
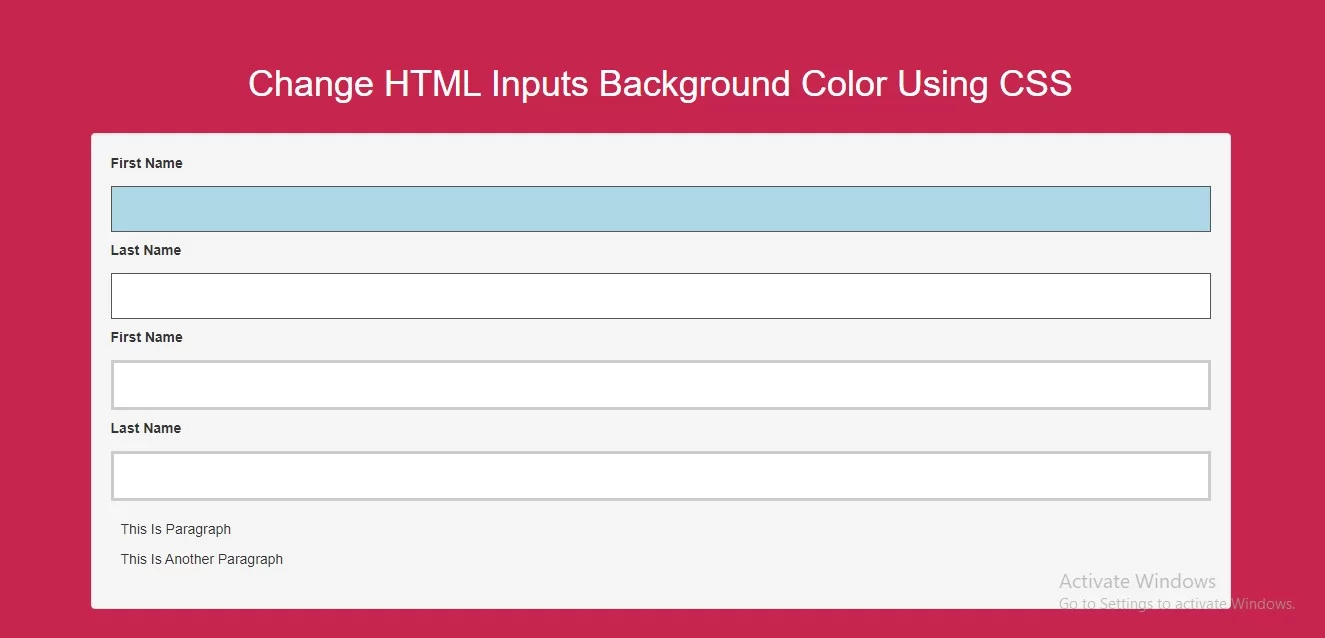
Complete Code For Changing HTML Inputs Background Color Using CSS.
Create Index.html and implement below code in it.
<!DOCTYPE html>
<html>
<head>
<title>How To Change HTML Inputs Background Color Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
#f1 input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 1px solid #555;
outline: none;
}
#f1 input[type=text]:focus {
background-color: lightblue;
}
#f2 input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 3px solid #ccc;
-webkit-transition: 0.5s;
transition: 0.5s;
outline: none;
}
#f2 input[type=text]:focus {
border: 3px solid #555;
}
.div1{
padding: 10px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Change HTML Inputs Background Color Using CSS</h1>
</div>
<br>
<div class="well">
<form id="f1">
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname" autocomplete="off">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname">
</form>
<form id="f2">
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname">
</form>
<div class="div1">
<p>This Is Paragraph</p>
<p>This Is Another Paragraph</p>
</div>
</div>
<br>
</div>
</body>
</html>