
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
box-shadow: 0 0 24px 0 rgba(0, 0, 0, 0.2);
border-radius: 10px;
margin: 0 15px;
border: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card .card-img {
position: relative;
width: 100%;
border-radius: 10px;
transform: translateX(-32px);
box-shadow: 16px 4px 24px 0 rgba(0, 0, 0, 0.2);
background:no-repeat;
object-fit: cover;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin: 25px 0 0;
}
.bs-card .card:hover .card-img {
width: 100%;
border-radius: calc(0.25rem - 1px);
transform: translateX(0px);
box-shadow: none;
}
.bs-card .card .card-img img {
width: 100%;
height: auto;
border-radius: 10px;
}
.bs-card .card .card-img .card-month {
position: absolute;
top: 15px;
right: 15px;
display: inline-block;
background: #fff;
padding: 10px;
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img .card-month {
opacity: 1;
}
.bs-card .card .card-img .card-month span {
display: block;
font-weight: 500;
font-size: 15px;
text-align: center;
text-transform: uppercase;
}
.bs-card .card .card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
.bs-card .card .card-body .card-title {
position: relative;
}
.bs-card .card .card-body .card-title::before,
.bs-card .card .card-body .card-title::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
background: #e16e0f;
height: 1px;
}
.bs-card .card .card-body .card-title::before {
width: 0;
opacity: 0;
transition: opacity 0 ease, width 0 ease;
transition-delay: 0.5s;
}
.bs-card .card .card-body .card-title::after {
width: 100%;
background: #000000;
transition: width 0.5s ease;
}
.bs-card .card:hover .card-body .card-title::before {
width: 100%;
opacity: 1;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
transition-delay: 0;
}
.bs-card .card:hover .card-body .card-title::after {
width: 0;
opacity: 0;
transition: width 0 ease;
}
.bs-card .card .card-body .card-title {
margin-bottom: 10px;
}
.bs-card .card .card-body .card-title h5 {
color: #000000;
font-weight: 500;
padding-bottom: 8px;
text-transform: uppercase;
letter-spacing: 2px;
}
.bs-card .card:hover .card-body .card-title h5 {
color: #e16e0f;
border-color: #e16e0f;
}
.bs-card .card .card-body .card-description p {
font-size: 15px;
font-weight: 500;
color: #000000bd;
}
.bs-card .card .card-body a.bs-btn {
position: relative;
display: inline-block;
font-size: 14px;
text-transform: uppercase;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin-top: 10px;
border-bottom: 1px solid #000;
}
.bs-card .card:hover .card-body a.bs-btn {
border-color: #e16e0f;
color: #e16e0f;
}
@media (max-width: 768px) {
.bs-card .card {
margin: 10px 15px;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
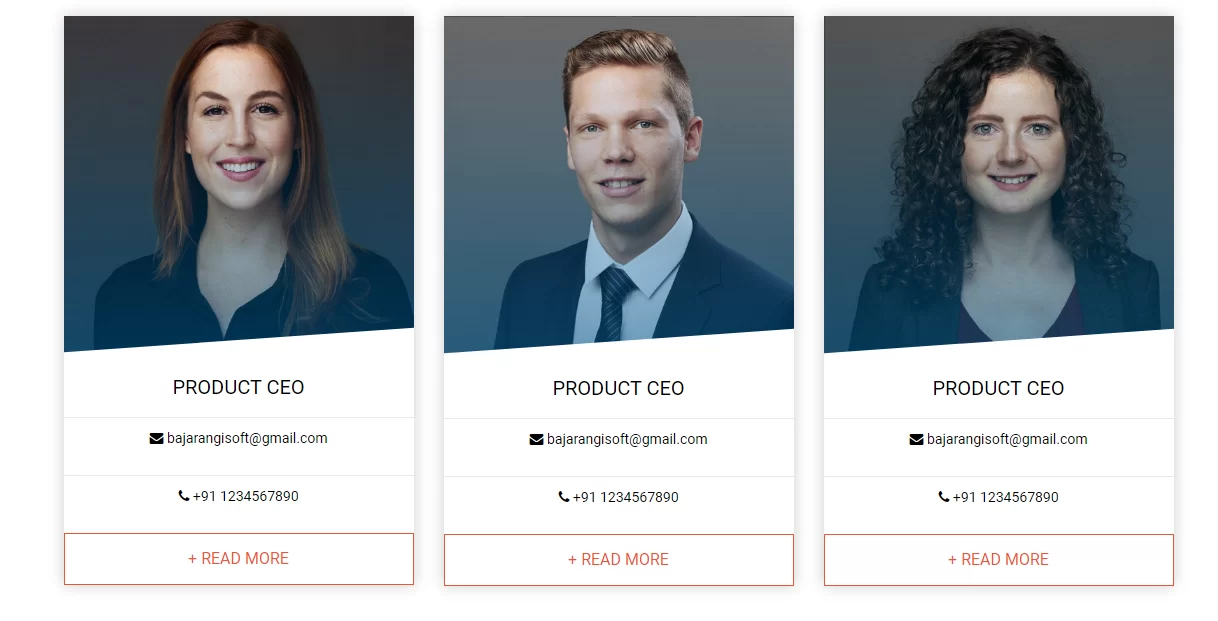
<section class="bs-card">
<div class="row">
<div class="col-lg-4 col-md-6 col-12">
<div class="card">
<div class="card-img">
<img src="images/team/image-1.jpg" alt="Not Images" />
</div>
<div class="card-body">
<div class="card-title">
<h5>Product CEO</h5>
</div>
<div class="card-email">
<p><i class="fa fa-envelope"></i> bajarangisoft@gmail.com</p>
</div>
<div class="card-phone">
<p><i class="fa fa-phone"></i> +91 1234567890</p>
</div>
</div>
<a href="#" class="bs-btn"> + Read More</a>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div class="card">
<div class="card-img">
<img src="images/team/image-4.jpg" alt="Not Images" />
</div>
<div class="card-body">
<div class="card-title">
<h5>Product CEO</h5>
</div>
<div class="card-email">
<p><i class="fa fa-envelope"></i> bajarangisoft@gmail.com</p>
</div>
<div class="card-phone">
<p><i class="fa fa-phone"></i> +91 1234567890</p>
</div>
</div>
<a href="#" class="bs-btn"> + Read More</a>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div class="card">
<div class="card-img">
<img src="images/team/image-3.jpg" alt="Not Images" />
</div>
<div class="card-body">
<div class="card-title">
<h5>Product CEO</h5>
</div>
<div class="card-email">
<p><i class="fa fa-envelope"></i> bajarangisoft@gmail.com</p>
</div>
<div class="card-phone">
<p><i class="fa fa-phone"></i> +91 1234567890</p>
</div>
</div>
<a href="#" class="bs-btn"> + Read More</a>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>