
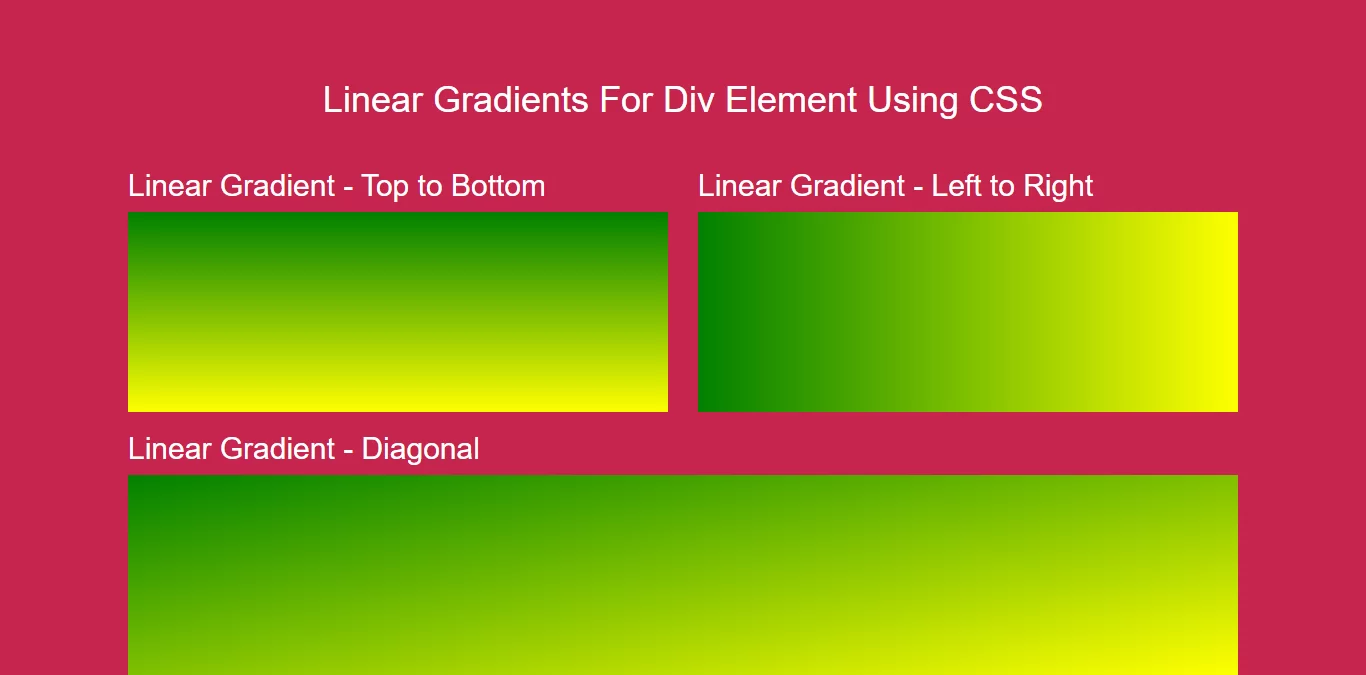
Complete Code For Setting Linear Gradients For Div Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Linear Gradients For Div Element Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
h2{
color: white;
}
#grad1 {
height: 200px;
background-color: green; /* For browsers that do not support gradients */
background-image: linear-gradient(green, yellow);
}
#grad2 {
height: 200px;
background-color: green; /* For browsers that do not support gradients */
background-image: linear-gradient(to right, green , yellow);
}
#grad3 {
height: 200px;
background-color: green; /* For browsers that do not support gradients */
background-image: linear-gradient(to bottom right, green, yellow);
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Linear Gradients For Div Element Using CSS</h1>
</div>
<br>
<div class="bg_color">
<div class="col-md-6">
<h2>Linear Gradient - Top to Bottom</h2>
<div id="grad1"></div>
</div>
<div class="col-md-6">
<h2>Linear Gradient - Left to Right</h2>
<div id="grad2"></div>
</div>
<div class="col-md-12">
<h2>Linear Gradient - Diagonal</h2>
<div id="grad3"></div>
</div>
</div>
</div>
</body>
</html>