
Keyboard Actions
Step 1
We cannot directly remove the time stamp from Keyboard Actions but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
keyboard_actions: "^3.3.1+1"
flutter pub get
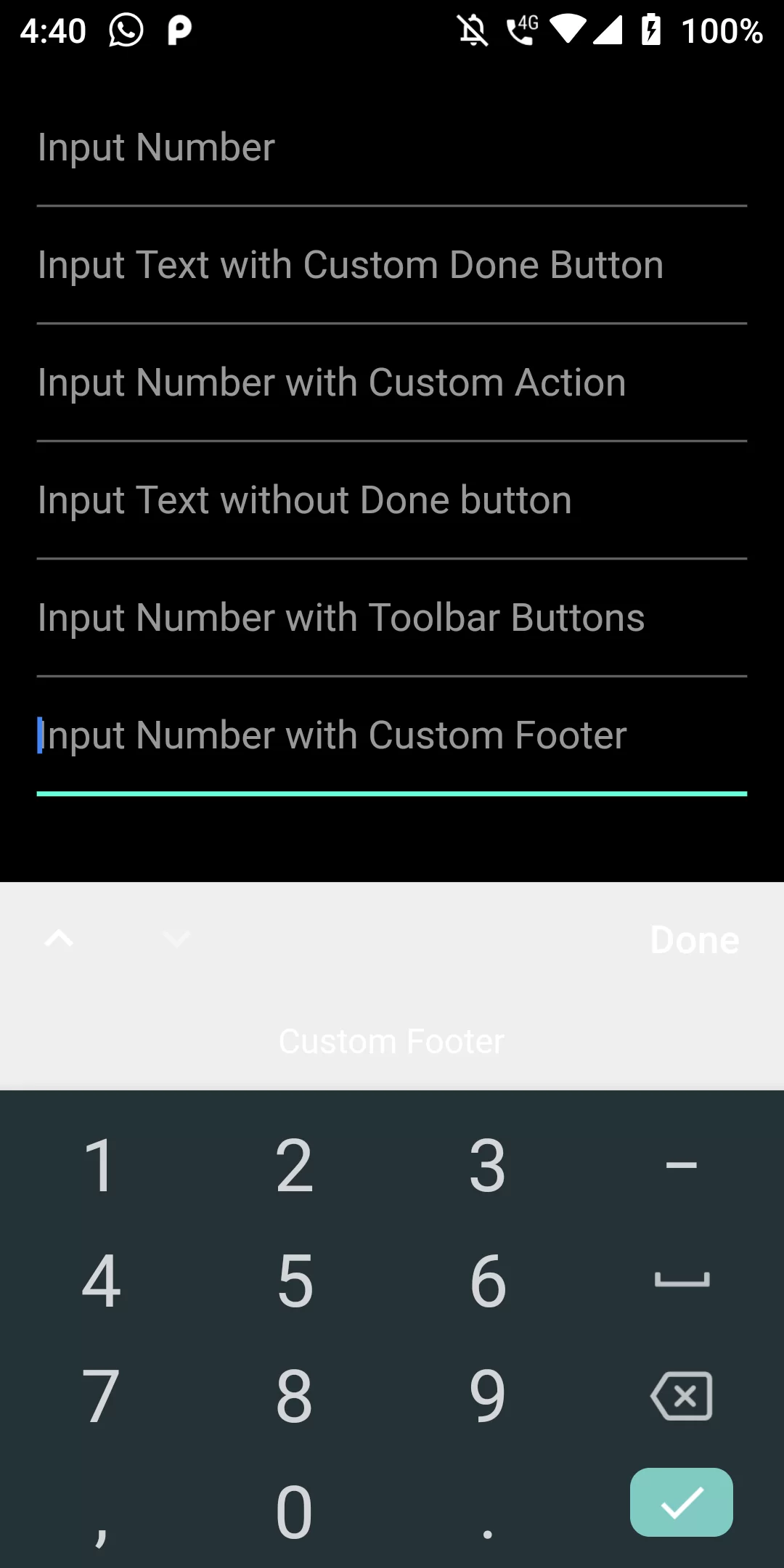
import 'package:flutter/material.dart'; import 'package:keyboard_actions/keyboard_actions.dart'; final Color darkBlue = Color.fromARGB(255, 18, 32, 47); void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue), debugShowCheckedModeBanner: false, home: Content() ); } } class Content extends StatefulWidget { const Content({ Key key, }) : super(key: key); @override _ContentState createState() => _ContentState(); } class _ContentState extends State<Content> { final FocusNode _nodeText1 = FocusNode(); final FocusNode _nodeText2 = FocusNode(); final FocusNode _nodeText3 = FocusNode(); final FocusNode _nodeText4 = FocusNode(); final FocusNode _nodeText5 = FocusNode(); final FocusNode _nodeText6 = FocusNode(); /// Creates the [KeyboardActionsConfig] to hook up the fields /// and their focus nodes to our [FormKeyboardActions]. KeyboardActionsConfig _buildConfig(BuildContext context) { return KeyboardActionsConfig( keyboardActionsPlatform: KeyboardActionsPlatform.ALL, keyboardBarColor: Colors.grey[200], nextFocus: true, actions: [ KeyboardActionsItem( focusNode: _nodeText1, ), KeyboardActionsItem(focusNode: _nodeText2, toolbarButtons: [ (node) { return GestureDetector( onTap: () => node.unfocus(), child: Padding( padding: EdgeInsets.all(8.0), child: Icon(Icons.close), ), ); } ]), KeyboardActionsItem( focusNode: _nodeText3, onTapAction: () { showDialog( context: context, builder: (context) { return AlertDialog( content: Text("Custom Action"), actions: <Widget>[ FlatButton( child: Text("OK"), onPressed: () => Navigator.of(context).pop(), ) ], ); }); }, ), KeyboardActionsItem( focusNode: _nodeText4, // displayCloseWidget: