
The lastModified property returns the date and time the current document was last modified.
A document in its lifetime will undergo many changes. Javascript has provided a command called document.lastModified to get the instance when the document is last modified. This command will provide the exact date and time of modification.
Syntax and Usage
document.lastModified
Return Value: A String, representing the date and time the document was last modified
Example(1)
<h2 id="demo1"></h2>
<button class="btn btn-primary" type="button" onclick="last_modified()">Click it</button><br><br>
<script>
function last_modified() {
var x = document.lastModified;
document.getElementById("demo1").innerHTML = x;
}
</script>
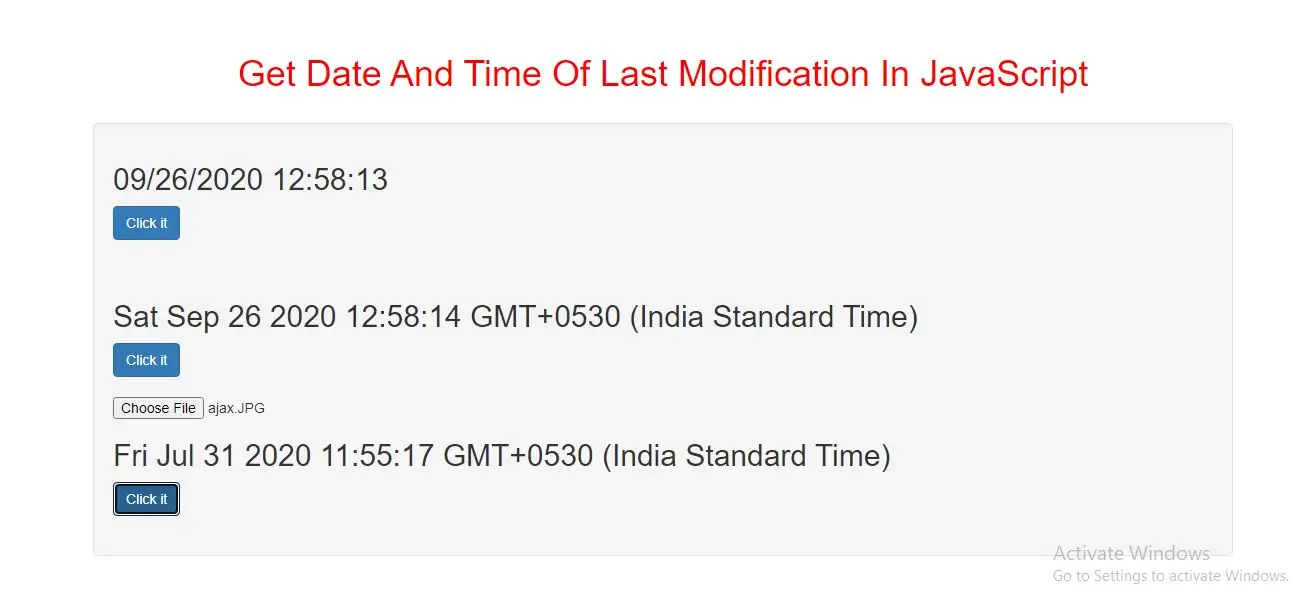
In above example when i click on button i get the date and time the current document was last modified
Example(2)
<h2 id="demo2"></h2>
<button class="btn btn-primary" type="button" onclick="last_modified_current_doc()">Click it</button><br><br>
<script>
function last_modified_current_doc() {
var x = new Date(document.lastModified);
document.getElementById("demo2").innerHTML = x;
}
</script>
In above example when i click the button to display the date and time this document was last modified
Example(3)
<input type=file id='myfile' />
<h2 id="lastModifyDate"></h2>
<button class="btn btn-primary" type="button" onclick="getLastModifiedDate()">Click it</button><br><br>
<script>
function getLastModifiedDate() {
var file = document.getElementById('myfile').files[0];
if (file) {
document.getElementById("lastModifyDate").innerHTML = file.lastModifiedDate;
}
}
</script>
<!DOCTYPE html>
<html>
<head>
<title> Get Date And Time Of Last Modification In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>Get Date And Time Of Last Modification In JavaScript</h1>
</div>
<br>
<div class="well">
<h2 id="demo1"></h2>
<button class="btn btn-primary" type="button" onclick="last_modified()">Click it</button><br><br>
<br>
<h2 id="demo2"></h2>
<button class="btn btn-primary" type="button" onclick="last_modified_current_doc()">Click it</button><br><br>
<input type=file id='myfile' />
<h2 id="lastModifyDate"></h2>
<button class="btn btn-primary" type="button" onclick="getLastModifiedDate()">Click it</button><br><br>
</div>
<br>
</div>
</body>
</html>
<script>
function last_modified() {
var x = document.lastModified;
document.getElementById("demo1").innerHTML = x;
}
function last_modified_current_doc() {
var x = new Date(document.lastModified);
document.getElementById("demo2").innerHTML = x;
}
function getLastModifiedDate() {
var file = document.getElementById('myfile').files[0];
if (file) {
document.getElementById("lastModifyDate").innerHTML = file.lastModifiedDate;
}
}
</script>