
The links collection returns a collection of all links in the document.
The links in the collection represents <a> elements and/or <area> elements with a href attribute.
Note: If the element is missing the href attribute, nothing is returned and the elements in the collection are sorted as they appear in the source code.
Tip: Also look at the Anchor Object and the Area Object.
Syntax and Usage
document.links
Properties
length Returns the number of <a> and/or <area> elements in the collection.
Note: This property is read-only
Methods
Method Description
[index] Returns the <a> and/or <area> element from the collection with the specified index (starts at 0).
Note: Returns null if the index number is out of range
item(index) Returns the <a> and/or <area> element from the collection with the specified index (starts at 0).
Note: Returns null if the index number is out of range
namedItem(id) Returns the <a> and/or <area> element from the collection with the specified id.
Note: Returns null if the id does not exist
Example(1)
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
</a>
<h3>To learn more about Java Script Visit Our <a href="https://blog.bajarangisoft.com/blogs">Bajarangisoft</a></h3>
<h3><a id="Link" href="https://blog.bajarangisoft.com/blogs">JavaScript</a></h3>
<br>
<br>
<h2 id="demo1"></h2>
<button class="btn btn-primary" type="button" onclick="count_links()">Click it</button><br><br>
<script>
function count_links() {
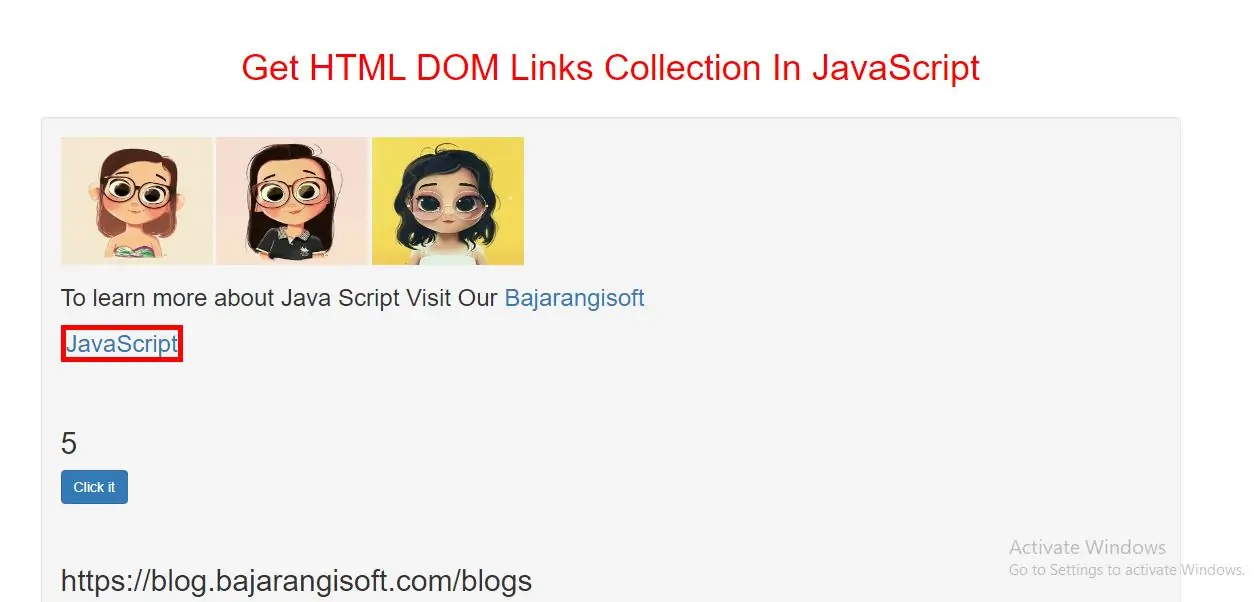
var x = document.links.length;
document.getElementById("demo1").innerHTML = x;
}
</script>
In above example when i click the button it wil display the number of links in the document.
