
Numeric Form Field
Step 1: We cannot directly remove the time stamp from Numeric Form Field but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
number_inc_dec: ^0.6.6
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:number_inc_dec/number_inc_dec.dart';
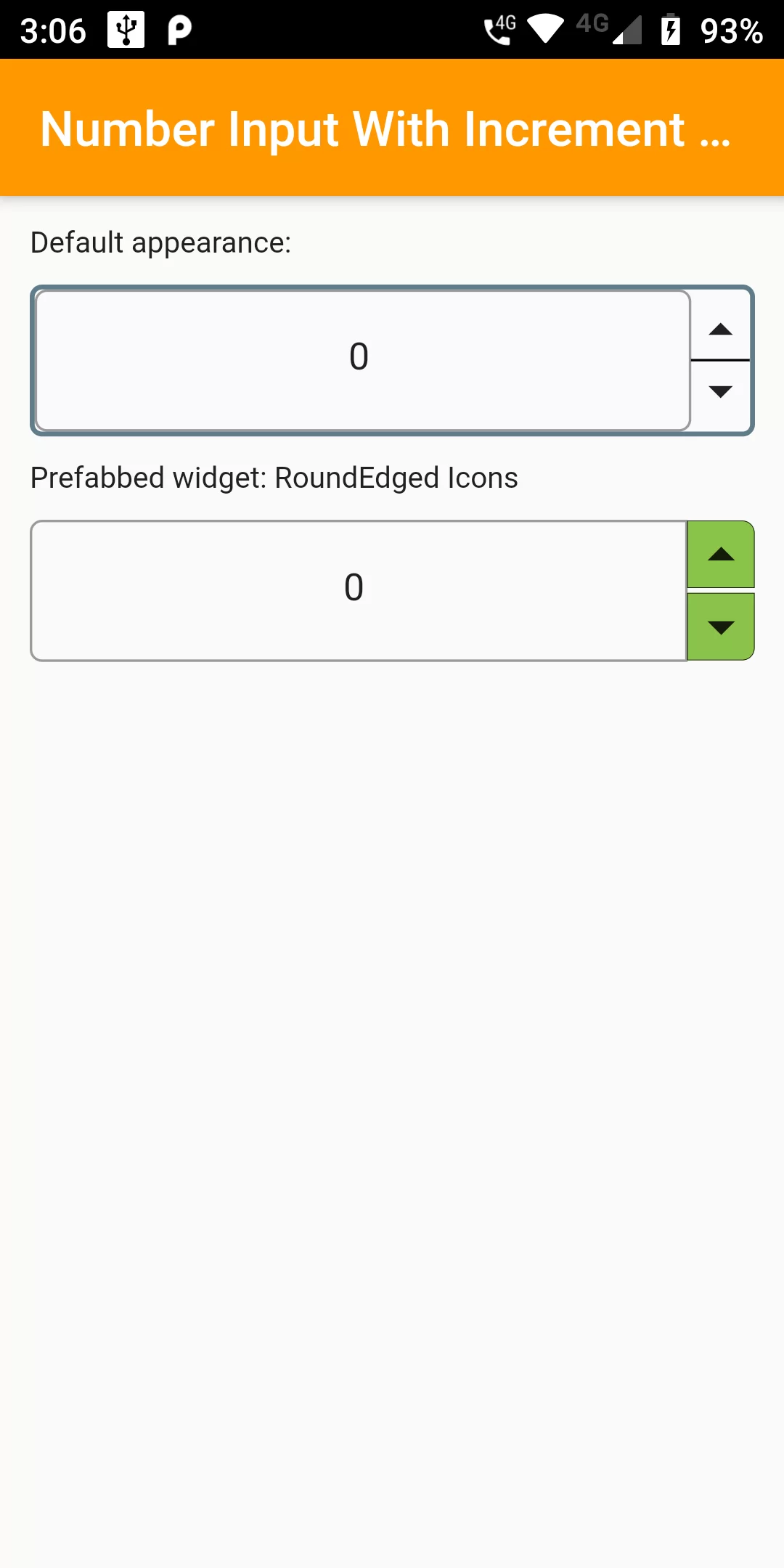
import 'package:flutter/material.dart'; import 'package:number_inc_dec/number_inc_dec.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', debugShowCheckedModeBanner: false, theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, textTheme: Theme.of(context).textTheme.apply( fontSizeFactor: 0.9, fontSizeDelta: 1.0, ), ), home: SafeArea( child: Scaffold( appBar: AppBar( backgroundColor: Colors.orange, title: Text('Number Input With Increment Decrement'), ), body: Center( child: ListView( padding: EdgeInsets.all(12), children: [ Text('Default appearance:',style: TextStyle(fontSize: 12),), SizedBox(height: 10), NumberInput(), SizedBox(height: 10), Text('Prefabbed widget: RoundEdged Icons',style: TextStyle(fontSize: 12),), SizedBox(height: 10), NumberInputPrefabbed.roundedEdgeButtons( controller: TextEditingController(), ), ], ), ), ), ), ); } }
class NumberInput extends StatelessWidget { const NumberInput({ Key key, }) : super(key: key); @override Widget build(BuildContext context) { return NumberInputWithIncrementDecrement( controller: TextEditingController(), ); } }