
Step 1:Create css file like style.css.
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
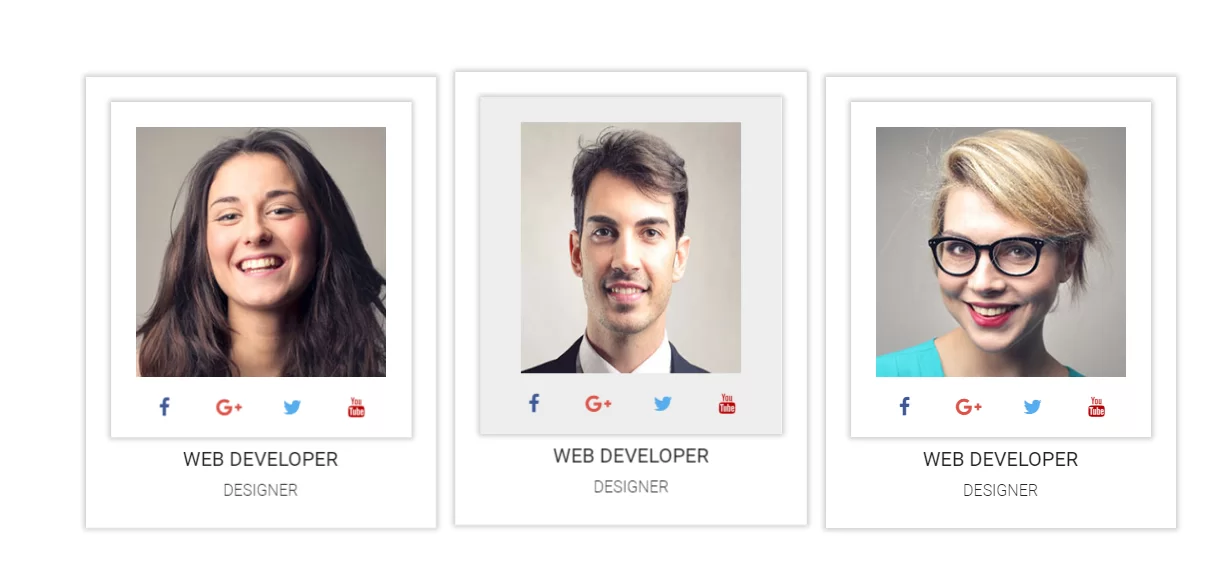
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
align-items: center;
justify-content: space-around;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 350px;
max-width: 350px;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0;
border-radius: 0;
box-shadow: 0 0 5px 2px #00000036;
margin: 25px 0;
padding: 25px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover {
transform: translateY(-5px) scale(1.005) translateZ(0);
}
.bs-card .card .card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 0;
text-align: center;
position: relative;
margin: auto;
}
.bs-card .card .card-body .card-title {
margin-bottom: 0;
margin-top: 10px;
}
.bs-card .card .card-body .card-title h5 {
text-transform: uppercase;
font-weight: 500;
}
.bs-card .card .card-body .card-title span {
text-transform: uppercase;
font-weight: 300;
}
.bs-card .card .card-img {
width: 100%;
border-radius: 0;
position: relative;
border: none;
box-shadow: 0 0 5px 2px #00000036;
transform: rotateY(0deg);
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img {
background: #dddddda6;
}
.bs-card .card .card-img img {
width: 100%;
height: auto;
padding: 25px 25px 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img img {
transform: rotateY(186deg);
}
.bs-card .card .card-img .card-icon ul {
text-align: center;
list-style: none;
margin: 0;
padding: 0;
}
.bs-card .card .card-img .card-icon ul li {
display: inline-block;
margin: 10px;
}
.bs-card .card .card-img .card-icon ul li a i {
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
border-radius: 40px;
font-size: 20px;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-facebook {
color: #3b5998;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-google-plus {
color: #dd5347;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-twitter {
color: #55ACEE;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-youtube {
color: #bb0000;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-facebook:hover {
background: #3b5998;
color: #fff;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-google-plus:hover {
background: #dd5347;
color: #fff;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-twitter:hover {
background: #55ACEE;
color: #fff;
}
.bs-card .card .card-img .card-icon ul li a i.fa.fa-youtube:hover {
background: #bb0000;
color: #fff;
}
@media (max-width: 375px) {
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
.bs-card .card .card-img .card-icon ul li a i {
width: 30px;
height: 30px;
line-height: 30px;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
<section class="bs-card">
<div class="card">
<div class="card-img">
<img src="images/card/image-1.jpg" alt="Not Images">
<div class="card-icon">
<ul>
<li>
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-youtube" aria-hidden="true"></i></a>
</li>
</ul>
</div>
</div>
<div class="card-body">
<div class="card-title">
<h5>web developer</h5>
<span>designer</span>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-2.jpg" alt="Not Images">
<div class="card-icon">
<ul>
<li>
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-youtube" aria-hidden="true"></i></a>
</li>
</ul>
</div>
</div>
<div class="card-body">
<div class="card-title">
<h5>web developer</h5>
<span>designer</span>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-3.jpg" alt="Not Images">
<div class="card-icon">
<ul>
<li>
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-youtube" aria-hidden="true"></i></a>
</li>
</ul>
</div>
</div>
<div class="card-body">
<div class="card-title">
<h5>web developer</h5>
<span>designer</span>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>