
The getElementsByTagName() method returns a collection of all elements in the document with the specified tag name, as an HTMLCollection object.
The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Tip: The parametervalue "*" returns all elements in the document and You can use the length property of the HTMLCollection object to determine the number of elements with the specified tag name, then you can loop through all elements and extract the info you want.
Syntax and Usage
document.getElementsByTagName(tagname)
Parameter Values
tagname String Required. The tagname of the elements you want to get
Example(1)
<h2>An unordered list:</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<br>
<h2 id="demo1"></h2>
<button class="btn btn-primary" onclick="select_list_item()">Click it</button>
<script>
function select_list_item() {
var x = document.getElementsByTagName("LI");
document.getElementById("demo1").innerHTML = x[1].innerHTML;
}
</script>
In above example when i click the button to display the innerHTML of the second li element (index 1).
Example(2)
<h2>An unordered list:</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2 id="demo2"></h2>
<button class="btn btn-primary" onclick="count_listofitem()">Click it</button>
<script>
function count_listofitem() {
var x = document.getElementsByTagName("LI");
document.getElementById("demo2").innerHTML = x.length;
}
</script>
In above example when i click the button to find out how many li elements there are in this document.
Example(3)
<p>Click the button to change the text of this paragraph.</p>
<button class="btn btn-primary" onclick="change_text()">Click it</button>
<script>
function change_text() {
document.getElementsByTagName("P")[0].innerHTML = "Hello World!Welcome to Bajarangisoft Site";
}
</script>
In above example when i click on button change the HTML content of the first <p> element (index 0) in the document
Example(4)
<p>This is a p element</p>
<p>This is also a p element.</p>
<p>This is also a p element - Click the button to change the background color of all p elements in this document.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
var x = document.getElementsByTagName("P");
var i;
for (i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "red";
}
}
</script>
In above example when i click on button changes the background color of all <p> elements in the document
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM GetElementsByTagName Method In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
p{
font-size: 40px;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
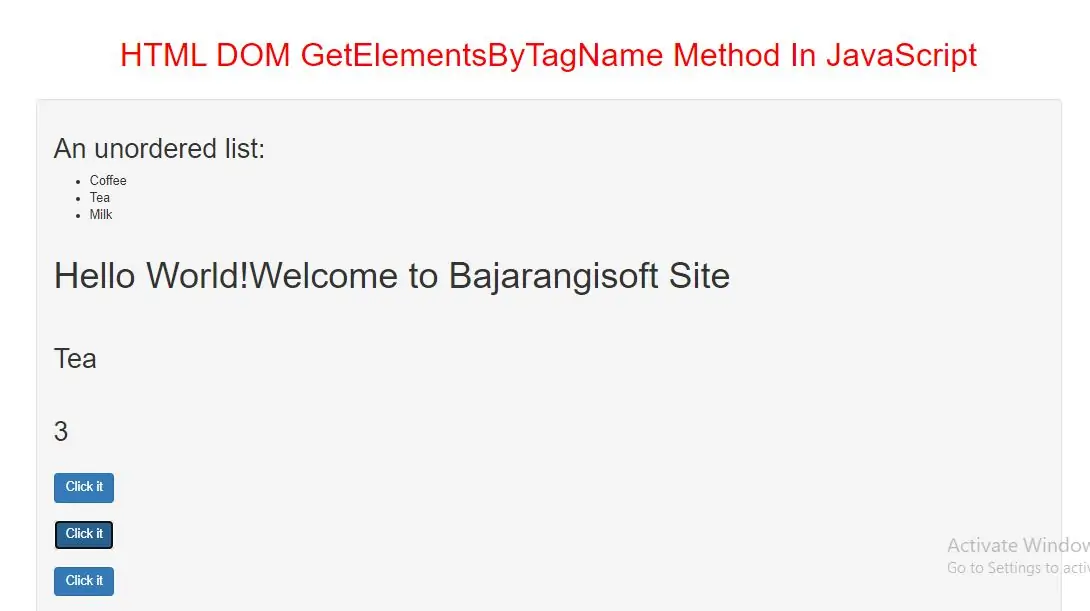
<h1>HTML DOM GetElementsByTagName Method In JavaScript</h1>
</div>
<br>
<div class="well">
<h2>An unordered list:</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<br>
<p>Click the button to change the text of this paragraph.</p>
<br>
<h2 id="demo1"></h2>
<br>
<h2 id="demo2"></h2>
<br>
<button class="btn btn-primary" onclick="select_list_item()">Click it</button>
<br><br>
<button class="btn btn-primary" onclick="count_listofitem()">Click it</button>
<br><br>
<button class="btn btn-primary" onclick="change_text()">Click it</button>
<br><br>
</div>
<br>
</div>
</body>
</html>
<script>
function select_list_item() {
var x = document.getElementsByTagName("LI");
document.getElementById("demo1").innerHTML = x[1].innerHTML;
}
function count_listofitem() {
var x = document.getElementsByTagName("LI");
document.getElementById("demo2").innerHTML = x.length;
}
function change_text() {
document.getElementsByTagName("P")[0].innerHTML = "Hello World!Welcome to Bajarangisoft Site";
}
</script>