
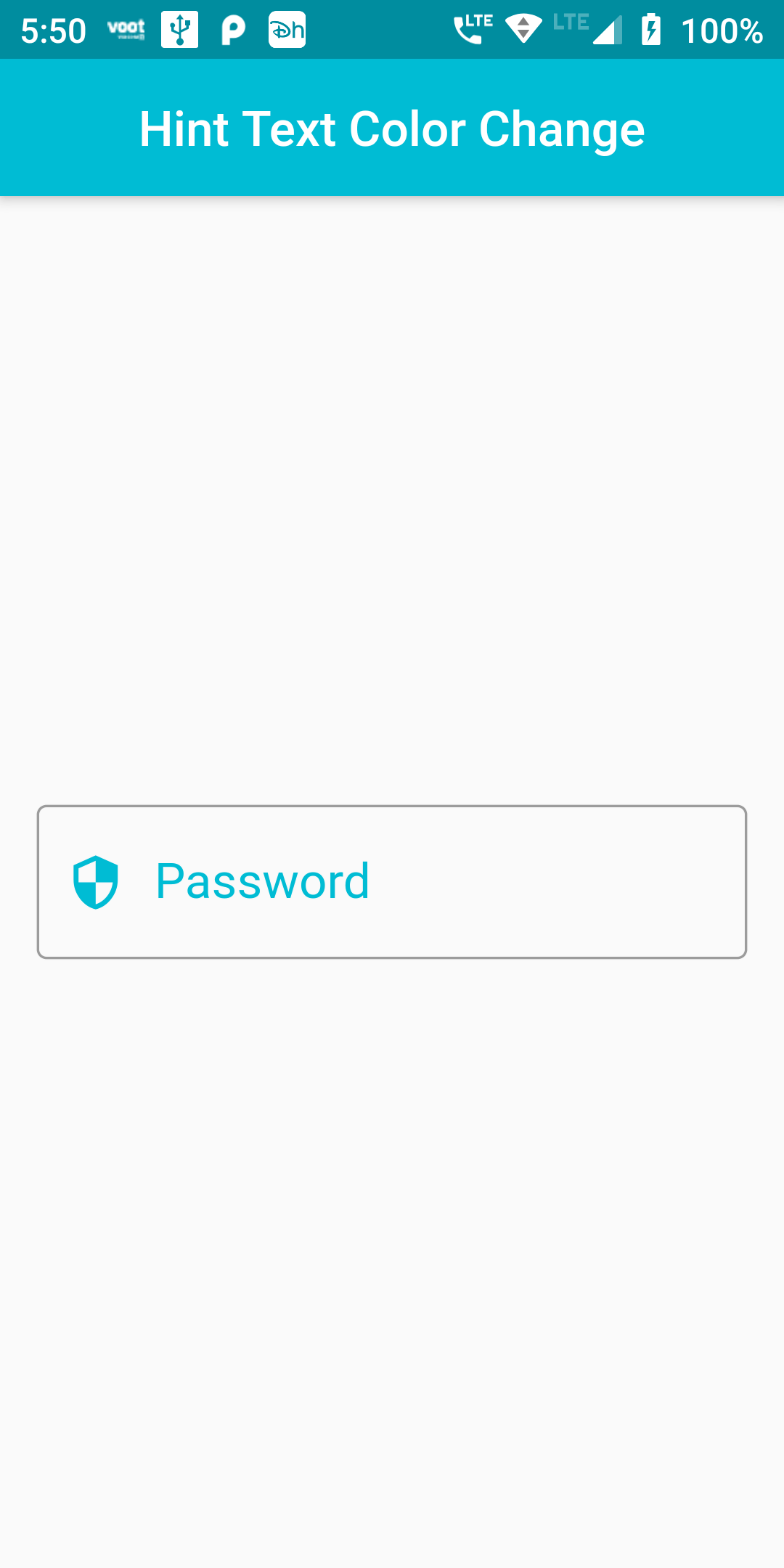
Complete Code For Change Hint Text Color In Flutter
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String dropdownValue= 'A';
@override
Widget build(BuildContext context) {
var currentSelectedValue;
const deviceTypes = ["Mac", "Windows", "Mobile"];
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.cyan,
title: Text('Change Hint Text Color'),
),
body: Padding(
padding: const EdgeInsets.all(15.0),
child: Center(
child: TextField(
style: TextStyle(fontSize: 20),
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(fontSize: 20.0, color: Colors.cyan),
border: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.pink,
),
),
prefixIcon: const Icon(
Icons.security,
color: Colors.cyan,
),
),
),
),
),
);
}
}