false, ), KeyboardActionsItem( focusNode: _nodeText5, toolbarButtons: [ //button 1 (node) { return GestureDetector( onTap: () => node.unfocus(), child: Container( color: Colors.white, padding: EdgeInsets.all(8.0), child: Text( "CLOSE", style: TextStyle(color: Colors.black), ), ), ); }, //button 2 (node) { return GestureDetector( onTap: () => node.unfocus(), child: Container( color: Colors.black, padding: EdgeInsets.all(8.0), child: Text( "DONE", style: TextStyle(color: Colors.white), ), ), ); } ], ), KeyboardActionsItem( focusNode: _nodeText6, footerBuilder: (_) => PreferredSize( child: SizedBox( height: 40, child: Center( child: Text('Custom Footer'), )), preferredSize: Size.fromHeight(40)), ), ], ); } @override Widget build(BuildContext context) { return KeyboardActions( config: _buildConfig(context), child: Center( child: Padding( padding: const EdgeInsets.all(15.0), child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ TextField( keyboardType: TextInputType.number, focusNode: _nodeText1, decoration: InputDecoration( hintText: "Input Number", ), ), TextField( keyboardType: TextInputType.text, focusNode: _nodeText2, decoration: InputDecoration( hintText: "Input Text with Custom Done Button", ), ), TextField( keyboardType: TextInputType.number, focusNode: _nodeText3, decoration: InputDecoration( hintText: "Input Number with Custom Action", ), ), TextField( keyboardType: TextInputType.text, focusNode: _nodeText4, decoration: InputDecoration( hintText: "Input Text without Done button", ), ), TextField( keyboardType: TextInputType.number, focusNode: _nodeText5, decoration: InputDecoration( hintText: "Input Number with Toolbar Buttons", ), ), TextField( keyboardType: TextInputType.number, focusNode: _nodeText6, decoration: InputDecoration( hintText: "Input Number with Custom Footer", ), ), ], ), ), ), ); } }