
1.CSS Pagination Example-1
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
}
.pagination {
display: inline-block;
}
.pagination a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}
.pagination a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.pagination a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>Centered Pagination</h2>
<div class="center">
<div class="pagination">
<a href="siri.html">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
.pagination {
display: inline-block;
}
.pagination a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
font-size: 22px;
}
.pagination a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.pagination a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
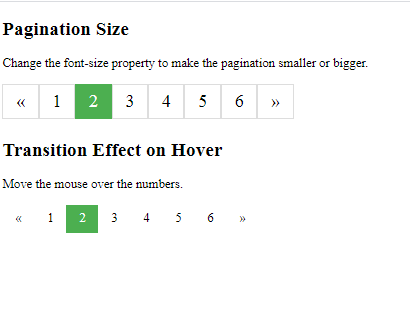
<h2>Pagination Size</h2>
<p>Change the font-size property to make the pagination smaller or bigger.</p>
<div class="pagination">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
.pagination1 {
display: inline-block;
}
.pagination1 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
}
.pagination1 a.active {
background-color: #4CAF50;
color: white;
}
.pagination1 a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>Transition Effect on Hover</h2>
<p>Move the mouse over the numbers.</p>
<div class="pagination1">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</body>
</html>