
Complete Code For Setting Background Size For Div Element Using CSS
<!DOCTYPE html>
<html>
<head>
<title>How To Set Background Size For Div Element Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #73AD21;
}
#div1 {
border: 1px solid black;
background: url(../image/reader.png);
background-size: 120px 100px;
background-repeat: no-repeat;
padding: 15px;
}
#div2 {
border: 1px solid black;
background: url(../image/reader.png);
background-repeat: no-repeat;
padding: 15px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Set Background Size For Div Element Using CSS</h1>
</div>
<br>
<div class="well">
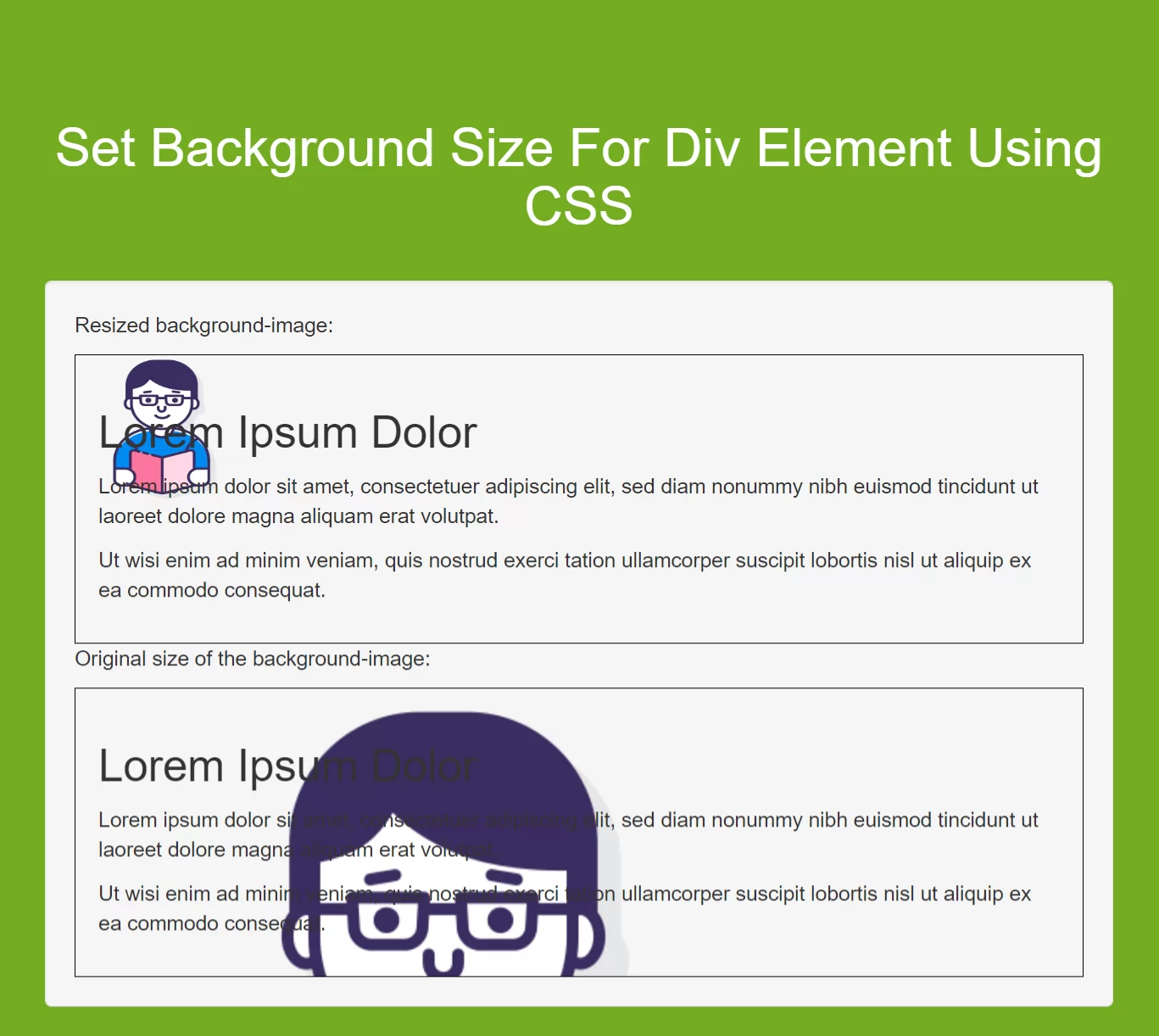
<p>Resized background-image:</p>
<div id="div1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</p>
</div>
<p>Original size of the background-image:</p>
<div id="div2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</p>
</div>
</div>
</div>
</body>
</html>