
Example-1
<!DOCTYPE html>
<html>
<head>
<title>Modal Closing Button</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta content="text/html;charset=utf-8" http-equiv="Content-Type" />
<meta content="utf-8" http-equiv="encoding" />
<!-- Jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<!-- Personalized Includes -->
<!-- CSS -->
<style>
.center {
margin: 0 auto;
text-align: center;
justify-content: center;
}
.btn-div {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="modal fade" id="main-modal">
<div class="modal-dialog modal-dialog-centered modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header" id="modal-header">
<h4 class="modal-title" id="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body" id="modal-body">Modal Body</div>
<!-- Modal footer -->
<div class="modal-footer" id="modal-footer">Modal Footer</div>
</div>
</div>
</div>
<div class="center btn-div">
<div>
<img src="logo.jpg" />
</div>
<br />
<button class="btn btn-success" data-toggle="modal" data-target="#main-modal">Open Modal</button>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Modal Closing Button</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<meta content="text/html;charset=utf-8"
http-equiv="Content-Type" />
<meta content="utf-8" http-equiv="encoding" />
<!-- Jquery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Bootstrap -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"/>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js">
</script>
<!-- Personalized Includes -->
<!-- CSS -->
<style>
.center {
margin: 0 auto;
text-align: center;
justify-content: center;
}
.btn-div {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="modal fade" id="main-modal">
<div class="modal-dialog modal-dialog-centered modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header" id="modal-header">
<h4 class="modal-title"
id="modal-title">
Modal Heading
</h4>
<!--Button shifted from here...-->
</div>
<!-- Modal body -->
<div class="modal-body" id="modal-body">
Modal Body
<!--Button shifted to this place...-->
<button type="button" class="close" data-dismiss="modal">×</button></div>
<!-- Modal footer -->
<div class="modal-footer" id="modal-footer">Modal Footer</div>
</div>
</div>
</div>
<div class="center btn-div">
<div><img src="https://www.geeksforgeeks.org/wp-content/uploads/GeeksforGeeksLogoHeader.png" class="img-fluid" /></div>
<br />
<button class="btn btn-success" data-toggle="modal" data-target="#main-modal">
Open Modal</button>
</div>
</body>
</html>
Method 2:
Define your own close button using the data-dismiss property.
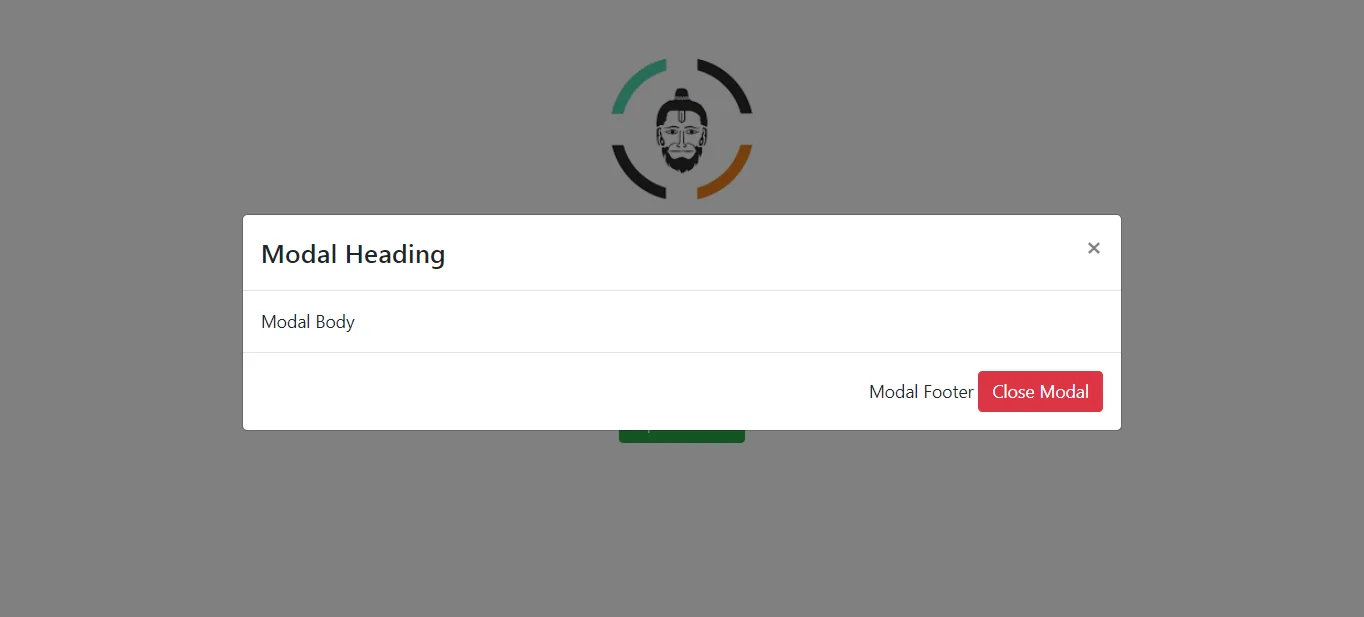
Example-3
<!DOCTYPE html>
<html>
<head>
<title>Modal Closing Button</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta content="text/html;charset=utf-8" http-equiv="Content-Type" />
<meta content="utf-8" http-equiv="encoding" />
<!-- Jquery -->
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<!-- Personalized Includes -->
<!-- CSS -->
<style>
.center {
margin: 0 auto;
text-align: center;
justify-content: center;
}
.btn-div {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="modal fade" id="main-modal">
<div class="modal-dialog modal-dialog-centered modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header" id="modal-header">
<h4 class="modal-title" id="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button></div>
<!-- Modal body -->
<div class="modal-body" id="modal-body">
Modal Body
</div>
<!-- Modal footer -->
<div class="modal-footer" id="modal-footer">
Modal Footer
<!--New Button declared here...-->
<button class="btn btn-danger" data-dismiss="modal">Close Modal</button></div>
</div>
</div>
</div>
<div class="center btn-div">
<div><img src="logo.jpg" class="img-fluid" /></div>
<br />
<button class="btn btn-success" data-toggle="modal" data-target="#main-modal">Open Modal</button>
</div>
</body>
</html>