
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 300px;
max-width: 300px;
height: 400px;
background-color: #fff;
background-clip: border-box;
box-shadow: 0 0 24px 0 rgb(159 159 159);
border-radius: 0;
text-align: center;
overflow: hidden;
border: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin: 25px 0;
}
.bs-card .card .card-img {
width: 100%;
height: 100%;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img {
margin: 25px 0 0;
}
.bs-card .card .card-img img {
position: relative;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
width: 100%;
height: 100%;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img img {
width: 150px;
height: 150px;
border: 8px solid #e2e2e2;
box-shadow: 0 0 24px 0 rgb(159 159 159);
border-radius: 50%;
}
.bs-card .card .card-body {
position: absolute;
top: 175px;
width: 100%;
height: 100%;
z-index: -1;
}
.bs-card .card:hover .card-body {
z-index: 1;
}
.bs-card .card .card-body .card-title {
margin-bottom: 5px;
}
.bs-card .card .card-body .card-title h5 {
text-transform: uppercase;
font-weight: 400;
}
.bs-card .card .card-body .card-description p {
font-weight: 300;
font-size: 14px;
letter-spacing: 0.6px;
}
.bs-card .card .card-body .card-share {
margin-top: 10px;
}
.bs-card .card .card-body .card-share ul {
list-style: none;
margin: 0;
padding: 0;
}
.bs-card .card .card-body .card-share ul li {
display: inline-block;
margin: 5px;
}
.bs-card .card .card-body .card-share ul li a i {
width: 35px;
height: 35px;
text-align: center;
line-height: 35px;
font-size: 20px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-facebook {
color: #3b5998;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-linkedin {
color: #007bb5;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-twitter {
color: #55ACEE;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-youtube {
color: #bb0000;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-facebook:hover {
background: #3b5998;
color: #fff;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-linkedin:hover {
background: #007bb5;
color: #fff;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-instagram:hover {
background: #125688;
color: #fff;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-twitter:hover {
background: #55ACEE;
color: #fff;
}
.bs-card .card .card-body .card-share ul li a i.fa.fa-youtube:hover {
background: #bb0000;
color: #fff;
}
@media (max-width: 340px) {
.bs-card .card .card-body .card-share {
margin-top: 0;
}
.bs-card .card .card-body .card-description p {
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
}
@media (max-width: 375px) {
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
<section class="bs-card">
<div class="card">
<div class="card-img">
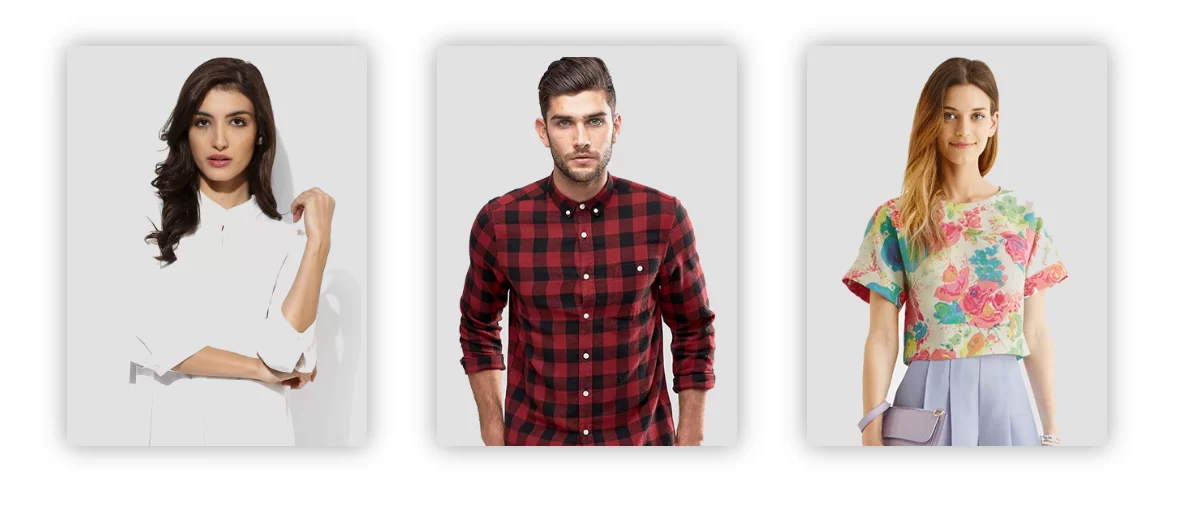
<img src="images/card/image-1.png" alt="Not Images" />
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor exercitation ullamco laboris nisi ut aliquip ex Duis aute irure dolor in reprehenderit in voluptate velit esse officia deserunt mollit anim id est laborum.</p>
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-2.png" alt="Not Images" />
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor exercitation ullamco laboris nisi ut aliquip ex Duis aute irure dolor in reprehenderit in voluptate velit esse officia deserunt mollit anim id est laborum.</p>
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-3.png" alt="Not Images" />
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor exercitation ullamco laboris nisi ut aliquip ex Duis aute irure dolor in reprehenderit in voluptate velit esse officia deserunt mollit anim id est laborum.</p>
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>