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
</a>
<h3>To learn more about Java Script Visit Our <a href="https://blog.bajarangisoft.com/blogs">Bajarangisoft</a></h3>
<h3><a id="Link" href="https://blog.bajarangisoft.com/blogs">JavaScript</a></h3>
<br>
<h2 id="demo2"></h2>
<button class="btn btn-primary" type="button" onclick="get_single_url()">Click it</button><br><br>
<script>
function get_single_url() {
var x = document.links[0].href;
document.getElementById("demo2").innerHTML = x;
}
</script>
In above example when i click the button it will display the URL of the first link (index 0) in the document.
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
</a>
<h3>To learn more about Java Script Visit Our <a href="https://blog.bajarangisoft.com/blogs">Bajarangisoft</a></h3>
<h3><a id="Link" href="https://blog.bajarangisoft.com/blogs">JavaScript</a></h3>
<h2 id="demo3"></h2>
<button class="btn btn-primary" type="button" onclick="use_idname()">Click it</button><br><br>
<script>
function use_idname() {
var x = document.links.namedItem("Link").href;
document.getElementById("demo3").innerHTML = x;
}
</script>
In above example when i click the button it will display the URL of the element with id="Link".
Example(4)
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
</a>
<h3>To learn more about Java Script Visit Our <a href="https://blog.bajarangisoft.com/blogs">Bajarangisoft</a></h3>
<h3><a id="Link" href="https://blog.bajarangisoft.com/blogs">JavaScript</a></h3>
<button class="btn btn-primary" type="button" onclick="make_border()">Click it</button><br><br>
<script>
function make_border() {
document.links[4].style.border = "5px solid red";
}
</script>
In above example when i Click the button it will add a red border to the first link in the document.
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
</a>
<h3>To learn more about Java Script Visit Our <a href="https://blog.bajarangisoft.com/blogs">Bajarangisoft</a></h3>
<h3><a id="Link" href="https://blog.bajarangisoft.com/blogs">JavaScript</a></h3>
<h2 id="demo4"></h2>
<button class="btn btn-primary" type="button" onclick="loops()">Click it</button><br><br>
<script>
function loops() {
var x = document.links;
var txt = "";
var i;
for (i = 0; i < x.length; i++) {
txt = txt + x[i].href + "<br>";
}
document.getElementById("demo4").innerHTML = txt;
}
</script>
In above example when i click the button it will display the URL of each link in the document.
Complete code for finding links present in document using java script
<!DOCTYPE html>
<html>
<head>
<title>Get HTML DOM Links Collection In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>Get HTML DOM Links Collection In JavaScript</h1>
</div>
<br>
<div class="well">
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo1.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img id="black_girl" src="../image/demo2.jpg" alt="girl" width="152" height="128">
</a>
<a href="https://blog.bajarangisoft.com/blogs">
<img src="../image/demo3.jpg" alt="girl" width="152" height="128">
</a>
<h3>To learn more about Java Script Visit Our <a href="https://blog.bajarangisoft.com/blogs">Bajarangisoft</a></h3>
<h3><a id="Link" href="https://blog.bajarangisoft.com/blogs">JavaScript</a></h3>
<br>
<br>
<h2 id="demo1"></h2>
<button class="btn btn-primary" type="button" onclick="count_links()">Click it</button><br><br>
<br>
<h2 id="demo2"></h2>
<button class="btn btn-primary" type="button" onclick="get_single_url()">Click it</button><br><br>
<h2 id="demo3"></h2>
<button class="btn btn-primary" type="button" onclick="use_idname()">Click it</button><br><br>
<button class="btn btn-primary" type="button" onclick="make_border()">Click it</button><br><br>
<h2 id="demo4"></h2>
<button class="btn btn-primary" type="button" onclick="loops()">Click it</button><br><br>
</div>
<br>
</div>
</body>
</html>
<script>
function count_links() {
var x = document.links.length;
document.getElementById("demo1").innerHTML = x;
}
function get_single_url() {
var x = document.links[0].href;
document.getElementById("demo2").innerHTML = x;
}
function use_idname() {
var x = document.links.namedItem("Link").href;
document.getElementById("demo3").innerHTML = x;
}
function make_border() {
document.links[4].style.border = "5px solid red";
}
function loops() {
var x = document.links;
var txt = "";
var i;
for (i = 0; i < x.length; i++) {
txt = txt + x[i].href + "<br>";
}
document.getElementById("demo4").innerHTML = txt;
}
</script>