
Step 1:Create index.html file and implement below code.
<div name="frmCheckPassword" id="frmCheckPassword">
<label>Password:</label>
<input type="password" name="password" id="password" class="demoInputBox" onKeyUp="checkPasswordStrength();" />
<div id="password-strength-status"></div>
</div>
<script>
function checkPasswordStrength() {
var number = /([0-9])/;
var alphabets = /([a-zA-Z])/;
var special_characters = /([~,!,@,#,$,%,^,&,*,-,_,+,=,?,>,<])/;
if ($('#password').val().length < 6) {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('weak-password');
$('#password-strength-status').html("Weak (should be atleast 6 characters.)");
} else {
if ($('#password').val().match(number) && $('#password').val().match(alphabets) && $('#password').val().match(special_characters)) {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('strong-password');
$('#password-strength-status').html("Strong");
} else {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('medium-password');
$('#password-strength-status').html("Medium (should include alphabets, numbers and special characters.)");
}
}
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Check Password Length Using JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
.medium-password {
color:#b7d60a
}
.weak-password {
color:#ce1d14
}
.strong-password {
color:#12CC1A;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
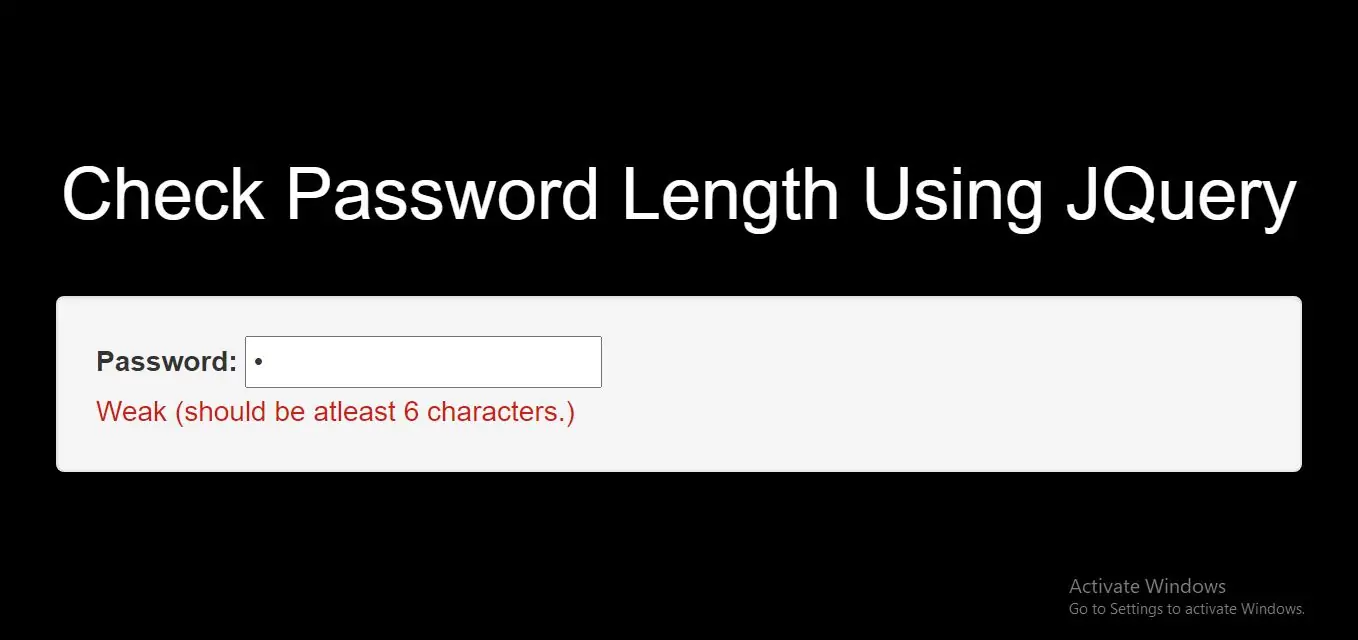
<h1 id="color" style="color: White;">Check Password Length Using JQuery</h1>
</div>
<br>
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="well">
<div name="frmCheckPassword" id="frmCheckPassword">
<label>Password:</label>
<input type="password" name="password" id="password" class="demoInputBox" onKeyUp="checkPasswordStrength();" />
<div id="password-strength-status"></div>
</div>
</div>
</div>
<div class="col-md-2"></div>
</div>
</body>
</html>
<script>
function checkPasswordStrength() {
var number = /([0-9])/;
var alphabets = /([a-zA-Z])/;
var special_characters = /([~,!,@,#,$,%,^,&,*,-,_,+,=,?,>,<])/;
if ($('#password').val().length < 6) {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('weak-password');
$('#password-strength-status').html("Weak (should be atleast 6 characters.)");
} else {
if ($('#password').val().match(number) && $('#password').val().match(alphabets) && $('#password').val().match(special_characters)) {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('strong-password');
$('#password-strength-status').html("Strong");
} else {
$('#password-strength-status').removeClass();
$('#password-strength-status').addClass('medium-password');
$('#password-strength-status').html("Medium (should include alphabets, numbers and special characters.)");
}
}
}
</script>